以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://www.uxmatters.com/......es/000344.php |
||
|
Article copyright by Luke Wroblewski 译者:UCD翻译小组, Helicopter 最近一次机遇让我重新检视了业界对于视觉设计这一角色的常见误区。这些误区至今仍普遍存在于高管、产品领导、工程经理和营销人员中。设计团队成员能如何说明某些观念是错误的?他们又该如何向同事和相关利益方展示视觉设计的实质?
视觉设计只是为了美观虽然很少人赤裸裸地要求设计团队把东西做漂亮就好,但认为视觉设计乃蛋糕上的裱花是由来已久的观念。视觉设计被当作是上市前的最后一道工序,如同为了让产品更有吸引力而加上的蝴蝶结装饰。 这种观念也许源于工业设计时代大众对设计的初步认识。在那个年头,人们对产品进行了各种前所未有的风格化尝试,工业设计师如Raymond Lowey等人改良呆板产品的美学方法被捧上了天。 视觉设计固然有改善产品美感的作用,然而它与人沟通的潜力并不限于好看的外观。通过对元素的视觉组织,设计师可将核心信息传递给用户,让他们知道:
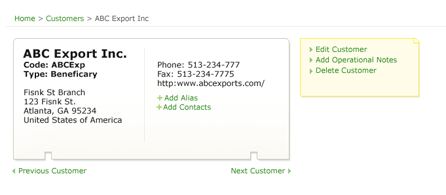
让人们了解这几点对于功能性和可用性都非常重要,尤其是交互性产品。还是举例说明吧! 图1到图3呈现了某个网络控件的同一组基本功能,字体、颜色、渐变和图片的使用都是一模一样的。主要区别在于元素在各个界面有不同的视觉组织,而这些区别分别引导了三种不同的使用。 图1——控件设计图例
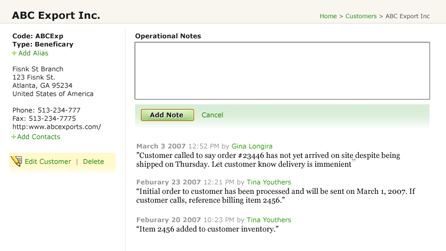
图1里,呈现层清晰地表明这个控件的主要功能是查找客户联系信息。其次,用户可以用小便签去编辑、删除或补充这些信息。在图2里,重点首先是客户与公司之间的交流。其次,用户可以查看、编辑和删除联系信息。 图2——同样的控件,不同的视觉组织
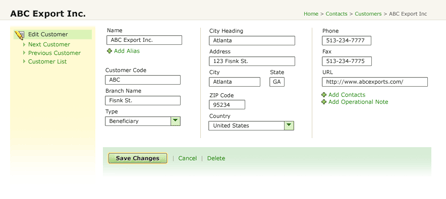
最后,图3将焦点放在了编辑客户信息的功能上。查看联系信息和追踪进行中的对话被弱化。 图3——同样的控件,又一不同的处理
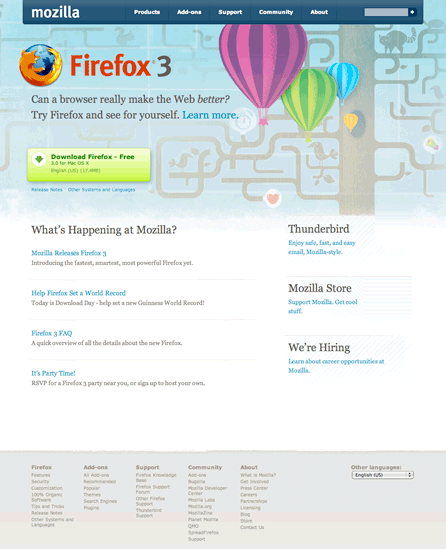
对同一控件的视觉组织进行三种调整,引导了三种相异的起始行为:查找联系信息,管理进行中的客户交流和维护客户档案。在三种情况中,核心的视觉设计层面是相同的:颜色,字体,渐变和图片。 显而易见,视觉设计的作用远不仅是美化这个控件。视觉设计传达了该控件的核心功能——它是什么?——怎样发挥该功能?——我该怎么用它?——同时,视觉设计为控件带来审美愉悦。 能设计得更吸引眼球吗?相关利益方常要求视觉设计师对页面中某些元素进行强化处理,从“弄大我的图标 ”这类网站的流行可见一斑。虽然这种意见有时有助于识别最重要的设计元素,但也恰恰说明了另一常见的视觉设计误区:要增强一个网站的视觉设计,必须把东西弄大、弄粗,或弄红,甚至在极端情况下大粗红通杀! 然而,任何元素在一个界面中的相对重要性,最终取决于它周围有些什么。在白纸上画个红圈,自然会吸引眼球。但把红圈放在十个粉圈旁边就不会达到同样效果了。因此,强化重要元素是一个整体性设计的过程,而非对任何单个元素进行特别处理。为单个元素附加视觉权重会破坏布局的平衡,搅乱相关元素、初始行为之间的关系。 如果你迎合每个相关利益方的要求,将某个功能设计得更吸引眼球,那么很可能导致布局上的每个元素彼此争夺客户的注意力,但到头来客户没被任何元素所吸引。思考一下图4、图5两个网络浏览器的下载页。火狐的页面首先将用户吸引到下载这一行为上,页面的其他元素如 Thunderbird邮件、Mozilla商店和新闻都没有干扰用户。 图4——火狐下载页
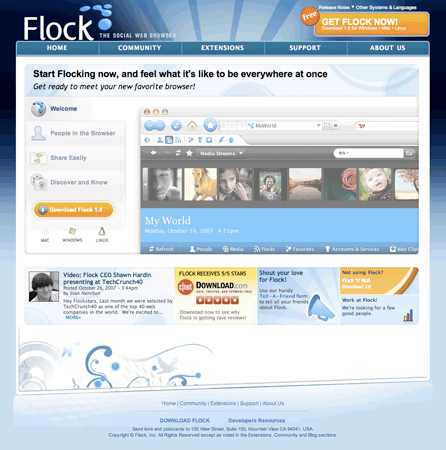
图5 Flock的下载页强调了很多不同的元素,以至于设计师必须放入四个“下载”——在右上角、左侧菜单底部、水平线的新闻板块、还有页脚。若非这么多页面元素被强化,Flock也许只需像火狐那样有一个下载按键就OK了。 图5——Flock的下载页
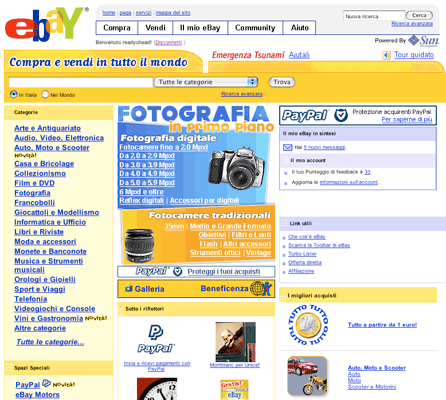
视觉设计可被分割成细部来评估上文谈到了只重局部不顾整体的设计是困难的,基于同样的因素,单独的改变也将是困难的。然而给视觉设计师的反馈往往集中在单独的元素上:能把logo放大吗?改改头条的颜色吧?图片换一张怎么样? 这种意见虽然能使设计师进一步明确客户和相关利益方想要的效果,却忽视了优秀设计应有的整体性。改变某个颜色或许就要重新考虑整个色盘了,但色盘原有的对比度是设计师为突出某些关键行为而调配好的。更换某张图片或许意味着周边元素也要被调整,因为原图所创造的注视效果可能不复存在了。诸如此类。 一个产品整体的视觉设计是对各个元素精心平衡的结果,以传达该产品的功能性、可用性和欲求性。因此,当设计师调整了其中一个元素,他/她需要对整个结构的因素进行重新定义以重获平衡。孤立的设计决策无法成就一个和谐的整体。 基于网络的产品最经不起被孤立地评估。由于可以将设计拆分成各部份进行测试,产品团队常将在各细部测试中表现良好的个体加以整合,以为效果也会是良好的。图6展示了孤立决策的后果。 虽然这个eBay页面的页头在水桶测试(译注)中表现良好,PayPal的logo在焦点小组得到了不错的分数,促销的相机广告点击率也较佳,但三者组合起来放在一个页面里并没有形成一个有效的设计。事实上,这个页面的众多元素都在彼此竞争。 (译注:水桶测试与A-B测试相似,即测量不同设计对于网页计量的影响。基本方法是让两个版本同时上线,并计算点击、流量、交易等方面的区别。) 图6——意大利文版eBay主页
|