以用户为中心的设计 |
|||
|
做设计的时候,如何配色是经常让人头痛的问题,尽管很多时候,很多人都说对于色彩的掌握更多的是靠感觉,但是不得不说,感觉也是要有依据的。所以颜色色轮表实及家中必备的设计良药!
友情提醒:此图压缩后颜色值有误差,只为演示用,请勿以此为准!
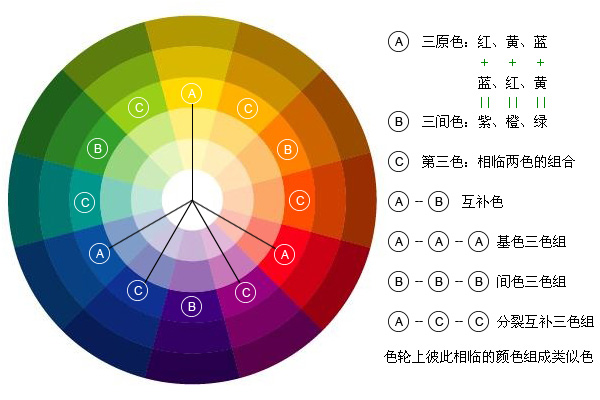
首先需要了解是关于颜色的一些基本知识,当然本日志讲的也尽是这些基本知识,高深的等我学会了再告诉你们! 图片中的标注为“A”的即是三原色,也即是红色、黄色、蓝色,这三种颜色是无法通过其他颜色的混合来创建的。而使用这三种颜色的任意两种等量混合则可以创建出三间色(B),比如红色与蓝色的混合得到紫色、黄色与红色的混合得到橙色、蓝色与黄色的混合得到绿色。任一三原色与其相临的三间色的组合成创建出第三色(C)。 在色轮表上,相对的两个颜色即组成互补色,由于互补色中的两个颜色是对立的,所以使用其中的一种为主色,另一种颜色则用来做为强调色,可以形成比较鲜明的对比。 而在色轮表上,彼此等距的三种颜色则形成三色组,比如三原色形成的三色组称之为基色三色组,而三间色形成的三色组则称之为间色三色组。而另一种形式的分裂互补三色组则是由某个颜色与其互补色两边的颜色组成的。 色轮表上彼此相临的颜色组成类似色,不管这些相临的颜色是两种还是两种以上,他们都有相同的基础色。 对于一个设计中的颜色来说,仅仅是依靠这些基本的色调是不行的,设计中有明暗的表现,所以也就有了亮色与暗色。亮色即是向色调中增加白色,同理暗色即是向色调中增加黑色。如色轮表上所显示的,暗色的最终即为黑色,而亮色最后即是白色。 由一种色调及其相应的多种暗色与亮色的组合即称为单色组合。 在单色组合中,如果暗色或是亮色过于接近的话,就会导致画面的模糊不清晰,比如在浅灰色的背景上写上白色的字时,字体会变得模糊不清。其实这不仅是在单色组合中才会出现,这是由于色质太过于接近导致对比过于微弱而引起的。色质即是指某种颜色的特定明暗度、深浅度或是色调。 就像人类有男人跟女人之分一样,颜色也有暖色与冷色之分。暖色即意味着其中包含红色或是黄色,冷色则是其中包含蓝色。对于同等程度的强调意义来说,暖色只需要一点即可达到,而冷色则往往需要更大面积的展示。这在一定程度上与暖色是趋进型的,而冷色是后退型的相关。 相关日志
|