以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://blog.b3inside.com/......ut-top-links/ |
||
|
A Short Story About “Back To Top” Links 译者序:这篇文章可以说以一种轻松、有趣的方式,对“Back to Top”有害页面健康?做了一个很好的回答。作者花了很长时间收集一些实实在在的使用案例,更直观的展示了“Back to Top”在网站中的使用,同时也明确表达了自己的观点。用“细节决定成败”开篇,也突出了本文编写的精细。 通常关注小细节可以让设计更杰出。在一个网站的开发过程中,设计者趋于忘记小细节,把精力都集中在主要的设计元素上,比如导航,排版和布局。如果真 的完成了,那结果通常是很稳定的、让人印象深刻的,而且高专业的传达了信息。然而,这并不值得骄傲。原因是因为这种设计通常都没有一个值得记忆的点:他们 可能看上去很吸引人,但没法提供给用户一个栩栩如生的形象,让用户离开网站后还能想起它。 这样看来,小细节是重要的,因为他们可以帮助设计脱颖而出。你是否曾思考过你的购物车的设计?那标签、时间戳、“向前”和“向后”的链接呢?虽然这
些小细节对于网站的导航来说是无关紧要的,但他们却意味着是用户界面更友好、使用更方便甚至有时是更成熟的设计。这也是为什么我们在如下事情上为读者们考
虑更多的原因,如:图片说明, 引用区块, 时间戳, 购物车, 翻页,
在这篇文章里,我们来展示“Back to top”链接的设计——这个帮助用户跳回页面顶部的被遗忘,并且不常用的链接。访问者通过按他/她键盘上的“Home”键也能达到同样效果;但不是每个用 户都知道这条捷径,绝大多数人都使用浏览器的滚动条来完成这个目的。作为设计者,我们可以通过在页面上加一个“top”链接来帮助用户。 “Back to Top”链接什么时候有用 不幸的是,这么友好的服务——可以让用户跳到页面顶部——却不常见。大多数设计者都不用它,这也是我们为什么花了5周时间,为这篇文章去收集了至少一打漂亮的案例。 事实上,“Back to top” 链接也不是一直都有用。比如说,他们对于一个很短的网站或文章来说就是不必要的。在这种情况里,没必要让用户回到页面顶部,因为这个页面都在视线范围内; 如果一个“top”链接出现在这种页面上,点击后会发现没有产生任何效果,这确实挺气人的。另一个为什么很多设计者不用它的原因是:眼下各式各样的显示器 分辨率使“top”链接变得无用或没必要。这就是为什么在很短的页面上使用“Back to top”链接不是个好主意的原因了。 然而,当网页较长时,就给访问者展示了它极好的特性,既省时间,又不用去滑鼠标滚轮儿。 在何处放置“Top”链接? 最显而易见和普遍的做法,就是把“Back to top”链接放在页脚。这里是它应该出现的地方。我们没法给出一个关于“Back to top”链接的通用的设计方案。一些设计者把它放在页脚左侧,另一些把它放在中间,也一些把它放在页脚右侧的。把“top”链接放在内容的左手边,或直接 放在内容结尾也都是很常见的做法。
“Back to top”也经常被使用在FAQs中,用来帮助在章节和站点地图中划分篇章或段落,以提供给用户一个快速回到页面开始处的方式,因为在那里有主导航。 如何创建“Top”链接? 让链接指向页面的顶部,多数情况都是放一个空锚点紧跟在标签后面:
然而,老一点的浏览器,特别是有“考古价值的”浏览器,在解析这个代码时是有问题的。替代的方法是用一个真正的锚点,明确它的意图,紧跟在标签的后面: 更新:另一个方法可以避免冗余的代码,因此首选方法是利用wrapper或header的id属性达到相同目的。比如,如果你用id为”wrapper”的div标签,你可以像下面这样去写代码:
当然,这个链接本身不一定非得是文字;也可以是图片,按钮或其他元素(用图片可能会有一些可用性问题——往下看)。 措辞 不用担心你实际使用的措辞:你只需要保证访问者能够理解这个链接的功能,而不懊恼就行了。比如,使用“Return”大概就不是个好主意,因为看到它很难立即搞清楚它是带用户去首页,回浏览历史的上一页,还是到页面顶部。 用清晰简明的措辞,例如“Go to top,” “Back to top,” “Return to top” 或者 “Jump to top”。有时“Up”也可以无伤大雅的用一下。然而,我们不认为这是一个好主意,或者说根本不是好主意。 问题和劣势 一些可用性专家,甚至可用性研究的宗师——Jakob Nielsen,一致排斥“top”链接,认为它有害页面健康。在他们看来,页内链接应当坚决避免,因为浏览器滚动条足以应付,并且额外的方法也没有必要。然而,他们赞同在那些页面极长或无法避免的情况下,使用“Back to top”可能是有帮助的。 使用“top”链接的一个最主要的问题在于,他们影响浏览器的导航按钮,从而干扰了浏览历史。因为“top”链 接就像个锚点,在点击浏览器 “back”按钮时,带用户去的就是眼下正在看的页面底部,而不是上一页。除此之外,可访问性专家主张“Back to top”链接可能会扰乱朗读工具的使用,“top”的概念是模糊的,而且“Back to top”链接也不是网站从始至终都在用的。 “Back to Top”链接对阵“Home”链接 在我们有趣的研究“Back to top”的案例中,我们偶然发现一些解决方法,设计者们用图片形式让用户可以跳回到页面顶部。不过,值得提一下的是,图片可以让用户很清晰的明白这个链接 不是带他回首页,而是到页面顶部的。“Home”链接不等于“Back to Top”链接,“Back to Top”链接也不是“Home”链接的意思。如果你决定在你的设计中使用这种链接的话,请确保访问者能够看一眼就明白他们之间的不同。
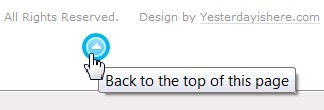
“Back to Top”链接展示 这里是更多“Back to top”链接的例子。收集他们真花了一些时间。希望这些可以成为带给我们读者灵感的好资源。
参考资源 |