以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://hi.baidu.com/torry......e950cdf5.html |
||
|
原文:10 Useful Techniques To Improve Your User Interface Designs 作者:Dmitry Fadeyev 翻译:UCD翻译小组,Torry 校对:Sophie, Jarod, Angela
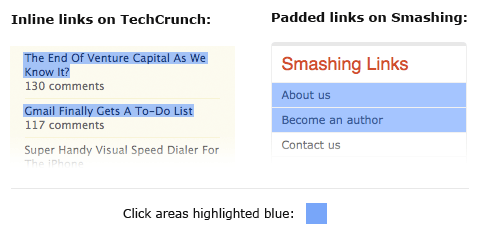
网页设计最重要的组成部分是界面设计。创造美观而具有功能性的界面包含多种技巧。以下是我自己收集的,我认为你会在工作中发现派上用场的10个技巧。它们和任何特定主题无关,而更偏向于我自己的项目里常使用的技术。没什么其它问题的话,我们就开始吧。 1. 填充链接区链接(或是锚)默认都是内置元素,也就意味着它们可点的区域仅仅是文字的宽高。这个可点击的区域,或是你可以点击进该链接目的地的空间,可以极大提高可用性。我们可以通过增加填充,另外在有些情况下,也可以把链接转换成快状的元素。有个内置与填充链接的例子,它们可点的区域被高亮过了以示区别:
很明显,可点击的区域越大,点击该链接就更容易,因为错过它的机会就少了。把链接转换成块状元素使文本区涵盖整个容器的宽,除非宽被另外定义了。这样,把链接放到侧栏里是很理想的。我们可以通过下列的代码来实现它:
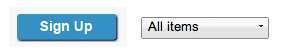
确保也要给链接增加一个完好的填充,因为把一个链接转换成区域只影响其表现和宽度;增加填充可以确保该链接够高,而且有喘息的空间。 2. 排版按钮对每一个细节的注重可以区分一个产品伟大还是平凡。例如,按钮和标签这样的界面元素每天会被你的用户多次点击,所以适当的给它们排版是有收获的;我所谓的排版是指把这些标签排列一下。以下有些我偶尔注意到的,误用标签的例子:
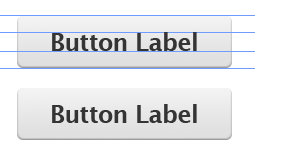
第一眼看到它们还行,但是注意那些文字被放的太高了,这是因为使用小写字母作为垂直居中对齐文字的导向,像这样:
无论怎样,如果我们使用大写字母和上格的小写字母(t、d、f、h、k、l)平衡就倒向了上面,使得标签看起来在按钮上太高了。在那种情况下,我们应该把大写字母的高度作为一个标尺-如果大多数字母是小写,就把它略标高一些。我的意思是像这样:
这样使整个按钮有一个更平衡的外观。这样的小润色大大有利于使你的界面更有光彩且易用 。 3. 使用对比来管理焦点类似的,你也可以使用元素间的对比来管理你的用户的注意力。有一个例子关于发布头条和其下面的一些发布者、发布日期的元信息:
所有的文字都被设成黑色。让我们通过把文字设为很浅的灰色阴影来减小元信息(日期和作者名字)和背景的对比。
此处最强烈的对比元素是标题,所以它在字面上跳到我们眼前。其他的元素消逝到背景里。在此,我已经选择作者作为第二重要的元素,而日期是最不重要的。这些字在大小和风格上也有所区分,但是对比的强度可以非常有力。让我们把日期,作者和标题的重要性顺序调换一下:
你可以看到这对转换焦点是多么有效:现在是日期跳到你的眼前,而标题消逝了。这项技术对于信息量很大的网站来讲非常方便,例如博客,论坛和社会关系网,在这些地方你需要使大量信息易于被看到的同时,也显示大量附加内容,例如日期。把多余的隐掉使访问者易于把他们的注意力集中到最重要的文字上。 4. 使用颜色来管理注意力颜色也可以被有效的被用来把访问者的注意力集中到重要的,或是可行的元素上。例如,在美国总统大选的时候,很多候选人的网站把捐赠的按钮做成红色。红色是一种非常鲜艳而且有力的颜色,所以它吸引注意力,而且当网站的主色是蓝色或是其他冷色调的时候它显得更加突出。
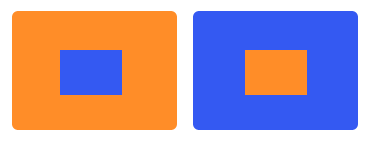
形如红,黄和桔色这些暖色调本身很鲜艳,所以很容易吸引眼球。当和蓝,绿这些冷色对比的时候,它们也会“膨胀”。这意味着一个蓝背景上的橙色按钮看上去是向外流,并占据了前面的座位。相反,一个橙色背景上的蓝按钮像是向内的对比,更愿意作为背景。下面的图示说明了这一点:
以下是一些有效使用颜色来引导用户注意力到重要元素的网站范例:
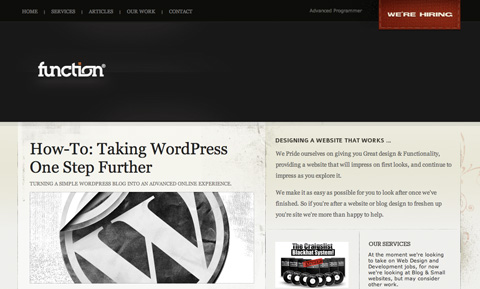
Function 有个“我们正在招聘”的链接在它们的工作页面。为了确保这个链接不被忽略,设计师给它设置了一个从深色背景的页眉突出出来的红色的背景,有效的抓住了注意力。
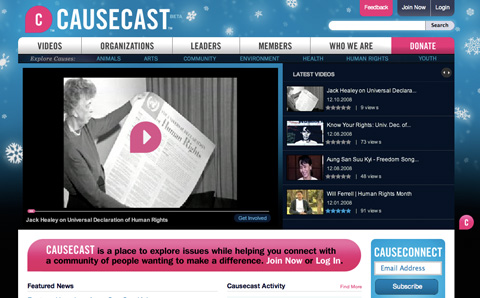
Causecast 使用颜色非常有效。4个粉红色元素跳到你眼前:logo,反馈链接,捐赠链接和网站描述信息。
想要网站上的“关于”抓住访问者的注意力?把背景设成黄色。想要使“加入”按钮突出?把它设成橙色。但是要确保不要强调过多的元素,如果你这样做了,它们会在彼此的映衬下迷失掉。 5. 空白表示了关系
界面上最富有争议性的元素之一是各个元素之间的空白。如果你对于这种空白还不熟悉,它的意思其实是:一个界面元素与另一个之间的空间,它可以是一个按钮,一个导航条,文章正文,一个标题或者其它。我们可以通过制造这种空白来表示特定元素,或是元素组合之间的关系。
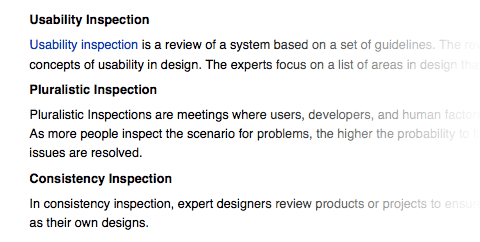
因此,例如我们把标题放得接近文章正文,表示该标题与文字相关。然后文字被放到距离其它元素很远的地方,使之更具有可读性。下面是一个空白处可以被改进的例子:
文字看起来很好而且当然是可读的,但是由于标题上下两部分的空间是一样的,它们并没有清楚的把每一部分文字分割开来。我们可以通过增加每一段之间的空白来和略微缩小段落行距来改进这一点。
这样的结果是更加明确的界定了区块;我们可以容易的分辨哪个标题对映哪段文字,而且可以清晰的看到分隔的段落。好的设计师常常斜视一下或者从远处扫一眼他们的作品,这样让他们从整体上来看被空白间隔开来的区块元素。如果你不能清楚的看到这些组合,你可能需要调整一下你的空白。 6. 字间距网页设计对于版式设计师来讲是非常局限的。虽然这里只有一些安全网络字体,而且你也做不了太多把来定义它们的样式时,牢记我们依然有一些层面上的控制权是值得的。“径”是一个在排版上用来描述字间距调整的名词。使用CSS里的“letter-spacing”属性,我们有能力做到这一点。
如果按限制和品位来使用,这个属性将会有效改进你标题的样子。我不鼓励把字间距用在主体文字上,因为默认的间距已经提供了适宜小字号的最佳可读性。
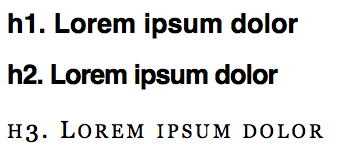
以下是一个使用字间距的范例:
下面是上述案例使用的CSS代码:
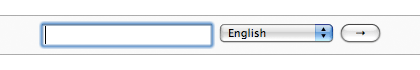
这个效果会在你想要做一个更美观或是更原汁原味的标题时派上用场。在此,我只使用了几个像素的字间距,但已经使字体的风格发生了大变化。 7. 自动聚焦到输入框很多网络应用和网站使用表单这一特性。它们可能是搜索表单或者是输入表单邀请你去提交一些东西。如果这个表单是你的应用或是网站的核心特性,你可能会考虑在载入网站的时候,自动把用户的鼠标指针聚焦到输入框上。这样会提高效率因为用户可以不用点击便直接输入。这方面一个很好的例子是谷歌和维基百科的站点。
以上是维基百科上的,搜索框已经被高亮,准备好来接收文字。
自动聚焦到输入框,你需要一点儿JavaScript。有很多的解决方法,你所需要的那种方法依赖于你想达到的功能。这么做最简单的方法可以是把一些下列的东西加到你的BODY标签后面。 |