以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://www.mrsunliang.com/?p=6 |
||
我在Cooper公司任视觉设计师一职有七年了,这段时间我学到的是,设计大型数字产品和服务不仅需要有独到的见识,还需要强力有效的执行。此外,每一个想法必须有效的整合贯穿整个设计过程,直到最终的结果与之一致,并如预期的可用、有用和好用。
我在做管理、咨询和培训工作时,不仅常和同事规划和讨论设计流程,也有机会同世界上无数的资深同行们讨论。遗憾是,据我观察,即使团队里都是富有经 验的设计师,也倾向于用各层面的设计规范,把问题区隔成几个独立的层面对待。换句话说,大家都把项目分割成交互设计问题、视觉设计问题、工业设计问题三大 块,然后逐个对付,最后再将这些分别设计出的解决方案汇整成最终的产品,这是一种缺乏交流的开发方式。整个团队没有使用一种统一的、统筹式的设计方法,没 能一起协同工作,因而丧失了很多机会。 零碎的开发过程导致零碎的用户体验 现实生活中,用户会整体的看待他们使用某产品时候的体验。比如,某个在使用手机的用户,他所体验到的视觉和触觉感受就是一个整体,而我们的产品研发团队在设计产品体验时,为什么不从一个统筹的角度出发呢? 当然,我们知道很多数字产品和服务规模庞大,设计起来都非常的复杂。要有条理的完成如此艰巨的工作,需要整合多个层面的设计规范,来优化创意之间的 冲突,而不是产生使整个进程迟滞的破坏性冲突(注1)。为此,我这就和大家分享一下我们通过不断实践所得出的,一种统筹型的设计方法。 (我得说明一下,为了控制本文的长度,这篇文章将会专注在特定的硬件环境,即电脑和手持设备的交互和视觉设计上的统筹设计。我们之后会另撰文介绍在产品设计中整合以上两种设计规范的经验。) 一为所有, 所有为一 首先,为了发挥统筹设计的最大价值,各层面设计规范在整个设计过程中都会用到。这并不是说所有团队成员都需要全程参与,但它确意味着从一开始就经常性的参与和贯彻一致。 常见流程是:让研究分析师进行调研,然后形成文档交给交互设计师,交互设计师做出线框图给视觉设计师,视觉设计师根据线框图进行设计并交给程序开发 人员。期间,产品设计团队会拿到之前那份调研报告(有时拿到的还是完全没有整理过的调研报告!),然后根据报告中得出的结论,设计具体实施的解决方案,并 开始进行开发。这种情况下,开发者的责任就是负责将设计和功能拼装成一个单一且“整合”的产品。这种类似消防员救火的传递式开发方式,毫无疑问的会使得许 多好的设计在转接过程中失真,最终的产品就不可能是一开始设计的样子。 没有交互设计,也就说不上工业设计,视觉设计也不应该在交互设计之后完成。各个设计环节应该平行进行,所有设计团队都应在各个关键环节上共同合作。包括调研、需求定义、详细设计框架,以及对设计细节文档的详细修订。 实际开发中,交互设计的工作很大程度上是跟随流程的,而视觉设计在这方面的关联就弱一些。然而,我接触过一些案例,好的流程管理能让交互和视觉设计 都更上一层楼。举个例子,好的流程能提供可见性、可预见性、最小化主观影响和实验验证的必要性,这样的流程无疑能作出杰出的视觉设计。还有,一个考虑周全 的流程是成功整合各层面规范的基石。 寻找聚合正确要素的流程 大家或许熟悉目标导向这一设计理念,它的核心思想很简单,就是集中力量完成设定目标,而不是事先预想好产品功能和实现技术,我们是要创造激发突破性 设计灵感的机会。当然,每个项目在投入水平和策略在细节上会有差异,然而几乎每个尝试这一理念的项目最终都证明了这一理念是最具成效的。 比如,在你打算设计任何真正的解决方案前,对设计方法和涉及的人群作一个充分了解以及定义,始终是一个不错的方法。在着手深入问题细节之前,花时间 认真思考设计理念的基本形式和主要联系,总能避免痛苦、昂贵,有时还徒劳一场的修正过程。项目开始执行时,设计思路不会凭空消失。这是和交互设计、视觉设 计还有工业设计都有关联的因素。所以,以目标为导向的设计流程包括以下几个环节:调研、制作用户模型、明确需求、搭建框架、设计改进和开发支持。 框架构建过程中的聚合 在调研过程中,整个团队的主要工作是对相关人员、相关专家、顾客和终端用户进行访谈。这种人种学式的调研方式使得和项目决策人统一观点变得容易,也 可以收集到对设计流程极具参考价值的资料。在Cooper公司,我们认为这是设计人员直接参与调研工作的核心价值所在。根据我的观察,如果有专人负责调研 工作,交互设计师在没有直接参与收集信息的环节的情况下,将很难获得影响设计决策的关键信息,因而推进工作变得更加困难。 要知道,视觉设计师和产品设计师被排除在调研这一环节之外是常有的事。有时候,交互设计师甚至会力求对每次访谈进行验证,所以有时这样做是为了降低 成本。还有些时候,他们参与的价值并不那么明显。诚然,调研环节的部分信息可以通过书面材料或口头交流的形式分享,但将设计团队的核心成员完全排除在这个 环节之外,则极大的阻碍了他们对整个设计流程提供更多价值的机会,尤其是在这种统筹式开发方式之中。没有直接参与,视觉设计师和产品设计师接触到的,只能 是来自参与过调研的人员(通常是交互设计师)的二手信息,对于这些信息,他们要么被迫接受,要么完全推翻,然后根据个人经验进行设计。 另一个要考虑的因素是,每个设计规范都需要独特的信息来辅助作出有效的设计决策。当设计团队中的成员被排除在外时,几乎可以肯定的说,部分特别信息 不能得到应有的强调(或者根本不会收集到)。在对有决策权的对象进行访谈时,通常会需要专门和具有视觉或产品设计背景的相关人员进行沟通,在这种基于纯粹 的交互设计调研中,他们可能会被完全忽视。 让视觉和产品设计师参与到对相关人员的访谈中 主要的视觉设计相关人员,大致包括:负责实现设计的GUI开发人员,产品经理,或其他对产品全局负责的人,知道产品该如何呈现的人,资深市场人员, 品牌战略负责人等。同时,确保在品牌文档形成之前,就同品牌相关人员制定下来。视觉设计师需要知道事前做过了什么以及为什么这么做,还有以后会做成什么样 子,而不是仅仅知道现在该做成什么样而已。这将有助于整个流程,使用切实有效的视觉设计策略。 在对相关人员的访谈过程中,交互设计师需要了解的是产品意图、用户和关联市场相关的信息,评估项目日程、成本,技术限制,还有其他可能影响项目成败 的一切因素。除此之外,视觉设计师需要知道的是,设计时需要实现的品牌特性,现有的指导原则和现有的参考、竞争等,还有会对目标平台、分辨率、桌面色彩产 生影响的技术局限。最后一个不应忽略的重点是,对相关人员的访谈提供了一个同相关人员建立关系的机会。基于这些理由,我们认为(设计师)全程参与对相关人 员的访谈,是我们项目实施的一个最好的方法。 让视觉和产品设计师参与到对用户的访谈中 让整个设计团队参与第一线的用户研究工作同样重要。然而,这个环节通常很难让整个设计团队完全参与,因为这将会超出标准的成本预算。比如,限制一个 或两个人进入那个小咖啡间肯定会有难处。再者,访谈时间总是有限的,总是没有足够的时间让所有团队成员获得平等的时间(除了可以让四或五个人强迫向受访者 猛烈提问。)我们解决了最后这个问题,采取的办法是让一名团队成员来进行主要问题的询问,其他成员仅提供支援,并利用访谈空隙塞进一些问题。我还注意到, 每次访谈结束时都会有几分钟的空余时间,这个时候就可以以规范为中心来探讨相关的话题。 参考这样的场合:设计团队正在评估一个早期框架草图,内容是一个面向消费者的照片和视频分享平台。根据以往的经验,团队的视觉设计师对现有设计的页 面信息密度和外观印象有些担心;交互设计师引出调研报告回答说,根据对用户的访谈和观察,信息密度不是问题。如果视觉设计师没有参与调研的直接经验,那么 上面这段沟通会是什么结果?在这场对话中,视觉设计师和交互设计师根本不是处于同等的地位。这样的而来的解决方案,错失了充分解决更多情感和灵感的动力, 而这正是创造能让客户印象深刻的交互体验、培养忠实客户和品牌价值的关键。 调研过程中的资源平衡 那么,调研过程中如何正确的调配资源?在对相关人员的访谈时,所有团队成员都需要专职参与。访谈的内容是所有设计人员成功是关键,没有比这种方式更能确保信息的接受和理解了。 用户访谈时,取舍更加重要,明智的判断是其保障。对于熟知环境中应用的项目,比如办公室电脑的组装、一个没有独特性的用户群,只需要整个团队花一到 两天就足够了。在以上情况中,交互设计师最适合作为整个团队的代表,完成余下的访谈工作。视觉和产品设计师的参加很重要,需要根据访谈的进行,调整访谈话 题,在迭代式的开发过程中,需要为团队的其他成员安排经常性的访谈。 主动处理较陌生的使用环境,如外科手术室、或独特的用户群,如糖尿病患者,他们的感受可能会不同,或者因为手颤而不能开车,团队全体成员参加的话,花个四到五天或更久,能很容易的作出评估,这取决于项目规模和在决策中所占的比重。
在这样的环境下,视觉设计师和产品设计师会遇到什么样的挑战和机会?
视觉设计策略会如何针对不同环境中的人群进行设计? 建模过程中的聚合 根据调研阶段得来的综合情报,为了对用户目标进行考量,以推动和专注设计,提高同主要决策者沟通时的效率, 设计团队开始建立用户模型(人物角色模型)和操作流程。交互设计师通常从理解和建模着手,还有更重要的是,主持人物角色模型的制作。 视觉设计师和产品设计师应该作为顾问参与到人物角色模型的创建工作中,以保证这些典型用户融合了品牌战略的目标人群。再具体点说,模型中要包括恰当 的情感和期望层次,如果这点被省去,最后做出来的人物角色模型就会过于强调功能性目标(即用户想要达成什么目的)的满足,而忽略了体验性目标(即用户想在 使用产品、接受服务的过程中获得什么样的感觉)。对体验性目标的认识不足,将导致整个团队忽略创造独特、让人难忘、持续建设品牌的体验的机会。还有,在这 个环节本身,只需要极少的参与,就能让整个设计团队感觉到主人翁精神,有可能真正理解和将关键因素融合到角色模型中去。 除了用户模型的制作外,这个环节的另一个重点就把同决策关系者的沟通结果,如进度、工作流程,以及其他在整个项目生命周期里影响决策的重要概念进行 归档。在这点上,一张图片确实抵得上长篇累牍的文字。恰当的可视化档案可以让对方立即领会你的意图,达到其他沟通形式所不能的良好沟通效果。当然,错误的 图形化演示也能让对方混淆和受到误导。视觉化很强大,可以起到相当大的作用,当决策关系人脑袋里有一个图形化的印象后,达成一致的机会就增大了。由于视觉 设计师通常都很熟悉如何将复杂的流程概念化、图形化,这只是把那些技巧应用到这里,以确保沟通的顺畅的常识罢了。 需求定义过程中的聚合 最终,调研和建模环节的目标是区分和定义正确的设计需求,这是一切设计的根基。要达成这个目标,交互设计师提出和优化理想的交互操作(采用的方法是 将用户模型置于实际应用情景中进行模拟),从而拟定一份主要需求的清单。这个方法能让设计团队在设计早期就解决一些重大问题,可以在真正实施设计开始前, 不必花费过于高昂资金和忍受到最后才来解决这些问题的痛苦。在这个环节中,视觉和交互设计师作为顾问参与仍然是有必要的,这也是同时着手定义准确的视觉设 计和产品设计需求的重点。这些需求通常偏技术方面,比如字体大小,屏幕分辨率,显示屏色彩(为视觉设计),显示范围、设备重量和电池续航时间(为产品设 计)等;其余的则主要是设计语言需要传达的,情感和期望的品牌特性。 品牌是所有品质的化身,产品也好,服务也好,是用户同公司联系的方式。到最后,人们记忆中体验到的一切最终都回归到品牌上。许多人把品牌概念有限的理解为标志,记住这点很重要,标志只是品牌众多呈现方式的一种。就像电脑桌面上的快捷方式,只是更多体验的一个切入点。
你和这些品牌的哪些属性产生了联系?它们对你的行为产生了什么影响? 品牌属性是建立完整的设计需求的重要因素。许多企业都投入重金阐述、建立和维护这些属性,因为这些是建立品牌价值的关键。你如果不把品牌建设纳入产 品中,你就无法获得品牌附加价值,而这是传达初始期望和印象的强大力量。再者,你损失了增加附加价值的机会。根据这个说法,品牌会对任何设计原则有重要的 影响。公司品牌属性通常不够明确,不能有效的为单独的数字产品和服务,提供设计细节的决策的辅助。公司品牌属性是设计来辅助跨整个品牌平台沟通之用的,它 由过多的品牌应用组成,包含了所有形式、大小和素材。尤其是数字产品,大多数时候都没有对品牌指导方针作一个深刻考虑。 进一步说,一个产品或服务面向的用户群,可以从整个公司的品牌面向的目标受众中分离出来。 为了获得一种能引导和促使产生好的设计决策的策略,我们总结了一套明确的用户体验特征,综合分析了企业想怎样向用户传达(公司品牌),用户希望有什么样的 体验(用户模型体验指标),以及影响产品或服务的设计的其他因素,如竞争对手的影响、差异化机遇等。 视觉设计:定义体验属性 建立一套体验属性开始于这样的过程:设计师将客户访谈资料和现有的品牌文档整合在一起,并形成一份代表理想的产品或服务模式的术语列表。我们会经常 在白板上写这些反复出现的词语,这就是上述整合活动的开始。确立了的模式通常排列在一些关键概念周围,这些关键概念代表着不同观点的交集,如依赖、创新。
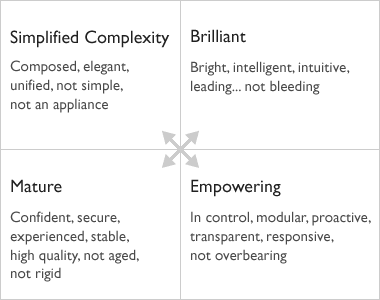
关键模式通过描述理想的体验过程进行区分,这形成了概念分类的基础。 这些关键概念变成属性分类标签,使相关词语得以被组织起来。刚开始时这个过程比较粗糙,而且需要尝试去收集那些能引起共鸣的分类,但基本体验策略正是由此诞生的。然后,在适合驱动设计语言决策的基础上,这些类别被提炼成一套理想的属性及其支持的术语所构成的集合。 但不是每个词都能成为有效的体验属性。研究的主体,也就是 Byron Reeves和Clifford Nass发表在《The Media Equation》上的研究表明,我们分析和鉴别我们与计算机产品和服务交互的方法同与他人交互时所使用的方法有着惊人的相似。因为这个原因,塑造用户体 验的最佳属性往往正是那些你自然而然地描述一个人时使用的词语,比如聪明、有趣、谦虚。 通常来说,把属性想象成功能性(我们能看到的那些定义产品或者服务表现的词语)和情感性(那些更加抽象,并且经常是内在的或看不到的,通常形成一幅 “图片”的词语)的词语是很有帮助的。高质量就是功能性品牌属性的一个例子,而可信赖则是情感性属性。它们都强调建立最有价值的品牌。以我的经验来说,设 计语言策略若太多的关注功能性属性会导致品牌更像一个商品。我发现功能性属性在建立品牌期望的基础时很有用,但它们很少能代表提高用户忠诚度的唯一性。这 样功能性属性的定义就比较清晰了。人们会期待这样的属性,也就是说通过这些属性建立第一印象,而且若设计语言中没有这样的词会感觉少了什么,但是功能性属 性从来不是那种能使产品特别并且让人记住的词语。这恰恰是情感性属性起作用的地方。它们从更深层次把顾客联系起来,不再仅仅满足于追求功能目标。这就是一 杯高质量咖啡和“星巴克”这个品牌之间的区别。 在结束的时候,作为设计师,我们想找到一套全面的、能令客户和用户产生共鸣的属性,并且对探索和建立属性的边界产生一定积极的张力。例如,创新性的 属性和成熟的属性之间就存在这种自然的,有效的张力。当我们给每一对极端的属性建立关系的时候,这些反差建立了一个统一体,使得我们可以在各个属性之间进 行探索。例如,一套设计语言为了表现创新观念而去追求有风险的新功能,那它不再被视为稳定的和成熟的,因此这套语言已经越过了整套属性集确定的策略的边 界。
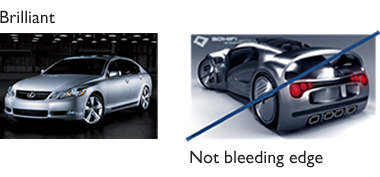
上图是一套由四个属性及其解释组成的体验属性集。一套好的属性集总是包含有效的、利于建立设计语言策略的边界的张力。 沿着这些线,通常描述负空间和描述正空间(正空间是指组成作品的对象所占据的空间,负空间则是指非作品对象部分(即背景)占据的空间。——译者注) 都很有必要。换句话说,一定要花费一些时间讨论并解释什么是断然行不通的,以及它到底是什么。举例来说,产品需要是最优秀的,但不是有风险的新功能。一个 “理想的”消极属性不是本身就带有消极的观念,而是把一件好事做得太极端。对于所有的体验属性,尤其是表达消极意义的属性,提供直观参考是卓有成效的。
完成了的属性集形成了可视的(如果是工业设计,那它也要是可触的)语言策略基础,这对于确定基本的设计需求很关键。虽然体验属性集和交互设计师驱动 的行为方面的设计语言相互影响,但它通常是指导视觉设计决策的工具。它限定了探索的边界,提供了一套判定设计方向适应度的度量标准。 交互设计师必须参与到人物角色上来,视觉设计师也一样。视觉设计师擅长于解决研究结果中那些显而易见的矛盾。而且,因为视觉设计师总是最直接的接触 研究结果,他们随时可以为改良个别属性和测试整套属性集的适应度做贡献。也许最重要的是,把交互设计师的观点包括进来可以确保任意两个设计原则之间的断裂 被尽早解决,整体的视觉效果保持一致。 框架构建过程中的聚合 对于基本的产品定义曾经有统一观点:立足于用户目标,完成恰当的设计需求(包括设计语言策略),然后就是构造解决方案。这包括进行高水平草图绘制和 相关研究,保证我们能迅速而且低成本的确定主要概念和大体的设计方向。设计师把用户定义的目标和领域研究(分析某个领域内相关软件系统并找出相同和可变的 部分。——译者注)转变成具体的可视化的设计图,并且能够被试验、讨论和评估。这个过程的最终目标是建立一个清晰而整洁的框架,为设计并改善实施过程中的 细节提供坚实而稳定的基础。 在我看来,设计项目失败的一个最大原因就是在尝试完成具体细节之前没有建立一个设计框架。这就像设计一座摩天大楼时没有把适当的重点放在地基和上部 结构上。你不能在大楼建了一半时再做这些工作,而且当很多细节都已经完成后再重温设计框架的致命性错误是一件很痛苦的事情。没有时间是常见的借口,比如“ 开发商已经等了很久了,我们必须加快速度!”。其实如果你的方向错了,速度达到每小时100公里也不是什么好事。 探索视觉语言系统 在框架制定阶段,不同的设计原则并行并且得到均等的团队投入是有必要的。当交互设计师集中精力建立一个基于情景和角色构思基础的界面面板、视图和导 航的行为框架时,视觉设计师必须开始探索一个能够演示设计策略并由体验属性集支撑的视觉语言框架。这开始于视觉语言的研究,将基本视觉语言的色块、类型和 风格联系起来渲染成缩略图。做这些临时研究的目的是为了呈现视觉语言方向,并将其转换成整体设计策略。这些研究是前期讨论和决策的催化剂。设计团队会对各 种设计方向进行审查,并把结果与关键客户分享,这是优化讨论的一部分,目的在于缩小将来探索和改善的目标范围。
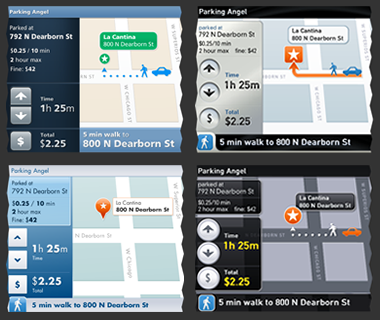
一套视觉语言研究的例子 研究方法的关键是遵守将突现行为框架与视觉语言讨论分开的原则,但是这看起来是违背直觉的,况且我们不是在宣传聚合方法么?让我解释一下。在这一点 上,大部分例子中交互设计没成熟到能给视觉设计提供一个稳定的平台。也就是说,交互设计师用简单的“矩形”图初步探索整个系统的关系范围,但没有达到能直 接给视觉设计应用的细化水平。几乎不可能有效地把视觉设计应用到大概的形式上。在这一阶段强求更多的具体细节是很危险的。尽管团队可能对某些行为构建有一 个假设,但几乎可以保证那是错的。 当把视觉设计应用于交互设计时有一个有趣的现象:设计图变成了实物。这就好像给摩天大楼的上部结构包上一层玻璃或者其他什么材料。交互设计不再只是 以概念、大概的形式和总体的方向为重点的框架,需要包括一些细节。当把概念和工作流程可视化的工作提前后,一旦客户脑子里有了一幅具体的设计图,再改变那 些最初的参考架构就很难了。你也不想视觉设计师去建立一个与交互设计分离的并且相互竞争的设计框架。 所以为何不等到交互设计框架成熟之后再做其他工作呢?但简单来说这样做会使视觉设计与交互设计不同步,限制甚至消除了两者共同前进的机会。一旦团队 的步调不同步了,再想不花什么力气就让他们回到同一起跑线上就很难了。视觉语言研究颜色、类型和风格的呈现,并通过处理应用到通用的界面结构中。目标是建 立一个细节足够充分的模型,既达到视觉设计需要的程度又没有呈现出所有的界面细节。整个团队需要合作构建大致的形式和呈现这个结构最关键的要素。如果设计 团队知道设计是需要面向数据网格和数据表的,那么在最初的研究中把它当作一个要素来处理就讲得通了。关键是确保这些研究推动的是视觉语言的讨论,而不是行 为的讨论。进一步加强这一点的有效方法是除了构建正确的基础框架之外,删除对外观的研究。这样进一步抽象了行为,有利于防止客户把为视觉语言提的建议混淆 成交互设计。 通常,探索并讨论出一个涵盖了足够多视觉设计需求的范围需要三到五个独立的设计方向。记住,要想开展三个引人注目而可行的研究,通常需要十个或更多 的粗糙概念。对于重点在视觉语言和体验的项目,比如有很多消费者应用,广泛考查十分合理。但是对于比较简单的公司内部应用软件就不需要这么多探索。另一提 示是加入一两个越过底线的研究。比如研究消极属性,定义负空间可以告诉界限在那里。这样我们就永远不会把设计团队认为不可行的方案呈现给客户。记住设计师 的墨菲定律(Murphy’s Law)推论:如果你的方案里有一个不想被客户选中的设计方向,那么他们就会选那个。 我偶然想到了这样一个问题,“为什么不只给客户推荐一种设计呢?”。有几个原因说明这么做是不合理的。首先,在复杂的数字系统背景下,视觉语言有很 大差别。几乎总有好几种合理可行的展示视觉设计需求的方法,但是对于交互设计,情景减少了可能的实现方法。第二,视觉语言研究不意味着暗示了最终的具体建 议方案。它最根本的价值在于激发了客户的想法。目的在于把策略用可以被质疑的方式呈现出来。 你也许会觉得视觉语言研究就像视觉创意简述。记住,视觉设计师在框架阶段的目标是标出设计方案的界限。在与客户讨视觉语言研究时,允许设计团队加强 对视觉设计需求的理解,进而缩小对有效方案的探索范围。也就是说,减少了反复试验的次数,增强了可预测性,从而利于视觉设计与其他设计合作,这对维持聚合 方法是必要的。 视觉语言研究中的合作 所有的设计团队成员应当在把视觉语言研究成果提交给客户之前对其进行检查并提出反馈意见。在提交这些研究成果的时候,我们首先通过经验和直觉判断对 方的反应。要求客户想想他们最开始五秒钟的反应。研究成果与他们对产品提出的愿景契合吗?它能与人物集定义的目标用户产生共鸣吗?它是否集成了总体品牌战 略?围绕既定的共识,开始对你用来推动研究的材料做一个快速的回顾。 然后,问问客户有无更多深思熟虑的反馈,问题的焦点在于体验属性和战略涵义,而非个人偏好。向用户解释与体验属性以及和总体属性集相关研究中一直强调的整体战略有关的颜色、类型和样式是很有益处的。 最后,我们希望朝着一两个方向继续探索和挖掘并建立共识。虽然这些方向常与先前的个人研究相关,但它们仍能涵盖多种研究。记住,这与一个特定研究的 选择关系不大,而与取得那些值得投入额外精力的方向上的共同认识有着更为密切的关联。取得共识的最佳方式便是分小组开展工作以减少被疏离在研究之外的人员 的数量。通过减少一个或多个研究,也许是通过在过于激进和过于保守之间达成一致意见,你缩小了选择的范围,并朝着共同的认识又迈进了一步。 与交互设计集成 当交互设计师进行框架阶段的工作,探索一系列关键行为路径描述的时候,一些原型屏幕设计便开始形成,这些设计为开始进行将视觉语言和行为语言集成这 一过程提供了足够多的细节和信心。当团队开始进入细节设计阶段的时候,我们只想使用一种统一的设计语言。如果可能,其中也应包括工业设计。该过程始于将视 觉语言战略描述应用到一两种交互框架梗概的活动,而结果便是一个初步的设计语言原型。
视觉语言研究+交互框架=设计语言原型 这是不同设计学科的各种观点被有效地统为一体的最早的阶段。在设计语言原型里,视觉设计不能只对那些定义好的针对视觉的要求做出响应,它还迫切需要 有效地支持行为上的要求,或许这一点更为重要。视觉上的示能性(示能性原词affordance,或译功能可见性、可用性,是指外界物体本身具有的价值意 义。 ——译者注)和暗示是怎样被用来描述行为、界定关系、建立明确的信息层次体系的呢?由于有效的行为呈现对形成积极的长期的体验有着根本性的影响,我们的由 Cooper(Cooper是世界知名的交互设计公司,由交互设计经典About Face一书的作者Alan Cooper创立。——译者注)提出的普通理论正是在方法中强调这一点。通过在过程中相对较早的阶段集成显性交互和视觉设计观点,我们能够确保正确的行为 以一种正确的方式被表述出来,从而不仅是清楚明了的,也是独特的、难忘的、与一个更大的品牌体验相连的。 走向设计改进 我发现,在大多数设计项目中,上面描述的活动要么出现不同步,要么根本不存在。这种缺乏集成的行为从一开始便注定了项目的厄运,让后来准确地集成用户体验变得痛苦甚至不可能。 在设计改进的过程,视觉设计师、交互设计师和工业设计师将花去更多的“独立时间”来研究当前已经达成共识的具体细节。一个人工作时很容易垂头丧气,所以要努力创造在规定合作时间和内部互评之外的合作机会,促进团队合作和与他人共享进展。 最后一点想法,将视觉设计、工业设计、交互设计结合成一体不仅需要熟练的、全能的设计师。还需要产品和项目经理的共识,他们必须在时间规划上既保证有合作机会,也要保证各种设计之间的独立性,给各设计师留出发挥专长的空间。 注1. The Creative Priority: Driving Innovative Business in the Real World by Jerry Hirshberg (Hardcover - Jan 20, 1998) 原作者介绍: 奈特·弗尔丁(Nate Fortin)在最近的七年里,奈特·弗尔丁是Cooper公司的视觉设计和品牌推广主管。他参与领导、战略制定和设计等活动,致力于提供卓越的用户体验。他的工作范围广泛,包括桌面软件、专有设备、移动设备和网站。 |