今天,就谈谈电子商务类网站的单个产品(商品)内容页。关于内容是说UE,设计是UI;
对于一般视觉设计师来讲对专业的UE不能很好的去建造,但是不会不怕,怕的就是不会还不去问会的人。至少要学会去理解与比较;理解有不对的地方经由专业的人予以指点,那么就会变的好起来了;就象不要求你会造马桶,也没有人要求你会拉粑粑一样结果不是你也会用马桶了吗。这样才有助于视觉表现的有效性;
俺是怎么理解这个页的?这个页面是进行交易并产生结果的重要一步,里面会出现较为重要的信息,以促成交易的成功(在有需求的前提下);诸如:价格运费销售情况: 售出X 件(查看条评价)、剩 件数、商品类型、所 在 地、浏 览 量:xxx等。
在产生了较多产品相关信息以后,时候必然存在先后、重次要之分;这里就要看我们首先要了解用户最需要的是什么,然后要对用户强调并提供什么最有效的信息,因此就要在布局,颜色,文本排版以及链接样式做一个协调性的配合设计。信息大部分也就是文本排版与设计。
1.怎么排版?通常的设计是把展示图片放在左边(整体两拦布局的情况下)产品相关信息放在右边,在价格表述以后位置出现“立即购买”或者“添加到购物车”的按钮,在按钮下面是交易情况。。。而是在整个销售信息下面才是产品相关的描述。为什么,其实到达这个页面的人已经有了购买的需求了,一旦有了冲动,选择购买的机会就会在瞬间产生,这样的话,我们是有效的利用了冲动和抓住了时机,所以在这里,我们就想办法尽量缩短给用户传达购买理由信息的时间。那就是突出理由,理由的第一位就是价格,然后是运费、销售情况等。
2.强调谁?怎么强调?在视觉设计上,我们是强调价格、运费、销售情况这些关键词本身呢?还是强调这些情况的结果或指数?从书写习惯的逻辑上,如,价格:290 元,我们如果做强调示意的话会可能会这样做,价格:290元或价格:290元,其实在视觉浏览上的信息接受效果可能还不如没有加粗放大价格:290的效果好(文本以黑色为论),因为它已经占据首要的位置了;而对价格:290元,就不一样,哪怕我们没有写价格两个字大家也会知道,哦,这个是价格。以次效果为引导的情况下,下面的相关信息都会节约一定的阅览时间,也就是加速了点击立即购买、立即预订按钮的进程。以此思路延伸的话,其实就是要研究用户心理的一个过程,在基于这种消费心理的基础上作为我们,是要强调过程还是结果,结果显然是强调结果。
3.文本信息内容怎么设计?我们要把用户阅览用的描述性文字(有色字除外)的颜色尽量灰一些,这样可以给单纯的文本样式提供更好的强调空间,如:我么的描述性文本用#000的黑(大面积得黑色文本与白色背景会产生强对比,特别是液晶显示器尤其刺眼。),那么在不改变颜色、字号、背景样式的情况下只有加粗火加大字号两种选择。而如果是#666就不一样了,我们会多出至少4种有效的样式,会获得具有节奏感也就是美感的权利。
4.按放在什么位置? 接着就是购买按钮放在哪儿的?如上述思路,比较赞同有啊和淘宝的做法,为什么?节约时间,促成交易完成。
其实整个设计的结果就是想要达到一个目的:以最快的速度促使交易的完成。至于怎么达到也就是我们要思考与设计的问题。以上分析理解难免偏差,但至少可以作为一个视觉设计师应有具备的,应该多了解一些产品方面的。
此时,我们还要留意到另外几个问题,产品相关描述信息分类怎么处理?要不要给分类标题加背景?信息分类标题
实例

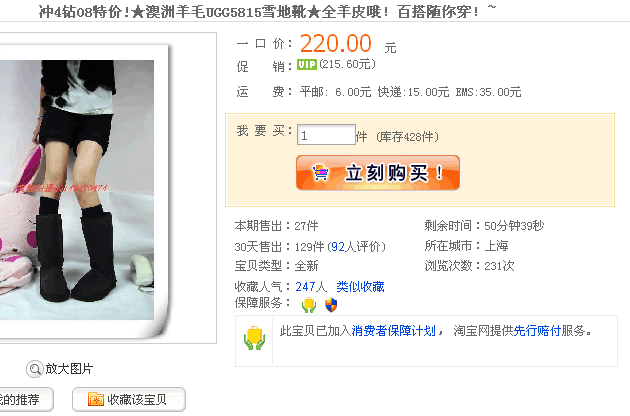
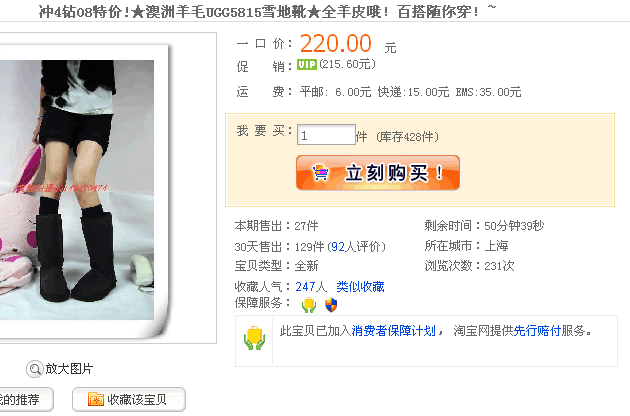
淘宝商品页
看得出来吧,1.强调价格结果;2.较灰的文本描述,但没有用加粗的样式;3.按钮在价格与促销下面;
按钮下边是其它相关信息。对于愿意了解的用户来说他会更详尽的了解,这部分其实是老客户愿意去具体了解,而对于新客户来说基本是不怎么了解的;因为我第一次在淘宝上买东西的时候就是直接点“立即购买”按钮,所以这种按钮的布局,对新用户尤其有效,而对于电子商务来说,“抓住第一个,就是抓住一大把!!”要不怎么有的人感叹,我在淘宝上买东西,一不小心怎么怎么了。。。。不光光是价格何物品本身吸引了你哦,哈哈。

有啊商品页
这小子够阴的吧,他不仅让你立即购买,还让你先加入购物车,一卖一大堆啊还想?好像是是比淘宝聪明哦。但是俺觉得设计是好的设计,但在有啊目前来说效果不佳的多好;就像我在沃尔玛会推个购物车,但在楼下的苏果俺就不会。不过,好东西还是好东西,以后用得着。

- 京东商品页
这孩子家蛮有钱的好像,但好像就弱了一点,最让我不理解的是,干嘛把编号放在最上面?市场价是不是放在京东价下面呢?就像俺们去超市买东西一样,也是先看到优惠打折的数字,再去翻翻原来的价格比较下,哦,便宜了这么多。添加到购物车按钮你看看,我要从一楼跑到二楼在找到,累的气喘吁吁的,而且看起来还没有锅大怎么装锅啊?(当然不是大小问题,而是位置)
易趣好像也存在类似问题,俺就不多说啦。言多必失。估计以上也有说失的地方啊。但至少俺敢说,呵呵,不怕,有这么多牛人指点。