以用户为中心的设计 |
|||
|
原文标题:10 User Interface Design Fundamentals 原文地址:http://carsonified.com/blog/design/10-user-interface-design-fundamentals/ 作者:Kyle Sollenberger 版权所有 翻译:UCDChina翻译小组,Roc 设计真正伟大的用户界面没有什么伟大的奥秘可言,做到保持简单易用就可以。 ‘保持简单易用’意味着不要让用户分心。恰恰相反,好的UI让用户达成目标。结果如何?你的培训和维护费用降低,并获得更开心、满足和高效率的用户。 当你面对一个全新的界面设计时,别忘了这些原则。 编辑手记:Kyle将在纽约举行的Web设计趋势上继续探讨用户界面设计的内容。
1. 了解你的用户
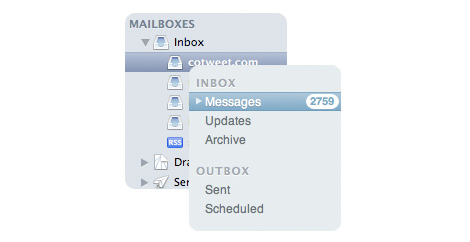
了 解用户,因为用户的目标就是你的目标。试着重述用户,了解他们的技能水平和体验,以及什么是他们需要的。找出用户偏好什么样的界面,并观察他们在界面中如 何操作。不要迷恋于追逐设计趋势的更新,或是不断添加新的功能。首要的任务是关注你的用户,这样才能创造出一个能让用户达成目标的界面。 2. 重视模型用 户的大部分时间都消耗在界面中,而不是他们自身上(Facebook,MySpace,Blogger,美国银行,学校/大学,新闻网站,等等)。我们无 需画蛇添足,用户在你正在创造的界面中看到的正是那些(已有的)界面已经解决的同样问题。利用已成惯例的UI模型,你将使用户感觉像在家中一样熟悉。 CoTweet在邮件应用中运用了广为人知的UI模型。 3. 保持一致性
用户需要一致性。他们需要知道一旦他们学会做某项操作,那么下次也同样可行。语言、布局和设计是需要保持一致性的几个界面元素。一致性的界面可以让用户对于如何操作有更好的理解,从而提升效率。 4. 运用视觉等级
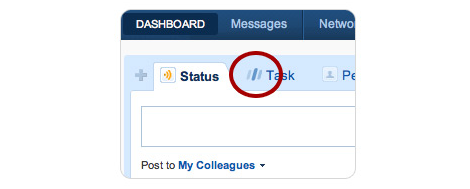
设计时,要让用户把注意力放在最重要的地方。每一个元素的尺寸、颜色还有位置,它们为理解界面共同指明了道路。清晰的层级关系将对降低外观的复杂性起到重要作用(甚至当行为本身也同样复杂的时候)。 5. 提供反馈界面要始终保持和用户的沟通,不管是当他/她们的行为对错与否。随时提示用户的行为:状态更改、出现错误或者异常信息。视觉提示或是简单文字提醒都能告诉用户,他/她的行为是否能够达到预期的结果。 BantamLive在界面中为大多数行为提供了一种嵌入式的载入提示。 6. (对用户)宽容无 论你的设计有多么的清晰明了,用户都会犯错。你的UI应当允许并宽容的对待用户的错误。要为用户提供可以撤销行为的方式,并且对五花八门的输入数据尽量宽 容(没人愿意只是因为填错了生日的格式而重头再来)。同样,如果用户的行为引起了一个错误,在恰当的时机运用信息显示什么行为是错误的,并确保他/她明白 如何防止这种错误的再次发生。 如何利用简单的验证码提高注册率一文中讲述了一个绝佳的例子。 7. 鼓励用户一旦用户对界面有了经验之后,要奖励他/她们,使之进价。把复杂任务分解为若干简单步骤将会更显繁复和让人精力分散。提供更多的抽象方式——如键盘快捷键——完成任务,这样会让你的设计变得简洁易用。 8. 融入用户的语言
所有的界面或多或少都有文字在其上。让文稿尽量口语化,而不是华美辞藻的堆砌。为行为提供清晰、简明的标签,保持简朴的文字叙述。用户对此将会很赞赏,因为他们不再是听命于他人的官腔——他们听到的是如朋友般甚至自己说话的表述方式。 9. 保持简洁
正所谓:大音希声、大象无形。 最上乘的设计中,你看不到华而不实的UI修饰,或是用不到的设计元素。换而是,其必须的元素一定是简洁且有意义的。当你想着是否要再界面上加一个心功能或 是元素的时候,问问自己,“用户真的需要这些吗?”或者是“为什么用户想要这个小巧的动态图标?”。你是否只是因为出于自我喜好而添加这些元素?记住,永 远不要在UI设计中给自己出风头。 10. 不断向前
《未来小子》一片是我最喜爱的电影之一。贯穿影片的主角Lewis一直在挑战着“不断向前”。这正是UI设计的关键准则。 人们常说,当开发界面的时候,你往往需要失败的快一点,这样就能频繁迭代。当创建UI之时,你总会碰到错误。没关系,只要不断向前,并且要牢记让你的UI简单易用。 |