UE设计细节(1) – 登录

登录界面经常遇到的几个问题:
1、“注册”“找回密码”等这些个非“登录”任务本身的嫡亲应该安排在那里?
我的观点:首先一定要明确“严格来说他们并不属于这个任务”。
放在那里不重要,重要的是我们需要给表现成“相关任务”,不要当作该任务界面的主要元素来处理。(无论在架构还是在交互上都不要让他“喧宾夺主”)
2、“保存cookies”“登录设置”等些个“登录”任务的直系亲属应该如何处理?
我的观点:首先,这些属于任务的一部分。
其次, 如果默认设置能够帮助完成这些信息可以尽量不需要在登录任务里显示,
然后,如果需要 一定要简洁,但简洁的同时要注意文字的表达(如,“自动登录=保存密码+自动登陆”的表达就很不合适)。而且一定要注意默认的备选项设置。
3、表单的排列是横排还是竖排?横排该怎么排,竖排又该怎么排?
我的观点:横排还是竖排要看页面的排版所需,没有什么大的原则问题。具体怎么排只要用心思考一下肯定就知道权衡了,
横排用户的焦点轨迹跨度较大,但空间占用较小;竖排用户的焦点轨迹可以是直线,但空间较大。如果条件允许我建议用竖排,如果规范所限或条件有限我不介意用横排。但大部分情况下我很介意在输入框中默认一些类似"再次输入密码"等傻瓜提示信息的行为。
4、是否需要验证码?
我的观点: 如果安全性没有大问题的话一定不要。
但好像你的技术搭档绝大部分时候都会告诉你“安全性”有大问题,所以很多时候我们不能“为了细节的良好体验而纵容了系统的安全受挫”…
所以这个命题索性可以改成“验证码”应该怎么设计?
我反对一: 中文验证码 (纯弱智的设计)
我反对二: 英文和数字混合的验证码 (给用户输入带来了不少麻烦)
我反对三: 超过4位的验证码 (记忆中好像据说是什么研究结果)
我反对四: 有大写字母的验证码,
特别是大小写混合且实际系统判断时还不区别大小写的 —— 虽然你不区分大小写,但你显示的是大写很多用户就会很费劲的打开大写输入填写大写字母,无形中给用户带来了负担。
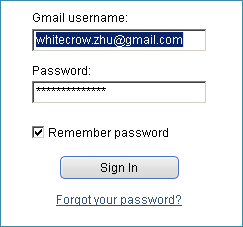
5、目前看到的一个我最喜欢的登录任务的设计:

喜欢一: 任务明确,登录任务应该包括“登录信息+登录设置”,“找回密码”不属于登录任务,这些它都交代的很清楚。
喜欢二: 流程清楚,竖排排列用户可以直线思维操作, 用户>密码>保存密码>登录 一气呵成。
喜欢三: 设计精简,类似“保存我的信息”“自动登录”都没有放到这里,这就是我所说的“如果默认设置能够帮助完成,这些信息可以尽量不需要”。因为,大部分情况下如果你真的需要设置 说明你已经不是简单的初级用户,那么你一定有能力自己去找解决方案
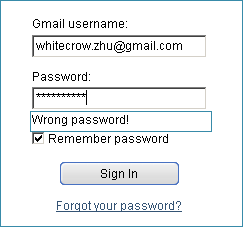
喜欢四: 小细节大学问之 —— 错误密码记忆。
看看上图“用户>密码>保存密码>”三个步骤之间都有一个不小的行间距,这个间距空袭乍一看似乎并没有什么作用。
但研究过的人会发现里面的学问不小..
如,

当我第一次输入一个错误的密码时,系统在判断错误后会在提示错误的同时把我的这个输入记忆,当我再次输入这个错误密码时,系统会自动在客户端提示“密码错误”。这样做减少了用户的一次误操作同时也减少了一次提交给服务器端的任务。因为: 密码的输入显示是*并非能直接看到你的确切输入结果,有很多时候你确实是记错了,可以你以为是你自己输入出错了。
喜欢五: 小细节大学问之 —— 验证码
等你输入错误一定次数时才会出现验证码。 (不是一开始就有验证码,也不是你输入错误多了就不让登录)
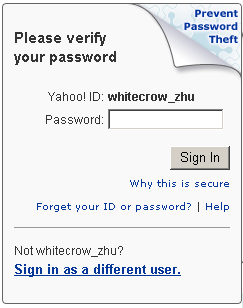
6、yahoo的登录也很有意思:

优点一: “防密码失窃”功能的设计很有想法,这样的布局基于好的图形设计创新
优点二: 任务足够简单
优点三: 大家好像都具备这些..
缺点一: 任务足够简单,但拖泥带水过多
缺点二: 记忆用户ID的功能很好,但这种显示方式不舒服,给用户的修改增加了步骤
7、细节之 —— 减少用户的填写
我目前为止利用过四次很偶然的机会,观察过五个普通网民用户使用126邮件的过程。
他们在登录时有四个人遇见了同样的问题 —— 输入的时候不知道只要输入 whitecrow_zhu就可以了,而是输入完整的whitecrow_zhu@126.com。
另外一个没有出现这种情况的用户是因为,当他打到"@"符号时,旁边有个人提示他“你SB呀,后面的不用填”,所以他才没有填…
8、总是“登录”就是一扇门,一扇让产品和用户真正互通的门,让产品可以给用户体现出更多价值的门。
所以这个门一定要: 够宽、门槛够低、一直开着、记忆每次进出…
更多“登录”任务的有意思话题请各位看官继续补充。。。
分类:UCD ,06/09/25 2:18 下午 | 112,438 次浏览 |
不错的总结 获益良多
空隙那个地方,的确想的很周到;
网易邮箱的问题,你说的很对啊,他在输入框后面,应该给出@163.com
对于保存密码,他属于高级操作,也属于风险性操作,如果默认选中,那么新手一般不会做改动(他们都不知道这是啥意思,自然也没信心去做操作),所以是否默认选中,我持保留意见
都快成白鸦的FANS了,潜水数日,受益颇多!
只是,你下边这个发表功能可不可以多关注一下用户体验?呵呵
看了半天,才晓得哪里可以让我这种潜水高手成为正式队员,DON'T MAKE ME THINK~~
我赞成你的意见。
只是,你下边这个发表功能可不可以多关注一下用户体验?呵呵
看了半天,才晓得哪里可以让我这种潜水高手成为正式队员,DON'T MAKE ME THINK~~
我再哭….
谁能赐我一个更好的BLOG系统?!?!
gmail的登陆不见得是最好的,因为习惯使用tab来切换到下一个输入框的用户为受到文字的阻隔而产生太大跨越感,也就不够流畅了,而且这种方法换做中文的话,问题会更大
默认记录登陆的选项默认我觉得还是关闭好!避免初级用户带来的安全问题,对高级用户而言,他们会很清楚这是做什么的。
yahoo的输入框很赞同你的观点,优缺点都很明显。
我觉得这种常用的功能性的东西能标准化最好了
觉得有点过火了
多想想其他问题吧,很赞同您的一些观点
但是在一些地方过分纠缠可能没什么好处
其实有时候用户也是需要引导进步的,前很久 [8], 不是有一个家伙好像说不要太以用户为中心吗。如果一直惯着用户,用户则会一直停留在一年级,而不会升到二年级
gmail可不是给低级用户用的,
他的邀请制更决定了这一点。
前一段时间在外面也遇到WEB登录问题,也写了一点感想,但是就是没有白鸦大哥写的这么深入和深刻,继续学习中…
我当时主要思考的是几个问题
1.一个是用户名类型是否要统一问题,目前有一部分网站是用昵称做为用户名,但也有Email的等等,这样造成的用户信息的混乱应该如何来解决?
2.还有Cookies问题,个人非常喜欢抓虾的登录cookies处理,感觉非常人性化.
3.登录过程中的情感设计,就是一些人性化的语言提示,以及善意的错误提示,提升亲和力
看了白鸦大哥的文章,思路又扩了不少,也明白如何更好阐述问题~ [20]
这里也有一个“功能”和“外观”的取舍问题
拿 http://mail.163.com 的登录为例:
除了常有的用户名和密码外,还有个“风格选择”和“记住用户名”的任务,登录方式有“登录邮箱”或是“登录网盘”两个任务可选。
像这些功能,对邮箱来说其实是必要的。既要做到功能上是方便了用户,又要做到使用上方便用户,其实是很难的。或者说,我们只能寻找一个合适的平衡点。
其实好的登录就是一个顺畅的“流”了,既跟用户逻辑流相符(比如先填用户名再填密码),也跟用户的操作流相符(比如上往下,由左到右),如何通过合理的编排而构造一个顺畅的“流”,其实正是思考的重点了。
不能过客也评论?GMAIL的登陆功能种的记忆功能确实不错,但在面板中却没有登出,对我这个初级使用者来说开始的时候造成很大麻烦。我个人认为登陆界面中应该有的还是要有,比如到底是设置记住密码还是自动登陆,登陆后的状态等功能。百鸦说的对,不是给初级用户用的,如果公司不规定使用GMAIL我是决计不会使用的。
可以评论,这是超时的问题很讨厌…
哈哈,google的气质就是: 不管你怎么反对 人家一定坚持自己的设计是最合大部分针对用户喜好的。
关于登录过程退出登录的问题: 大概他们认为这不是常见任务或者说是“次要任务”“不鼓励用户使用的任务”,所他们会安排在一个下箭头下面,目的是 —— 不是不让你做,是让你没有那么方便去做。 我喜欢这种设计的“平衡”。
其实UE设计到最后就是在“平衡”,好的设计师是懂得如何“权衡”的设计师。
163的邮箱登录我想说:
1、“忘记密码了? 登录帮助 ”的位置很不恰当!
2、“记住用户名 增强安全性”等于是脱裤子放屁。(人家上边已经点登录了还要记住密码有个茄子的作用呢?)
3、“登录邮箱”“登录网盘”的这种设计也傻到了极致。
4、
我个人给这个设计打90分。 (满分是1000分)
5、实际上126邮箱的登录已经给改合适了不少,我就纳闷了同是一个公司的同一种产品差距咋就那么大呢?
[20]
静静地来看了很久,今天终于冒个泡~
“注册“、”找回密码“等严格来说他们并不属于这个任务,很有道理的。
但我曾经为了美观这样做过:
第一行:用户名
第二行:密码
第三行:登陆、注册
为了视觉效果,整个登陆区域两端对齐 [12]
我觉得你的blog的登陆就做的很方便啊。
白鸦大哥觉得搜索引擎的首页有那些UE的细节需要关注呢?
究竟是简洁的好,还是如何呢?想听听你的看法
大家说得都很有道理,让我受益匪浅,小弟初涉此道,还望各位多多指点。关于记住用户密码的功能,我个人认为还是很有必要的。毕竟我自己就很喜欢。更何况有人一天要登陆信箱好多次呢。但是一般要记住密码可能都会用COOKIE记住,在网页上设置也似乎有点多余。像BAIDU-ZHIDAO在登陆时就没有这个功能。但是我觉得在MAIL使用上,他不仅仅针对那些计算机使用比较熟悉的用户,还要多考虑一下那些初级用户,还有一些可能年龄都比较偏大了,他们在使用登陆的时候就会出现我们很难想象的这样那样的问题。所以我感觉在有些设计上是不是应该更多考虑一下他们,让功能更简单、在不影响平衡的情况下更多的让常用功能都展示出来,不要让他们去找功能。在一些功能措词上,我认为很多网站都写得莫名其妙,又不给个解释,让人在不知情的情况下只有放弃使用,这样就算再好的设计也白设计了。我个人认为只有越多的人使用方便才是真正的方便。不对之处,还请批评。
晕… 我前天发表得评论怎么没有了~肯定是超时了啊
tab键的细节也是注册中需要关注的,相信大部分人都是用tab来切换用户名和密码的输入吧,在密码后面通常会有一个“忘记密码”的链接,有些网站在输完密码后需要按两下tab键才能输入验证码…
弱到吐血的问。。UE是啥?
看大家讨论,我学习到不少,但我的网站是有用户区分的,有个人用户和企业用户,但都是邮箱+密码就可以登录的,但如果不区分有些用户又找不到该从哪进,大家给出出主意
第一行:邮箱
第二行:密码
第三行:忘记密码 自动登录
第四行:登陆
这样有什么问题吗?