以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://www.yeeyan.com/art......w/27449/17730 |
||
|
原文作者:Luke Wroblewski 最近,我有机会研究对视觉设计作用的常见误解,这些误解仍然盛行于行政主管、产品主管,工程经理和市场专家中。设计团队成员如何说明这些认识是错误的?又该如何向同事和老板展示视觉设计真相? 视觉设计师在特定产品领域或职业生涯中会面对各种困难,但有三种误解频繁发生: 视觉设计是美化产品; 突出显示能改善视觉设计; 可以分割评估视觉设计。 视觉设计是美化产品这种信条可能起源于工业时代的设计理念引入。从那时起,产品以前所未有的方式进行设计,并形成风格。Raymond Lowey等工业设计师对呆板产品进行美学设计,而声名大噪。 视觉设计固然能美化产品,但其与人交互的潜能早已超越美丽外观。通过组织视觉元素,设计师可以传达回答关键问题的核心信息:
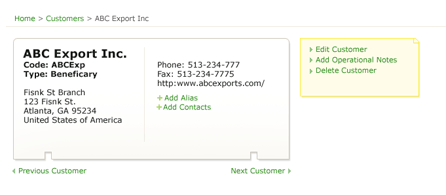
回答这些问题是功能和可用性的关键组成部分,尤其是对于交互产品。举些例子来说明: 图1到图3,某个网络应用工具,相同基本设置的三种表现方式,字体、颜色、渐变和图片都相同。三者主要区别是页面元素组织方式不同。这种区别表明该网络应用工具存在三种主要使用方法。 图1------网络应用工具设计示例 图1,表现方式清晰显示出主要功能------查找客户联系信息;其次,用户可以编辑、删除或者增加备注。图2,重点是顾客和公司之间的交流;其次,用户可以查看、编辑和删除联系人信息。
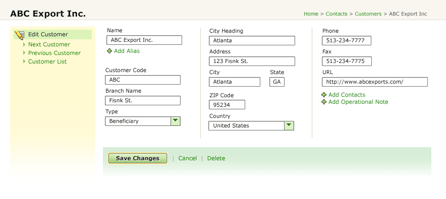
图2---相同网络应用工具,不同视觉组织
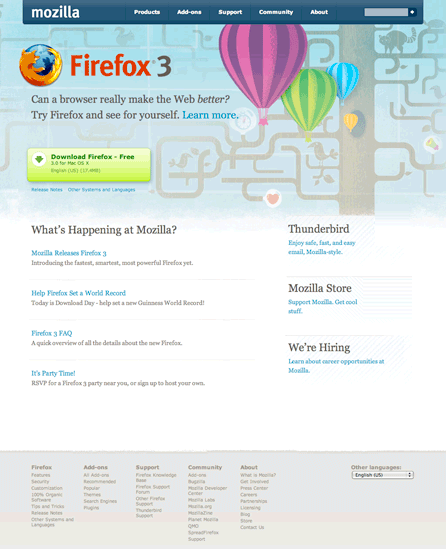
图3---另一种视觉组织 相同应用工具,三种不同视觉组织,三种不同主操作:查找联系人信息、管理客户交流以及维护客户记录。每个例子中,影响视觉设计的因素大体一致:颜色、字体、渐变和图片。 显而易见,视觉设计不仅是美化此工具。它传达工具的核心功能:它是什么?如何使用?为什么要使用?,而同时有美化了界面。 能让这个更突出吗?很多网站都喜欢把logo做得比较大,客户和老板常要求视觉设计师着重强调页面上某些元素。这类评论有时可以帮助我们发现设计中的最重要元素,但也常引发视觉设计的另一常见误解:改善网站视觉设计,通过加大、加粗、变红或同时使用三种方法来实现! 页面任何元素的相对重要性都是由其周边元素决定。白色页面放上红色圆圈,会吸引很多注意力。但把红圈放在10个粉色圆圈旁就不会吸引那么多注意力。突出重要元素是整体设计的一个过程,并不是改变任何单一元素。给予单个元素额外视觉权重会破坏布局平衡,搅乱相关元素、主操作等之间的关系。 要是满足客户和老板每个强化某些功能的需求,页面所有元素都会去抢着吸引用户注意——结果就是都得不到注意。图4和图5,两个互联网浏览器下载页面。Firefox页面,下载浏览器号召很明显,页面其他元素——Thunderbird、 Mozilla商店和最新内容——没有干扰。
图4---Firefox下载页
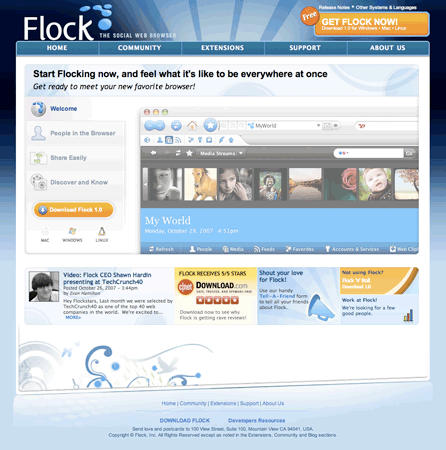
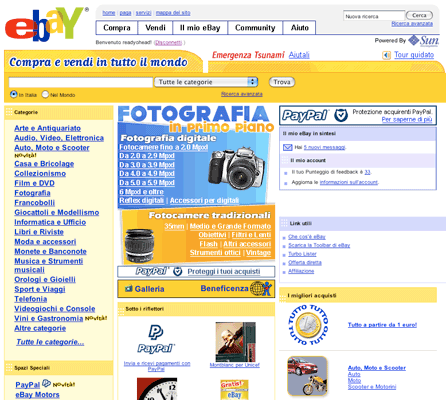
图 5---Flock下载页 可以分割评估视觉设计没有从设计整体考虑,而强调单个元素会非常困难,同样做出孤立改变也很难。但是视觉设计师收到的大部分反馈集中在孤立元素上:可以把Logo做大点吗?能改变标题颜色吗?这里可以换张图吗? 这些的确帮助设计师明白用户和老板想要的东西,但他们没有考虑优秀设计必需的整体分析。改变颜色需要反复思考整体配色,因为设计师必须确保颜色对比明显,才能突出关键操作。改变图片意味着同时要改变周边元素,因为原图片形成的焦点可能已不存在。诸如此类。 产品总体视觉设计源于谨慎平衡页面元素------传达产品功能、可用性和优势的关键信息。如果要调整一项元素,设计师需要重组全局,重归平衡。孤立设计决策无法保持修改前后整体一致。 孤立评估基于互联网的产品特别脆弱。单个产品可以进行独立测试,所以产品团队就会假设"这些产品结合在一起也会很好", 而常常把单独表现良好的产品组合起来。图6,孤立决策的后果。 在这个eBay页面,页头水桶测试(bucket testing)表现良好,PayPal保护机制的logo在焦点小组(focus group)中获得好分数,摄影物品宣传也获得不错点击流,但把三个元素综合到一个页面上,并没有形成有效设计。事实上,页面上很多元素似乎互相竞争,互相干扰。
|