以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://goozuo.blog.163.co......115495031572/ |
||
|
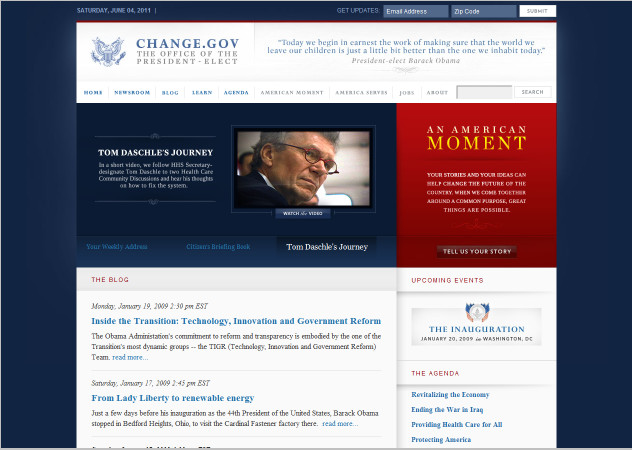
前段时间,突然想去看看奥巴马的网站是怎么设计的,于是Google到了Change.gov。 刹那间眼前一亮---简洁大气,充满了成熟之美。
一直想写篇赏析来学习下Magicwan的设计,一直拖到今天(懒惰的人啊)
  深蓝色背景,给人踏实,稳重,具有可靠信赖感。
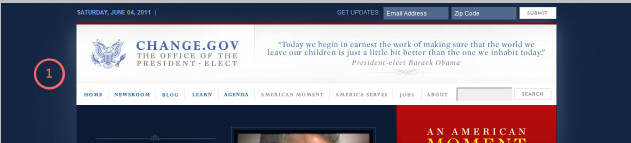
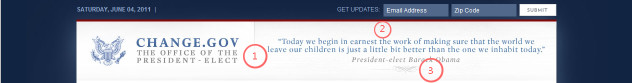
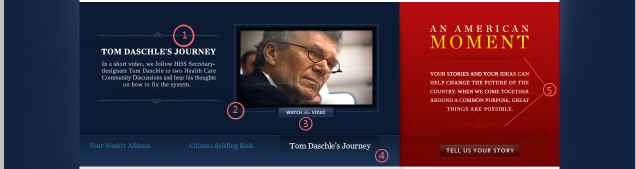
二.Head
 1.在logo和辅助图形之间,没有使用100%的直线而是一条柔和的渐变线。即没有破坏head的统一感,又起到了区分logo和图形的作用。
2.背景没有使用纯白色而是抹了一些浅浅的灰色,不仅起到了图像化的效果,而且颇具韵味。或许灵感来自白宫建筑群的颜色,由于灰尘和时间在上面留下了足迹,它们都不是纯白的,又或许是寓意奥巴马不是绝对完美的人,也有一点瑕疵...(我想太多了>_<)
3一点巴洛克式的装饰性图案,与“Toady we begin in carnest.....”融合在一起,更具审美趣味。
整体:
head的设计,一般都是图形为主,但面对一个政府类的网站,为了体现可靠和权威,设计者使用了文字(理性的,朴实的)作为主要元素。
大面积的文字会给人枯燥感且缺乏审美情趣,但是设计者通过对文字的字体,颜色,大小,一点点装饰等细节上的处理,弥补了不足。
即体现了理性与权威,又避免了枯燥感,给力~
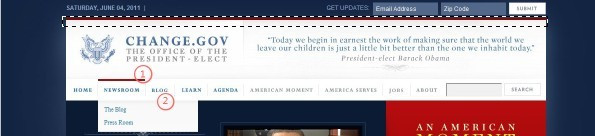
三.Navigator
 1 鼠标滑过,一条深色红线与顶部的红线相呼应(虚线框部分),简单干练的美。
2 一条浅浅的渐变灰色,区分出一级导航和二级导航。
整体:
整个导航没有一丝多余的装饰,简单朴实不花哨。
四.Contant-top
 1.在文字上下加点装饰性的图案,会让图像更具趣味。
2.单看这样的线条组合,也许你看不出什么,但是结合下图片下方的按钮,你会发现,设计者给我们呈现出一台“超薄电视机”,这个设计有点牛逼.
3.按钮上的“the”字图形化,原来按钮上的文字也可以是你的设计出发点。
4.一般的图片切换按钮都有清晰的边框,设计者则使用渐变,让按钮柔和与整个背景浑然一体。
5.排版的时候,在文字中加入阴影或装饰性的图案,可以给画面带去精致的美感。
整体:
文字周围的精心装饰,在一些细节上的创意尝试,以及适当的留白,设计者的用心程度可见一斑。
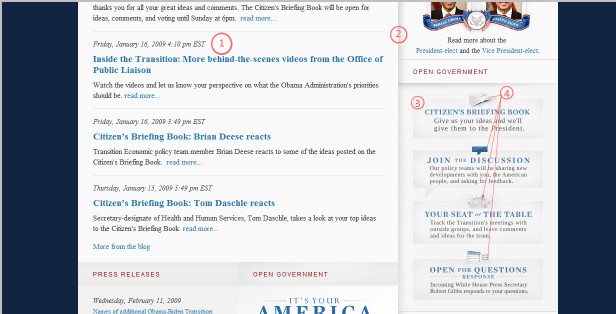
五.Contant
 1.文章发表时间,用倾斜的字体与正文区分开;正文标题使用加粗大号的,颜色使用网站背景相近的深蓝色;文章摘选,使用黑色小号;
read more...深蓝色小号;正式合理的排版。
2.文章列表区与侧边栏的区分,设计者依然采用一条浅浅灰色的渐变线条,与其它样式的统一。
3.对于四个open goverment的栏目,设计者没有做成简单的线框或者类似按钮的形状,而是设计成了不均匀的浅灰色框,使得整个风格和周围的视觉样式统一自然。
4.辅助图标居中排版的时候,图标的大小,处理得很好。在使用图标的时候,色彩也考虑到了与周围环境的统一
(白,灰,蓝)。
但是个人觉得第三个标的识别性不好,主要原因应该是白色座椅太多,如果多把几个椅子调成蓝色的,我想识别性会好很多
思考: 对于栏目的排版,要结合可用的空间一起考虑,如果空间比较大,可以添加辅助图标或者一些关于栏目说明的辅助文字。
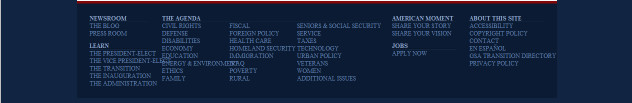
六.Foot
 一条和head一样的红线,首位呼应,精致简单。
只是不太明白为什么没有版权信息,虽然有个Privacy policy,但是暂时没搞懂是干嘛的。
总结
 网页配色稳重,与Obama logo的风格一致(白,蓝,红)。
板块布局正式,大气。
文字排版简洁,处处精致的细节,令人叹服。
|





