以用户为中心的设计 |
|||
|
在当当找以前买的书的时候遇到了这个东西: 一、鼠标悬停在界面设计中的用途
二、悬停触发事件的显示效果
三、悬停菜单的要素
四、联想:什么情况下用悬停效果? 在什么情况下用悬停(over),什么情况下用移开(out),什么情况下用按下(press),什么情况下用放开(realese),什么情况下用拖拽(drag)……这些问题,都跟我们使用操作系统鼠标单双击一样的值得思考。这些问题是两面性的,你用着成了习惯,所以就知道什么是单击,什么是双击;而另一面,正是因为我们日常的习惯,操作系统才为我们看到的安排上单击和双击两种操作。更奇妙的是,你还可以给操作系统更换这个习惯,把需要单击和双击的操作都调个个儿。 五、使用悬停的一些提示
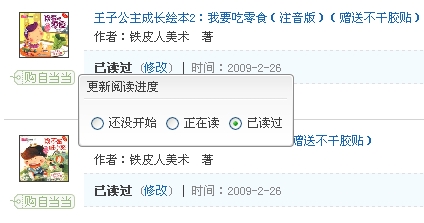
经过上面许许多多的思考和分析,终于明白当当的悬停操作为什么感觉有点怪了:看上去不可点(光蓝色字体?),鼠标移上去想点的时候突然跳出来操作框,“吓一跳”的感觉。哈哈。不过,其实心里还是有点欣慰的,因为我不用点了。。。不过,也许这种欣慰来源于职业,其他用户会不会也这么觉得呢? 最后,请不要因为我写了这么多而陷入疑惑,这些都是个人研究和提议,你可以突破它、改善它。 |
 (当当网)
(当当网) (Facebook)
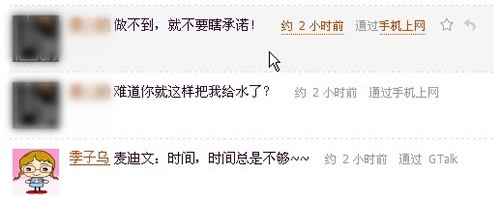
(Facebook)  (饭否)
(饭否)  (豆瓣)
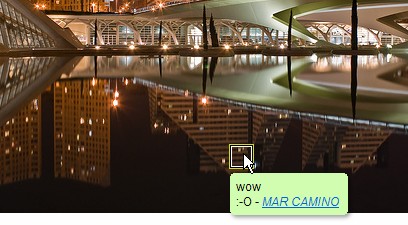
(豆瓣)  (Flickr)
(Flickr)  (腾讯网)
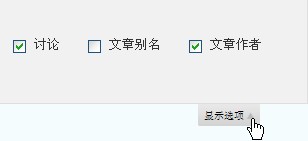
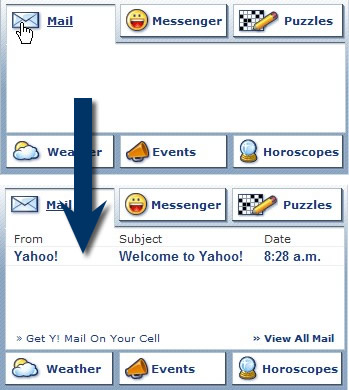
(腾讯网)  (Yahoo)
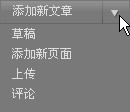
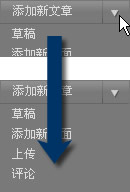
(Yahoo)  (WordPress管理后台)
(WordPress管理后台)  (Yahoo)
(Yahoo)