对于相册来说,大图的浏览非常重要,因为对浏览者来说最重要的就是大图看得爽不爽,因为做项目的需要,我比较了许多相册的大图浏览方式,现在一一评说,本文只代表我个人的观点,欢迎大家拍砖呀!
Flickr
Flickr一直是专业摄影爱好者喜欢的相册,它在照片详情页面提供了许多的尺寸供浏览者选择,还体贴的提供了“大尺寸下载”的链接,让浏览者能把心仪的照片下载到自己的硬盘。

在Flickr的所有尺寸中,除了“大图下载”外,还有Flickr周到的正方形75×75像素图片,因为现在许多聊天工具、博客、论坛的个人信息上都需要用到这种小尺寸的正方形照片,Flickr帮助大家裁切出这样的正方形照片无疑为许多想在个人信息上上传正方形图片却不懂得制作的用户提供了方便,当然,真正有多少用户用到这个图片,这个还是需要有实践与数据来考证的,至于照片其它几个规格的尺寸个人感觉作用不大。
在看图片时,Flickr支持Cooliris插件,可以播放幻灯,有两种方式可以进入:(1)当用户把鼠标放在图片上几秒后,图片的左下角出现图标 ,点击图标弹出幻灯演示页面;(2) 相册右边有一个“播放幻灯”的图标,点击后会弹出幻灯播放;
,点击图标弹出幻灯演示页面;(2) 相册右边有一个“播放幻灯”的图标,点击后会弹出幻灯播放;

Cooliris黑色背景下全屏的展示图片确实给了用户一种很好的视觉感受,当然这个插件也有一些其它的不足,但有总比没有好;不过,Flickr“播放幻灯”的图标设计得难于识别,不知道是“播放幻灯”的意思,没有多少人会把一个页面的图标都mouseover一次的。

另外,Flickr没有点击图片翻到下一页的功能,这对许多习惯了这种翻页方式的高级用户来说显得有些不方便。
Facebook
Facebook的大图浏览没有原图查看,也没有不同尺寸的图,用户上传的图被缩放到了一个固定的尺寸,用户可以点击查看下一张图片;facebook也象Flickr一样支持Cooliris插件,可以播放幻灯,这种播放方式必须是用户安装了这个插件的情况下才能播放,且因为该插件的服务器在国外,遇到网速不够快的用户用这个插件看图有点儿卡。
Google的相册picasa
Google的相册picasa保持了google设计的一惯的简洁风格,图片的尺寸是我看过的相册中最大的了,有912像素的宽和高,比其它网站相册产品的图片都要大,在显示器越来越大的今天,这样的大图看起来真的很爽,除此之外,picasa的图片右上角有一个放大的功能,点右上角的放大镜,图片会在一个固定的窗口内放到一个很大的尺寸,用户可以拖动大的图片,查看自己关心的部份, picasa的这个功能比简单的查看原图要方便些;因为简单的查看一张比较大的原图时,浏览器窗口会出现横竖两个方向的滚动条,用户用起来不方便。

另外,picasa也没有点击翻看下一张照片的功能,这个是许多用户习惯了的一种看照片的方式;
网易相册
对网易相册我一直有一种说不出的亲切感,熟悉并喜欢网易这种简洁明了的风格,网易相册的大图查看也是很简单的。
网易相册的大图下加了一个阴影,在视觉上增加了许多的美感,但图片不大,也没有原图查看或放大的功能,这个对想看精美大图的摄影爱好者来说是一个遗憾,要看相册的原图,需要通过相册右侧的一个“下载此照片”的链接,这个链接并不容易被用户关注到;

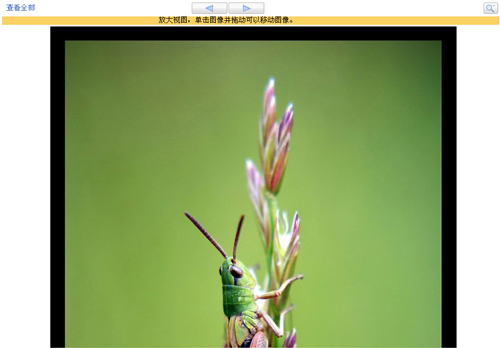
网易相册的大图浏览,当在大图上点鼠标时,图片会翻到“上一张”或“下一张”,以图片竖直方向中心线为轴线,鼠标点到图片竖直中心线左面时变成向左的箭头,点击图片出现“下一张”;鼠标点到图片竖直中心线右面时变成向右的箭头,点击图片出现“上一张”,整个图片切换的过程非常的流畅。
百度相册
百度有许多产品都做得很好,但是说真的相册做得挺一般的,百度相册的大图查看可能是因为属于个人空间的一个栏目的原因,真的没有什么亮点,首先,图片的尺寸很小,点击图片出现图片的原图,感觉百度的相册在设计上是比较粗糙的。
QQ相册
QQ相册图片尺寸挺大的,页面上也有类似于网易相册的那种用鼠标在照片上点击往前或后翻的功能,也会以图片竖直方向中心线为轴线,鼠标变成向左或向右的箭头,点击照片出现“上一张”或“下一张”的分页,就大图浏览这一点来说,QQ相册还是不错的。
Yupoo相册
Yupoo相册的大图浏览与Flickr差不多,图片的尺寸不大,可以查看几个规格尺寸的图片;

个人认为在设计产品时借鉴成功者的经验确实是一种很好的方法,但首先应该能分得清哪些是成功的经验,哪些不是,一味的照搬,不分良莠,反而会对产品有负面的影响;
巴巴变
巴巴变无论从色彩还是产品的设计都太象Flickr了,可见一个成功的产品对行业内其它产品的影响有多大,但巴巴变有一个不得不提的特色,它有专门针对网店店铺设计的相册,有许多有趣的功能,但就大图查看来说与Flickr差不多;
走马观花的看了许多相册产品,各自都有自己的特色,当然也有许多共同之处,我总结了一下相册大图查看页面设计时需要注意的几点:
(1) 在本公司网站设计规范许可的宽度范围内,图片查看越大越好!
(2) 在图片上加上点击翻页的功能,这是许多用户已经习惯了的看图方式,也能方便的让用户查
看本相册的其它照片;
(3) 如果相册是需要播放幻灯的,那么就选择一种合适的方式,是在本页内播放还是弹出一全
屏的页面播放,或者是支持Cooliris插件,根据自己商业目标和目标用户群来进行选择,也曾
有设计师与我讨论过是否可以用 flash来做幻灯的播放,在这点上我个人的建议是别轻易使用
flash来查看需要展示精致细节的图片,因为flash会自动的对图片进行压缩,会损害到图片的
质量,另外,图如果太大的话,会需要比较长的loadding时间;
(4) 尽可能的为用户提供原图,或放大的图片,便于用户查看更精致的细节;
(5) 对其它的相册产品可以借鉴,但不要抄袭,要借鉴其它产品的成功之处,而不是无论是
否符合自己的产品特色和用户需要都照搬过来,因为不是功能越多的产品就越好,而是越符合
自己产品目标用户群需要的产品就越好;