以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://xdc.baidu.com/?p=789 |
||
|
App窗口的加载(如:列表窗口进入详情页的loading方式)是一个容易被忽略的问题。为什么呢?原因很多:1.大家(包括设计师)都习惯了Web端先进入新页面,后等待加载的方式,app直接沿用了;2.网速好的情况下,两种加载方式使用体验没太大差别。3.设计师、产品经理通常觉得加载是工程师该考虑的,可是除非项目时间充裕,且遇到非常有sense工程师才会有考虑提前加载。 然而,很多情况下提前加载的好处非常明显,gmail,alipay、ios Native SMS也都在默默的使用。下面我们就来解析下两种加载方式:
通常两种方式
这种方式沿用了传统互联网的页面载入方式,也很常用。
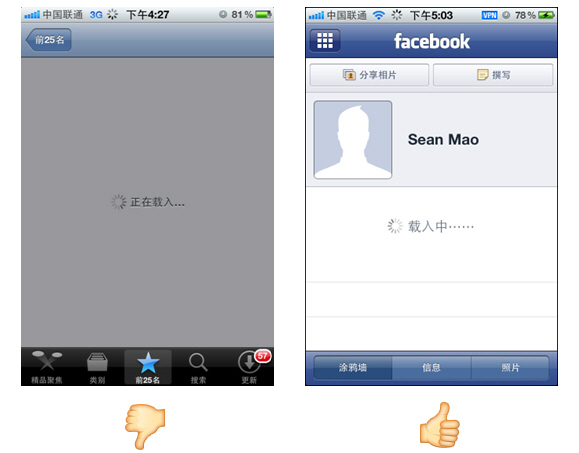
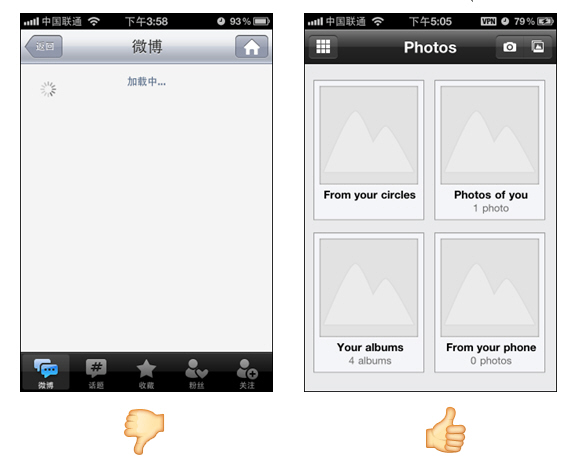
范例:图02&图04载入中页面采用了预置格式化,在信息载入前已经把信息框架传递给了用户。用户对将要载入的信息有了预见。 图01 图02
图03 图04
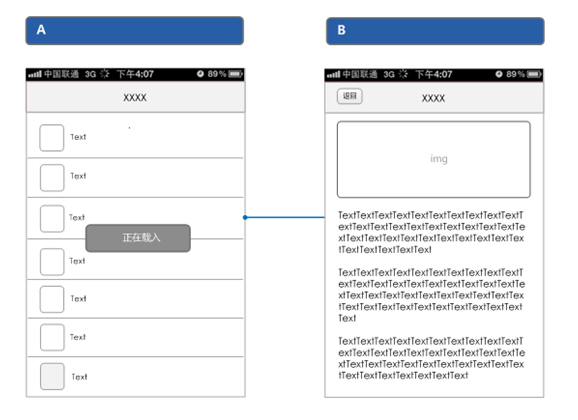
方式二:在当前窗口载入完成后,再切换下一窗口。(A到B,在A窗口载入完成,再进入B)
这种方式相对使用的较少 范例:
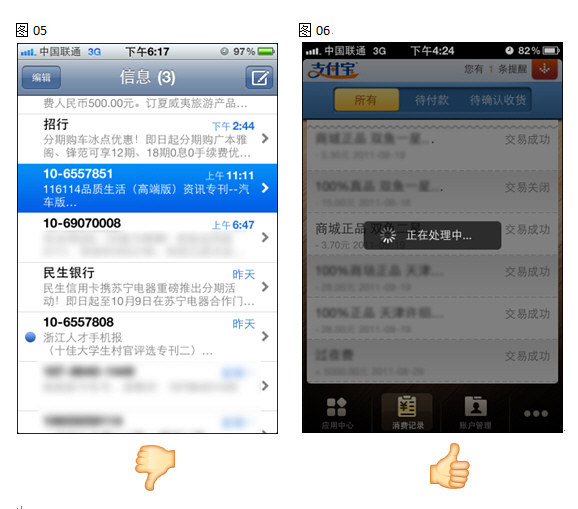
另外提交信息(如注册、登录等)一般都在当前窗口返回状态并处理加载。
提醒:加载方式是死的,上面提到的两种方式其实也可以根据具体情况结合灵活使用。 比如:在A窗口载入的列表数据前几条拉取完整的数据信息,用户切换到详情B的情况下就直接可以看了。然后后台预读取余下的信息。减少用户切换延迟。(gmail就是这么干滴。前面5封邮件先预取。)这样做对服务器来说,要求高了些,但体验Smooth很多,大家具体用的时候自己权衡。 另外提一句,进入前务必保存A当前的状态,B返回A时回到进入前状态(如在第15条进入,返回时第15条信息在原来位置,并且配合原高亮消失效果) |