昨夜读了白鸦的浅析FACEBOOK信息结构设计,收益良多,思考之余得出很多对SNS信息架构设计的反思,特别是就FACEBOOK的信息架构设计是不是完美?我有不同意见,不吝分享出来。
白
鸦的文章中牵涉了导航设计的若干概念,比如全局导航、友好导航、关联导航等等,如果不能理解这些导航控件指的是什么,全文是非常晦涩难读的。其实我这里打
个比喻大家就明白了,我们可以把整个页面相像成一个信息空间,信息架构设计的目的就是把信息在这个空间中分门别类地存放,而导航就相当于这个空间中的门
窗。所谓全局导航你可以理解为这个空间最重要的几张门,是信息门类的入口;而辅助导航就类似于空间中的开窗,作为信息辅助入口;关联导航就类似于门把手或
我们照明的开关,作为调节设置或者帮助等等;友好导航就类似于我们的书架隔板把我们一墙书分成了文理哲。如此我们基本可以了解导航设计的关键作用,这些导
航控件的位置和相互关系决定了整个信息空间的分布和呈现。所以我相当同意这样一种思路来剖析FACEBOOK的信息架构设计。
但是白鸦以
导航设计的位置合理来得出FACEBOOK是目前社区信息架构设计的最佳设计,我不能同意,相反我认为FACEBOOK还只是相当传统的一种信息架构设
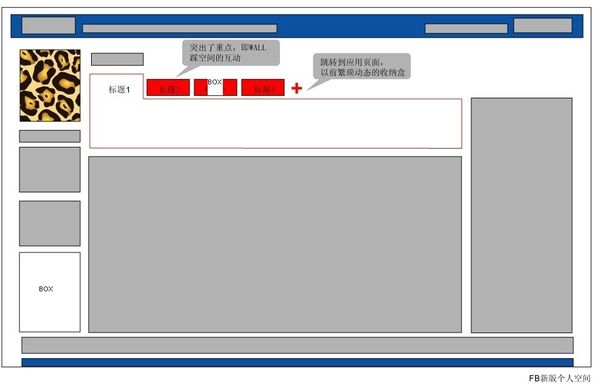
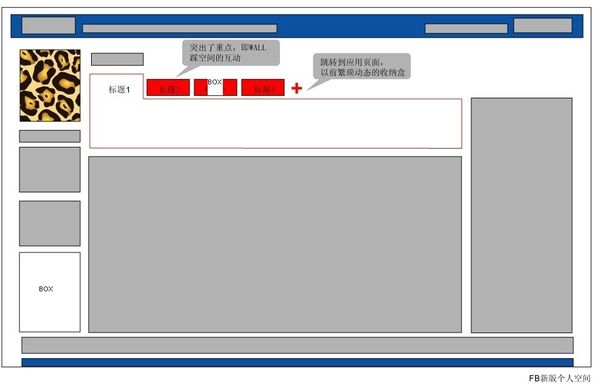
计,而此次改版最大的成功仅仅两点而已:一是通过用户行为分析得出了要强化WALL即踩空间功能的重要性,布局设计据此优化,对其他应用的动态呈现化繁为
简;二是改变了以往左边竖行应用导航的位置,以收缩式菜单方式整合到最上面的全局导航条中去,我承认这是让FACEBOOK更象“windows”一些
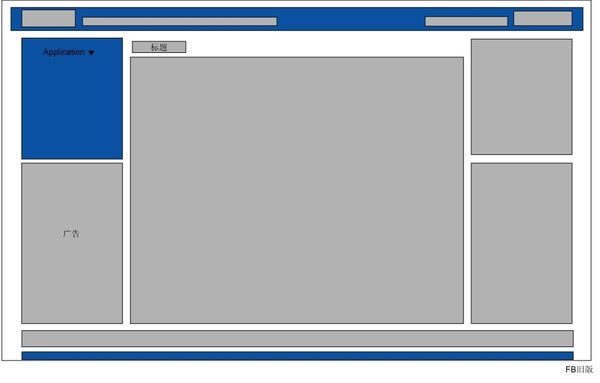
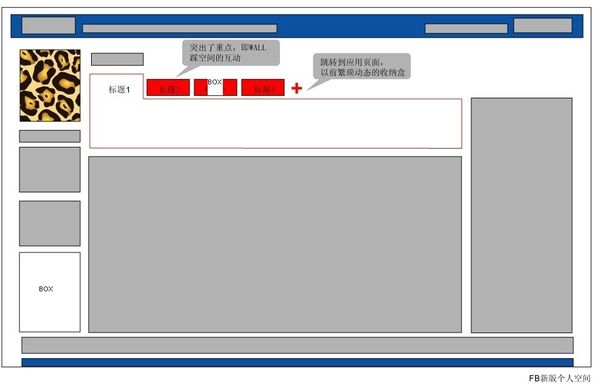
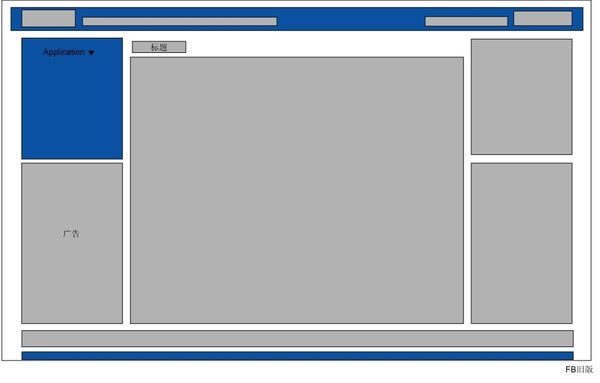
了。如下图




另
外,如上图跟旧版FB比较来看,新版增加了一个BOX分类,它变成了其他应用动态的一个收纳盒,我发现很多乱七八早的动态都能REMOVE进去。这样改的
目的可能是要改观以往profile页面杂乱五章的布局,但是从懒人的习惯来看如果放进了收纳盒,就意味着被遗忘。所以海内李大维说
校内在这里效仿FB可能会影响刚刚起步的APP开放平台,我认为有一些道理。其实,就这点我看FB也有收敛的意思,可能之前版本太闹腾了吧,但是FB的特
点不就是闹腾吗?如果要强调踩空间不成了MYSPACE啦?所以这一点改进我持保留意见,也许因为我不是FB重度用户不知道一般用户的需求是什么。
关
于白鸦认为国内抄袭FB的剖析是非常到位的,我只是想顺便说补充一下本土化的改进,光说国内抄袭的同时也不能枉自菲薄,所以我开玩笑说过,国内FB的模仿
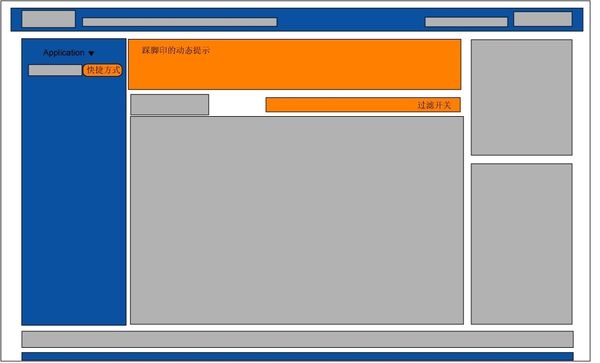
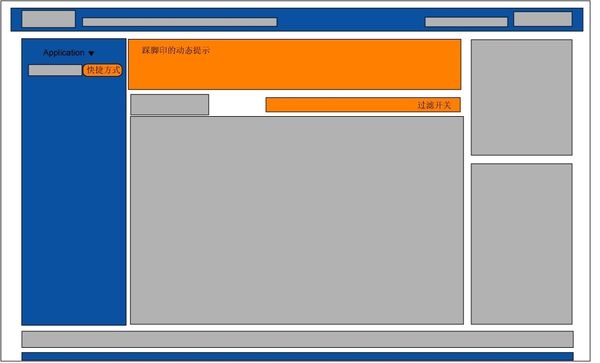
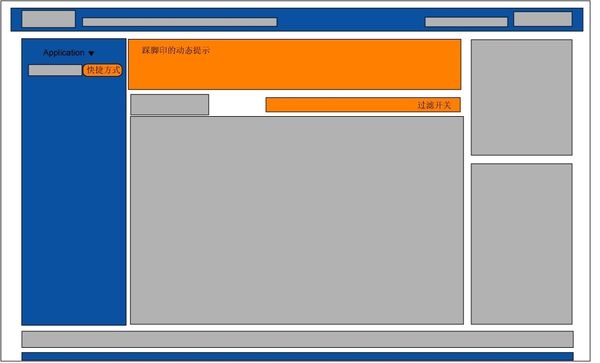
者其实也是通过UI设计向FB这位大师致敬。当然致敬必须拿出自己的东西来,如图大家可以看到海内等国内SNS在FB旧版上所做的一些改进设计,值得圈点
的我用颜色标注出来。


1、应用右边增加了ACTION的快捷方式,这个很好用,已经变成此后UCH产品的标配。
2、谁看过我我看过谁?这个功能是为了泡与被泡的?别太刻薄了,这个交互设计其实是很合理的。后续我还要在此基础上引申一些新的创意。
3、动态过滤开关的设计:FB的新鲜事设置是黑盒子算法,国内采用的是开关设计,我在5G为波波提过双联双控开关的设计,被Ignore了。当然我认为它也不完美,只是对于冷天喜欢躲被窝里关灯的人来说,它算一个体贴设计。
回到最开始的问题:FACEBOOK的信息架构设计是不是趋于完美呢?我认为远远没有。
老
子有句话“有以为之利,无以为之用”,这句话作为设计柬言,我常常拿出来观照。导航设计是“有”的设计,我们的目标是呈现信息互动,这是“无”。如果我们
拘泥于“有”的设计,把导航设计当作设计的99%,就势必走入误区。相反,只要更好呈现信息互动,没有导航或者更少的导航设计应该成为今后SNS信息架构
设计的思路。我认为苹果设计哲学就做到了这一点“删繁就简”,比如说wheel设计和多点触摸就是对传统navigate的颠覆,我不用“上下左右”来导
航,这是我喜欢的思路。“王侯将相宁有种乎?”微软的控件天生要长成那样吗?显然不是,是因为我们迷失在控件布局之中,而忘了控件本身是可以优化的。以此
观照,我们会看到除了全局导航等必须的导航以外,我们能不能改造一下友好导航呢?什么叫友好导航?难道是教我十条去西藏的路吗?拜托,就告诉一条最适合我
的好了。什么叫关联导航?不要贴个条告诉我推还是拉门好吗?能不能让我凭直觉使用开关和设置项?其实我认为关联导航不如理解为动作ACTION更好,这样
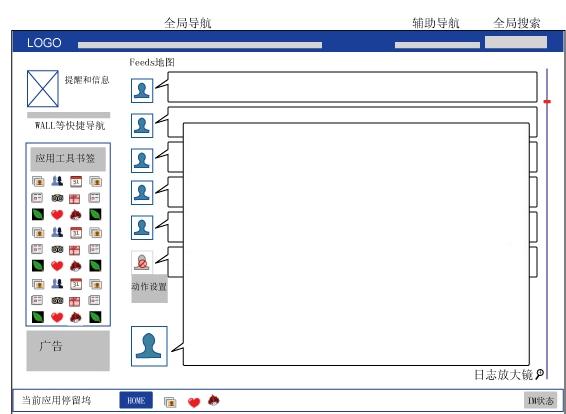
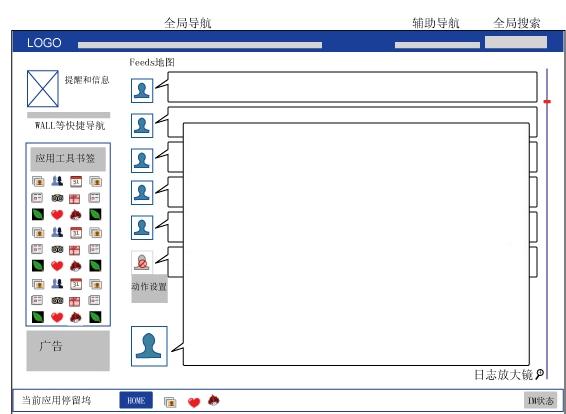
可以脱离导航设计的思路。比如GMAIL的键盘快捷键就是一种很好的思路。如下图是我对SNS社区信息架构的redesign,我希望以此告诉大家还有其他的可能性,不一定做到更好,哪怕是更有趣味?!
1、我来SNS就是看好友动态的,谁最近比较跳啊?谁最近玩消失啊?
2、我的好友已经被绘制成一张地图,我在好友地图中游走
3、我有一个百宝箱,里面装满了我的应用,还贴了标签呢
4、我想同时开几个应用窗口,任何好玩的都不错过
5、看看好友们最近写了什么?说了什么?看谁不顺眼,让谁闭嘴。
以上创意仅供参考,非PK FACEBOOK版本,见谅。