以用户为中心的设计 |
|||
|
今早打开腾讯ISD的博客,看到一篇新的文章,《迷你屋视觉规范简介》,赶紧看了来学习。不过给我抓到问题咯,臭鱼不介意我在这说下吧:
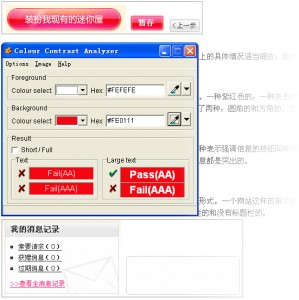
这套规范中的,按钮的第一级、第二级和文字中用于突出的第三种,红底白字和白底红字都不符合W3C的对比度规范。原本需要突出和强调的文字反而可能识别不易。 截图中使用对比度检查器,基于W3C的WCAG Guideline 1.4.4和1.4.2中有相应的规定,工具的下载和具体说明可见油茶会的这篇。 这是一个很好用也很科学的工具,小兔把它放在Windows的快速启动栏里,而且推荐给了同事们。当初刚开始的时候,我们有多年设计经验的视觉设计师不以为然,认为靠肉眼识别就能辨别对比度。不过后来给我抓到了几回,靠经验和肉眼也会有漏网的时候啊。现在连我们的运营编辑都把这个要了去,为了保证自己做的推荐图片够醒目:D
注意文字颜色的对比度是件容易被忽略的事。据我所知腾讯对一些产品的视觉风格是做用户研究的,其中也包括色彩的定位。和臭鱼提到这个时候,他说自己也就是看着,觉得对比度还算清楚。在正常人在正常环境中可能还不觉得什么,但是如果在一些表现欠佳的显示环境、或者是色盲色弱、视力欠佳的人看来,就显吃力了。即使是正常人,面对对比度欠佳的文字长时间阅读也会容易产生疲劳,而浮躁的色彩会令用户对产品的情感无形中产生影响。
那么颜色的对比度就是可用性工程师该注意的事?小兔觉得这还主要是视觉设计师的责任。
在大学读编排设计的时候,老师就要求我们完成前看看自己的设计在黑白环境中是什么样子。那时不论我的老师还是我自己,都没有什么关于可用性的认识,不曾想到过色盲色弱看到会如何,只是为了保证作品的表现力。但这却是一个简单有用的习惯,在这年头Photoshop里去色看一下就好了。 回忆当初学到色彩构成的时候,也被老师叮嘱过注意黄色这类高明度色彩的使用。虽然近两年已经不做视觉设计,但是大学中所学和国际商业美术设计师认证,依然带给我不少现在工作中受用的东西。即使不谈可用性,这也是一个专业的视觉设计师应该注意的问题。
最后总结几点建议: ◇ 视觉设计完成后,在灰度颜色模式下审查一下效果 ◇ 注意网页上需要突出的、以及正文文字的对比度 ◇ 可用性不是一个人或者一个岗位的事情,视觉设计、交互设计、可用性工程师、开发人员乃至PM都应该去留心和注意的 |