交互设计和交互设计
实际上,“交互设计”可以分成两个部分:用户使用流程的交互设计、界面呈现的交互设计(我往往叫他单页面交互)。印象中,最早Cooper在解释“交互设计”时,说到的也是这两个部分。
所谓“用户使用流程”,源于“业务逻辑”,又不同于业务逻辑。因为业务逻辑一般都更偏向于技术模型,对于实际的用户使用来说会过于繁复,易用性很差。
这份工作,一般由产品设计师(负责功能设计、信息架构、‘交互设计’)来完成。比如,
(下面的例子,有兴趣的同学可以给画成流程图,理解起来会更形象)
这里有一个Push Mail添加帐户的“业务逻辑”(不包括错误判断):
1》进入“系统设置” ,
2》进入“帐户管理(帐户列表)” ,
2.1 选择“添加帐户” ;
3》输入邮箱名称,
4》输入邮箱地址和密码,
5》填写手机号和签名,<可选择“跳过”>
6》设置邮件服务器,
7》最后提交、完成。
评估:如果把这个流程直接作为用户的使用流程,所有用户要完成这个添加帐户的过程需要7个步骤,至少8次提交。
经过“用户使用流程的交互设计”之后,这个“业务逻辑”应该变成更合适的“用户使用流程”。可以是:
1》进入“系统设置” ,
2》进入“帐户管理(帐户列表)” ,<如果现在一个帐户没有,直接跳过帐户管理开始添加帐户>
2.1 选择“添加帐户” ;
3》输入邮箱地址和密码,
3.1填写邮箱名称、手机号和签名,<可选,默认邮箱名就是邮件地址,签名就是邮箱前缀,手机号可以不填>
4》设置邮件服务器,<在第3步就判断“该邮件后缀,服务器上是否已有配置记录”,如果有,直接到完成界面,同时提供更改配置的入口。>
5》最后提交、完成。
评估:7个业务逻辑上的步骤在这里变成了6个。用户的8次提交变成了最少3次。且80%以上的时候可以少于4次(数据显示,使用量最高的10个邮件服务商拥有了80%以上的用户)。
后,经过讨论,我们考虑到“安全问题”和“商业价值”等多个因素,认为:“有必要相对牺牲一点体验,已达到‘让大部分用户主动填写手机号’的目的”。
于是最终的方案改成了:
1》进入“系统设置” ,
2》进入“帐户管理(帐户列表)” ,<如果现在一个帐户没有,直接跳过帐户管理开始添加帐户>
2.1 选择“添加帐户” ;
3》输入邮箱地址和密码,
4》填写邮箱名称、手机号和签名,<默认邮箱名就是邮件地址,签名就是邮箱前缀,手机号为空。可以选择“跳过”>
5》设置邮件服务器,<在第3步就判断“该邮件后缀,服务器上是否已有配置记录”,如果有,直接到完成界面,同时提供更改配置的入口。>
6》最后提交、完成。
评估:7个业务逻辑上的步骤变成了6个。用户的8次提交变成了最少3次,常规4次。
当然,这个“用户使用流程的交互设计”提交物不只是业务流程图,而应该是“带界面的使用流程图”。如图。
.
所谓“界面呈现的交互设计(单页面交互)”,实际上是“UI设计”(也就是,我在建议“取消用户体验部门”中说到的“视觉设计”)所做的工作。对于“界面呈现的交互设计”来说,“使用流程图”的每个具体页面的“页面内交互”都只是“建议”,有权更改每个页面的“交互方式”。
还是上面的例子,
“使用流程的交互设计”已经规定好了,“填写邮箱名称、手机号和签名”必须“由一个单独的页面完成,而且默认不跳过”,但进入这个页面后“光标默认到什么地方?”,“界面呈现的交互设计”应该思考。
在“使用流程的交互设计”时,或没有考虑到光标默认停放的问题,或放到了“邮箱名称”上,都是不合理的。“界面呈现的交互设计”应该在这个时候给优化成成“光标默认停留在‘手机号’的输入框里”。
这个例子里,“界面呈现的交互设计”表现出来的作用可能并不够强,再比如,

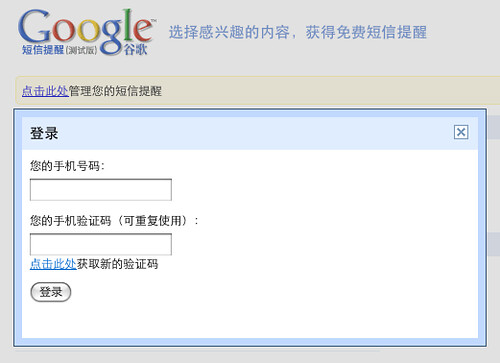
(图1,Google短信提醒的手机验证)
在这个页面中,用户往往输入手机号以后不知道“验证码是什么? 哪里有?”
事实上,也许我们把“获取验证码”作为一个更突出的内容会更合适一些。
简单优化如下:

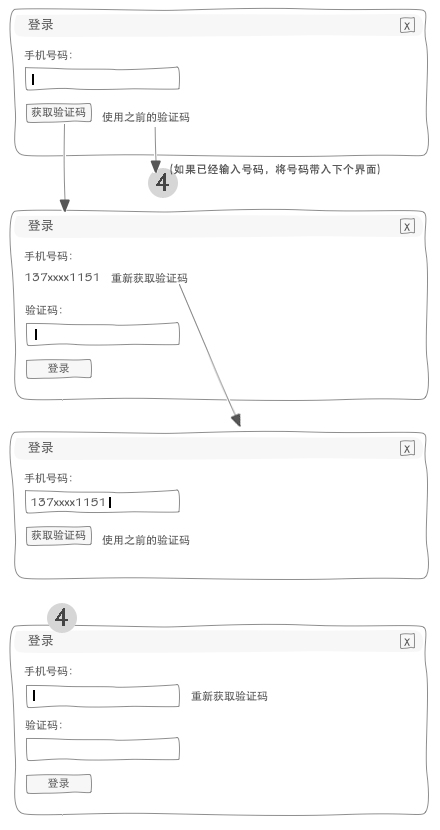
(图2,Google手机验证的简单改进)
这样一来,输入手机号码虽然还是在一个页面中,但用户在输入手机号码的时候只能有一个“获取验证码”的操作,不会再疑惑。
总结:
简单来说,“用户使用流程的交互设计”是站在产品和体验两个角度,更合理的进行产品设计。即保证完整的业务逻辑和产品利益,又用最小的交互成本让用户完成任务;“界面呈现的交互设计”更多是站在易用性的角度优化“人机交互过程”,让交互成本再小,易用性更强。
在成熟的团队,或者交互更复杂的产品中,有人专门做偏向于产品的“流程交互”,有人做偏向于UI的“页面交互”更合适些,因为你经常会发现你的产品人员不懂界面设计,你的界面设计人员不能产品流程…
还是那句话:团队中如何分工无所谓,有什么样的职位无所谓。不一定非得分开“流程交互”和“页面交互”,但这些事情都是要有人做的,分不分开要看你的实际情况。
本文,只是为了解释:“交互设计”不只是“单页面交互”,更不只是“流程改进”。
好的视觉设计师/UI设计师应该担负起“界面呈现的交互设计”的任务,不能只做视觉;偏产品的“用户使用流程的交互设计师”,并非“必须具备视觉设计能力”。
白哥哥,你真是太勤奋了!正看着你的BLOG呢,发现居然更新了!
也好,占个沙发先,卡卡!
很喜欢看你写的东西,深入浅出,不故意买弄什么术语只类的DD.
早点睡啦!
是不是可以这样理解:
1.用户使用流程的交互设计就是把业务逻辑分解成若干个任务页面,分解的过程就是其本质。
2.单页面交互就是分解具体每一页中的任务,更加细致。
如你举例的谷歌短信或那张带界面使用流程的图(尚邮),在界面呈现的同时附述了交互的流程,那么看完后,虽然我没有在使用它,但我能很好地理解到里边的交互,无论流程或视觉(指引)。
视觉与交互,真巧。。在此文之前我提及过case.blueidea.com栏目里的“交互设计作品”。。。
我很赞同视觉设计应该担负起界面呈现的交互设计任务的说法。
在视觉设计开始时,视觉设计师就应该把场景考虑进去,视觉不应只考虑界面如何美观;
交互设计不只是流程设计,还会考虑可能影响交互的视觉。
对于团队来说,“各人自扫门前雪”的分工,永远不是一个好团队^-^
同意welcome58 的再次解释:理解清晰
自己也查了很多资料。也咨问一些其它区公司。很多交互设计还负责UI设计工作。
而交互设计工作又和PM比较有冲撞。等等~~
也许分工如此细。恐怕也真的只有大公司可以做到~~
简单优化流程图,第二张图表达会让人产生误解.表达不准
好文,转载了,谢谢
个人一点理解:
把具体做事的人和他所做的具体的事分开,分开的结果是:
专门做偏向于产品的”流程交互”和专门做偏向于UI的”页面交互”的两个人合为一个,而他当初所从事的具体基础操作事物交给能够胜任的人。
人和人的工具属性分开,让更新的人去完成工具属性,而前者的人可以上升,这样是分工,这个人也更容易理解另一种设计偏向,因为他必须适应这种提高,否则他会回归工具属性。
这是激励也是竞争,偏向于哪边只是这个人没有得到另外一边的利益,从而以不熟悉、不认同为理由搪塞。
还有一点,是我从文中体会到的一个问题。我发现文中体现出了一种“完美设计”的设计主题思想,比如视觉和UI产品的对立和分析。或者用另外的一个词汇更形象:形式与实质。
但,我想,这个主题应该是一个永恒的设计主题吧。如果从最开始就把这个作为目标,总是在权衡两方的权重,那可能会让设计更为“趋平”。也就是倾向两边的用户都体验不到你的特点在哪里。
而这二者是否应该因大部分用户的喜好变化而相对倾斜呢?这个相互倾斜的过程(用户基础数量增加为前提)可能会让你获得更多的来自于另一方面的用户,也可以让你保持住现有用户。可能,比从最开始就是“平行”设计的理念更为务实。
但,我认可你提到的那个“交互设计”的分析,可以以此为基础,建立一个平台,在此上面细分几个交互设计分支,然后再对各分支细分和丰富,这样可以避免争论,因为大家都有在自己喜好的分支发挥的余地,何必在主干上面浪费时间呢,更何况这已经达成共识了。
而最终的建立于统一平台的不同分支之间的相会对比,会反映出各自问题和优势,这也是一种互补和竞争。但他们的设计产品必然不会偏离设计主题,因为都是建立在一个平台上。
ps:其实划张设计平台拓扑图,标注主题及各分支所应达到的设计要求,就能理解上述问题了。
个人认为,设计不适合民主决策方式,只适合主题平台方式,大家都是元素,最终以怎样的造型和占画布的多大空间,应该画家说了算,否则就不是绘画了。而画家应该考虑买画者的因素,蒙娜丽莎和路易国王的需求是不同的。 :)
第一次到你的站点。感觉这种思路很好,以后多多关注。
我很知道一个题外东西:
你的图片搞一些歪歪斜斜的线条是为了“营造”一个手绘的感觉么?
图片是电脑绘的吧?为什么不用直线? 歪歪斜斜的线条比较有意思,还是这样交互图表达效果好?
莫非是电脑上用书写板+鼠标打字 搞出来的这个图?
这个歪歪斜斜图片画面相似苹果的水波屏保后的效果诶,不过怎么弄的啊,难道屏保画面捕捉到的?怎么捕捉哦
这些东西确实需要首先在概念层次来明确,像我以前就职的一个大公司,认为单页面的交互设计就是指产品的交互设计,反反复复的做,结果产品流程里还是存在很多问题。因为对专业理解的不全面,导致了不能要对症下药。这是产品设计人员的一个大忌
这些东西确实需要首先在概念层次来明确,像我以前就职的一个大公司,认为单页面的交互设计就是指产品的交互设计,反反复复的做,结果产品流程里还是存在很多问题。因为对专业理解的不全面,导致了不能对症下药。这是产品设计人员的一个大忌
打工者往往做好别人要他做的事情就罢了,并不会像你说的那样继续深入下去做……
设计师是可以在作品中加入自己的特色的,即使是在一个主设计师的固定主题情况下。明眼人能够很容易的看到主设计师作品中细节处理的不同,而那个东西是因为个人设计思路的不同,而自然显现的。
在主设计师眼中是被允许的,只要不被认为过于突兀和喧宾夺主。这就是分支设计的好处,他给每个人都有一个展示的空间。一旦其他设计团队中需要弥补这方面的不足,此分支设计者就会被邀请加入新的设计团队。
我心里一直在想的问题被一语道破了,对于新部门的岗位设置或许会有帮助,在此感谢。
手机号码的输入,还可以记住用户最新的输入,提高易用
老实说, 你的优化后的第一个图就是一个错误的, 错误在哪里? 错在你那个 ‘获取验证码’的按钮上, 太突兀了,顺手我就去点了,(尽管我以前点过), 本来提供一个可重复使用的验证码就是相当不错的想法, 你这样一搞,企图变了哟.
google的是可以改, 把’重新获取验证码’的链接做成个按钮放在右侧, 交互性就基本可以打9分了.
netfreeman:“重复验证码”的比例有多少你知道吗? 要的就是突兀,就是去点。
用户点击“重新获取验证码”之后,光标不应该停留在手机号码之上,因为第一步输入手机号码之后,点击“获取验证码”就证明了该手机号码输入没有错误,所以没有必要在点击“重新获取验证码”之后修改手机号码。
点击“重新获取验证码”之后,用户手机上面就应该会有一个新的验证码,而不需要用户再重复操作一步“获取验证码”,所以点击“重新获取验证码”之后的页面应该还是第二个页面,而不需要第三个了。
就事论事讨论Google那个手机认证的UI
【事实上验证码的获取会有延迟,而且很有可能用户反复点击了获取验证码(3次),手机上只收到其中一条导致难以通过认证】
【可以在输入框右边放一张手机屏幕上获得验证码短信的截图】
【文字信息上也应该提醒用户检查手机上的验证码】
当然了,现实中,Google的用户比较高端,也许用不到这样。我只是想说明,单页面交互也要考虑到业务流程上的因素。
@epandada 你的注意都很好。 属于单页面交互的范畴。 很棒。 加入你现在工作不顺利的话,请考虑一下支付宝
jesse garrett把这两个“交互设计”分别命名为:交互设计和界面设计。
@jessie 我之所以这么啰唆的强调两者的区别,还特别突出”界面呈现的交互设计”是因为国内大多数人把“界面呈现的交互设计”当作所谓的交互设计。
另外,界面设计的范畴也不只是交互设计
Lara:第三个页面肯定需要的,也有可能是你一开始把手机号输入错了。不过这个界面手机号必须的记住!
搞得这么麻烦都是那个可以重复使用验证码闹得,我不知道使用过一次(“重复使用”的意义?)的注册码为什么还要使用,如果不要这个功能的话,事情可以简单很多。就做一个“获取验证码”的按钮放到输入验证码的右边就好了,发送之后,像epandada兄讲的“提醒用户检查手机上的验证码”就好了,当然,更细部的,还可以对两个按钮的状态进行相应的调整… … 这样,去掉一点功能,但可以省很多事。有的时候,想为用户多做一点,反倒是添了麻烦。
再多说几句,
就像epandada兄讲的那样,多次点击发送多个验证码的情况,是可以事先通过程序避免的,我个人觉得并不是太大问题,如在淘宝里,按3次支付按钮,就付了3次款吗?
真正的麻烦都永远来自用户一端,而不是系统:在这个例子中,如果验证码可以重用,用户就要找到以前获得的验证码,找旧短息始终比看新短息要麻烦一些,毕竟多了步骤,具体的不多说了。
收藏了 努力吸收当中~感谢分享~~~
[…] ->记:更深一点了解了一下如何进行用户调研 交互设计和交互设计 […]
“sneg – 09/01/13 10:39 PM
搞得这么麻烦都是那个可以重复使用验证码闹得,我不知道使用过一次(“重复使用”的意义?)的注册码为什么还要使用,如果不要这个功能的话,事情可以简单很多。就做一个“获取验证码”的按钮放到输入验证码的右边就好了,发送之后,像epandada兄讲的“提醒用户检查手机上的验证码”就好了,当然,更细部的,还可以对两个按钮的状态进行相应的调整… … 这样,去掉一点功能,但可以省很多事。有的时候,想为用户多做一点,反倒是添了麻烦。”
sneg说的很有有道理。
[…] 白鸦曾自己写过交互设计有两个方向,使用流程的交互和界面呈现的交互。建行网银和支付宝的水电煤支付,支付宝在界面呈现的交互上稍优一些,但是使用流程却复杂很多。这是我亲身经历中对比最为鲜明的例子,流程之重,重于界面的细节。 […]
简单设计,禅意思想.
google短信提醒,个人认为原有的那个更好用,假设我是一个初级用户,“获取验证码”?“验证码”是用来干什么的?
而“你的手机验证码”+输入框形式可以告诉我:那个东东是用来填在这里的。
想用goole提醒功能的用户不可能不知道‘手机验证码’是什么。而是手机验证码在这个界面上如何获取,我第一次使用时都有点摸不着头脑。
改进其实很简单,在手机号码输入框后面加上“获取手机验证码”即可,将过程操作可视化。
stg ety
你的文章写的太好了,我找这样的内容很久了,谢谢你的分享,不知道您有没有好的外贸软件的公司啊,我们打算请人做外贸软件方面的事。
使用流程的交互设计和界面呈现的交互设计确实是并存的,若二者能够同时做好的话,这是一种用户体验的最高境界!
收藏了 努力吸收当中~感谢分享~~~
第一次到你的站点。感觉这种思路很好,以后多多关注。
Seeing you chomp on an ear of corn on the front page made me think that a good headline would be “White Bites!”
交互设计和界面设计是一体的
I wanted to thank you for this great read!! I definitely enjoyed every little bit of it. I have you bookmarked to check out new stuff on your post..
I completely agree with you. I have no point to raise in against of what you have said I think you explain the whole situation very well
Its my great pleasure to visit your site and to enjoy your awesome post here. I like it very much. I can feel that you put much attention for these articles, as all of them make sense and are very useful
[…] (2) 在用户输入了第11个数字后,光标应该默认移动到“获取认证码”按钮上(按白鸦图),对于经常输入用户名/密码的用户,快捷的方式都是输完用户名之后按键输密码然后按这样登录的。 […]