以用户为中心的设计 |
|||
|
上一个月都在忙着准备改版、改版和改改版。-_-!!所以没怎么露脸,今儿个晚上有空,写写。 这个胡思乱想源自这次很痛很快乐的改版,在将尾巴的设计稿整成页面后,发现在tahoma字体下的“ 更多 >>”中的箭头与“宋体”字体下的不太一样,在前者的情况下,要稍微尖一点,扁一点(也就是现在的样子),而在宋体下,却要高一点,没那么尖,而在仔细的观察的过程中,引出了另外的一个疑惑(别丢鼠标,贵!-_-!):到底这个双箭头是该在右边还是左边? 因为按照“鄙人”的理解: 1. “更多>>”意思是——-如果要看更多,请点击箭头右边的,也就是“更多”的东西请顺着箭头看。 2. 而,”>>更多”意思是——-朋友,顺着箭头看吧,哪里有“更多”。
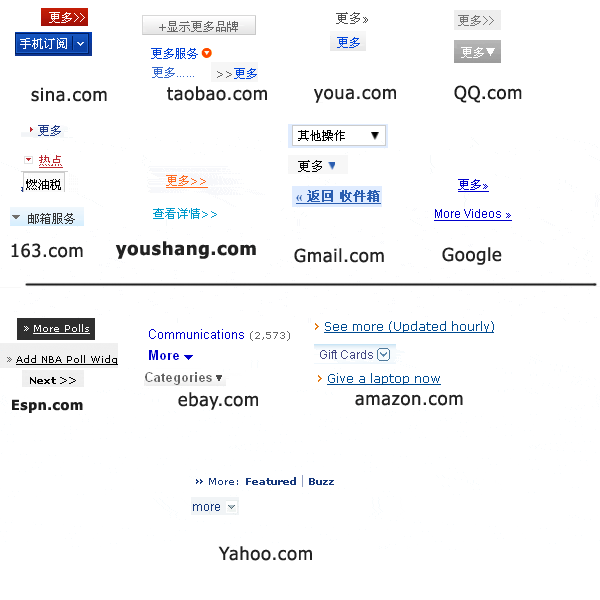
不知道是我理解有问题,还是与啥心里学研究有冲突,突然想起丁丁以前也写过类似的牛文,所以点击我的家,找到丁丁的家(一下子打了两个广告,丁丁,咱哥俩好,哈哈)再细看了一次《慎用向右的指向性符号》,关于到底是5楼还是4楼这玩意同样的困惑着我,因为在设计上没有仔细考虑人的真正的心智模型。指向性这个东西,在web和soft中同样有很多需要考虑的地方。 先看看关于“更多”这个箭头或者指向符号到底是放右边还是左边的一堆例子: 从上图还是可以看出不少国内的站点,包括google都是指示标志(“>>“或者其他小箭头)在右边,淘宝和163.com部分是在左边。 而欧美站点中,”更多“指示标志多数是摆在左边。也有两者兼有的例子,例如yahoo.com。 如果按照我的理解,哪么欧美的站点要更符合从左到右阅读,并指示表意的习惯。 但为什么国内站点这么喜欢将他们放在右边呢,而某些站点却是左右都有呢? 通过比较才发现,很多时候还为了兼顾排版的美观,例如: 上图中,如果还将往下的箭头摆在左边的话,那就会跟竖线碰在一起,稍显难看。 如果为了兼顾两者(视觉和指示化语义),那的确要权衡。 不过有一个地方我觉得应该是通用的,那就是:表示行为的指示性符号的多数在左边,而表示”点击我后,内容的展现方向将是本界面的这里“的情况下,指示性符号一般在右边。因为window已经将我们奴化-_-!,发现研究windows还是能得出不少东西的。 不知道你看完后想法如何,希望也提提你是怎么认为的。 |