
记得国外牛人说过,网页的设计95%都是排版的设计,我不知道具体有没有那么夸张,但版式的重要性估计很多人都深有体会,可是由于现在很多的互联网设计师在版式设计方面的素养并不太高导致了中文网站大多呈现乱,花。美观其次的,主要是让用户在寻找想要的信息的时候花费过多额外的时间。
平面设计中版式入门就是名片设计,在99X55mm的里面将信息组织并且呈现出来,说难不难,做好了也不简单。
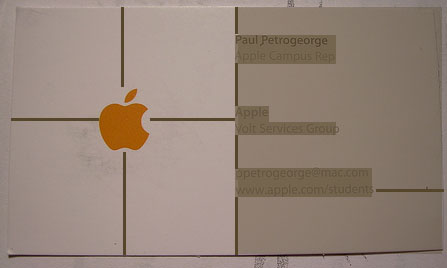
我从网上搜出了两张apple的名片,左边的这张我认为是更早的设计,右边的是新的设计:1 LOGO更加简洁;2 字体的也选择了细节更少的字体。
但从版式上来看,变化不大。

信息的要点
第一次拿到这个名片,用户看到的肯定不是某个字,要点很简单:1 公司LOGO;2 名字和职位;3 其他信息
从名片上看1、2、3的视觉要点很明显,网页的版式设计跟名片设计的原理一样。用户在浏览一个新的网页的时候,浏览习惯是跳跃性的,速度非常地快,如果在
版式设计的过程中,如果不能将信息要点让用户迅速地找到,这样的设计不管色调怎么和谐,看上去感觉多么都好,都是糟糕的设计。
我对信息要点的想法:
1 一屏内的页面要点控制在3个以内,并且清楚要点的主次关系。
2 装饰的元素需要理性地使用。什么是装饰元素?色块、花纹、图标、线条等等。当你选择要用到这些东西的时候,先想为什么,而不是“我感觉”、“因为这样好看”,是否能用别的方式来达到一样的目的。
3 减少要点周围的干扰因素。要点的分布要掌握节奏,不要扎堆了,一段文字都加粗了跟没有加粗的效果其实一样,所以,要弱化要点周围的信息。

控制并利用留白
在名片的设计中,留白的好坏直接影响名片的信息传递和美观,段落与段落的距离,行与行的距离,字与字的距离,包括四周边缘的空白距离,
字的横向排列形成线(行),线的纵向排列形成面(段),面的排列加上留白形成视觉的节奏、比例。他们都通过这样的点,线,面划分了整个画面。是居中还是左
对齐,留白的多少将会在潜意识里面告诉读者什么重要,内容的分类。
在网页设计中是一样的。
1 如果我们能让字的排列形成线,那线是否就是多余的呢?
2 如果用文字段与段之间能将区块划分清晰,还需要用底色吗?
3 一行字是否太长了不适合用户阅读?
4 一个段落是否因为行太多了造成阅读压力?
当然,也不是说不要用装饰元素,装饰元素从理性的方面看可以起到划分区块,突出要点的作用,另外,还有品牌识别的作用,但别让这个成为使用它们的借口,有些时候没有那些元素,一样可以达到目的,比如flickr。
做视觉设计的并不是艺术家,不是感性的,更没有什么“美工”之说。
以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://uitony.com/?p=17 |
||
|
|





