Article copyright by Dmitry
Dmitry 版权所有
作者:Dmitry;译者:UCD翻译小组, 笑炊
原文地址:Take a Step Back to See the Big Picture
我发现,当你做Web设计──或者其他任何涉及到排版和界面设计──的项目时,眯着眼睛,或者从一定距离的远处检查你的设计效果会很有帮助。你需要做的,就是眯着眼睛,或者走得远一点,直到你观察到的内容开始变得模糊。
当内容页面变得模糊一片时,你就能看到页面上的空白部分是如何把它们隔离成各个小方块和小组的。现在,你无法看清页面正文,你看到的是各个文本组,以及一些你排版时划分的小方块。
好了...,这就是你想看到的。如果你只看到混沌一片,就表明页面各元素之间的空白没有起到应有的效果。
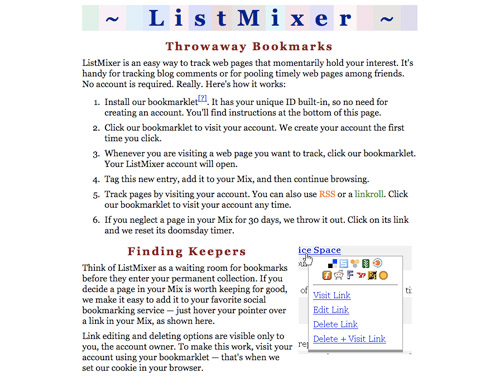
下面我们通过举例来阐述这一点。这是一个页面空白运用得不好的网站(Listmixer ):

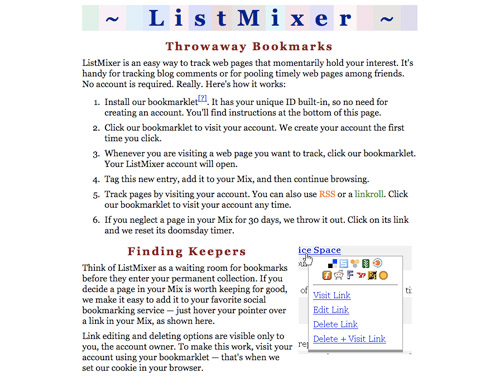
如果你努力地眯起眼睛直到内容开始模糊,我们将看到这样的效果:

两大块文本区域。说明过多的文本内容被堆到了一块儿。理想情况是,你希望把页面分割成不同的小方块,以方便没耐心的用户快速浏览。当需要阅读太多东西时,
这类用户往往是第一个放弃并选择离开的用户。
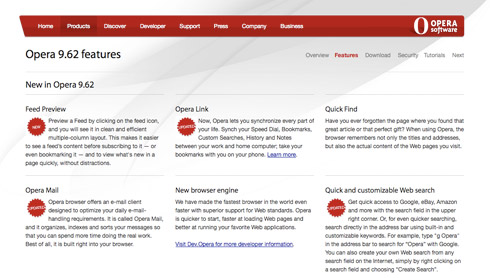
下面是一个在Opera浏览器下,较好地利用页面空白的例子:

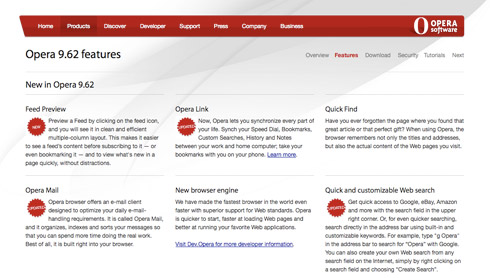
如果我们眯着眼看:

文本区域被清晰地切分成为若干互相独立的小方块。这里的空白有效地分割了内容块,并分给每一个小方块足够的伸展空间。
有时候,这种方法也可以用于审视一个页面视觉上的美观度──观察设计所传达出的整体感觉。当你的设计在CSS样式库或其它博客文章中以缩略图的形式展示出来的时候,它可能被缩小到很小的尺寸,内容也变得模糊。那个时候它看起来怎么样?当视觉设计变得很模糊时,是否依然会保持其独特的样式、形状、色彩主题?
远观你的设计同样可以让你站在新用户的角度考虑问题。他们尚未阅读文本,并不清楚网站的各个各小方块是什么,文本写的是什么,——他们只看到由各种元素组成的一个大页面。
然后呢,他们将首先关注什么?什么会吸引注意力?我找到了上面这种方法,让你了解到,是什么元素在这个页面突出,以及页面空白如何更好地起到隔离各个小
方块的作用。