接着千鸟的文章来说说我对楼层数排序的看法,这篇文章旨在表达观点而非下结论。
不管是在讨论中还是实际的情况中,竖排和横排的比例几乎是对半。
说到横排和竖排,大家潜意识里面都会回想自己平时使用的电梯,因为你已经习惯一种模式了,就好像现在让一直使用apple电脑和PC的设计师来决定窗口的关闭按钮时放在左上角还是右上角一样。因为在设计之前,你已经带有一定的操作习惯了,所以,现在要统一电梯按钮的排序方式,不现实。
那么这个命题就在一个大的假设环境下进行:如果你是第一个设计电梯的按钮的人。
在说观点之前,先举一个例子,如果我们的设计要兼顾小孩和残障人士,那么一般我们都会想到增加一种排序方式(如图),如果在下面两者之间选一个合理方案的话,你会怎么选择?
影响排序的因素
视觉能接受的信息量
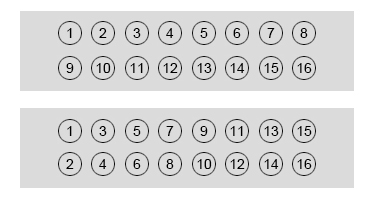
白鸦在书友会上提出,人的视觉第一眼看到七项元素。在七项以下的设计中,排序的重要性很低,因为不管怎么排用户都能清晰地看到自己想要的。如果按信息相关性要分在一起的话,上图这两个例子的是否是下面的更加合理一些呢?
形状
面对一个横向的矩形人们的阅读方式应该是横向的逻辑,如果面对一个纵向的矩形,会纵向去阅读,我认为如果要让用户形成横向阅读的话,至少需要5个项。而且对于单个图形的设计,我们也能从这细节里面去引导用户的浅意识,比如设计师希望用户横向阅读,那么在对单个按钮的设计就可以用成宽一些的矩形。这就好像网页设计中,一行字如果小于8个字的话,很难形成行。
间距
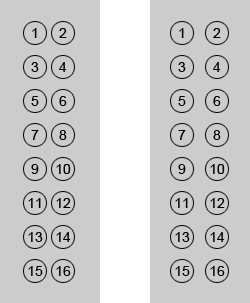
如图,同样是横排的话,我觉得左侧方案要优于右侧的,在间距(留白)处理的不一样会引导用户的阅读逻辑。
用户心智模型
读过《Don`t make me think》的朋友应该都记得书中举过一个例子,就是天然气灶的开关设计,下图是一个很天然的完全符合用户心智模型的门铃设计,那回到楼层数排序的话题上,是否横向的排序方式更符合用户的心智模型呢?用户要去11层,但他先看到10层,如果是心智模型引导用户的话,那他肯定不会想到是在10层的斜上方或者旁边,正确的心智模型是在正上方。
从上面的理由来看,我的观点是竖排。私下跟千鸟也讨论过,我比较接受横排的理由是对于楼层数不同的电梯,如果能统一成横排的话,让用户接受横排的逻辑更能Don`t make me think。
其实我们在做网页设计的时候,常常也会涉及到是横排还是竖排,是把最相关的信息放在左侧还是下面。在摆放信息块的时候,尽量将相关的信息放在一起。
尤其在有些首页的设计上,采用两栏或者三栏的设计时,排序的方式是优先第一屏信息的相关性,还是更倾向纵向信息组织的逻辑性?这个问题跟电梯按钮的横排和竖排很相似,我觉得很难有一个标准的答案,但设计师在思考这个问题的时候,不妨提取出这些理由的关键因素。在作出决定以后,在视觉上做出对用户逻辑的引导,并且在相关的页面中延续这样的逻辑。





