以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://blog.b3inside.com/......of-map-sites/ |
||
|
地图现在太常见了,几乎每天在地铁上都能看到卖地图的小贩,”09年新版北京旅游交通图,1块钱一份”,买的人多半是外地来旅游的,这些人需要地图来告诉他们现在是哪,要去的地方在哪,可以坐什么车.瞧,就是这张地图: 开个玩笑,这是一张1923年的北京地图.它虽不是本文的重点,但从现在开始我们就要往地图相关的内容上靠了.信息时代,啥玩意发展的都快,北京交通旅游图年年都换,甚至恨不得一年内出好几版,目的只有一个–”赚钱”,呵呵,貌似仔细看了看,除了小广告有所不同以外,实际内容有啥改动还真考眼力呢…人类是最聪明的,总能根据需要创造出新的东西来帮着自己偷懒. 没错,人是越来越懒,不过也越来越智慧,电子地图的诞生正在逐步取代纸地图.过去我们与纸地图交互的唯一方式,就是用手指在上面比划来比划去;而现在不但可以直接在地图页面上点选,还能通过输入关键字,甚至是使用语音来查找地点.只是找个地方,方式变化却如此之大,这是为什么呢? 不妨今天我们坐下来考虑几个问题:地图网站的需求,功能和体验.也思考一下高科技在带给我们便利的同时,还带来了什么. 需求篇 需求是一个产品诞生的原始驱动力.电子地图,地图网站或地图服务的兴起,除了依托互联网相关技术的发展外,更主要的是人因.我们可以罗列一下,是哪些想法在推动着它:
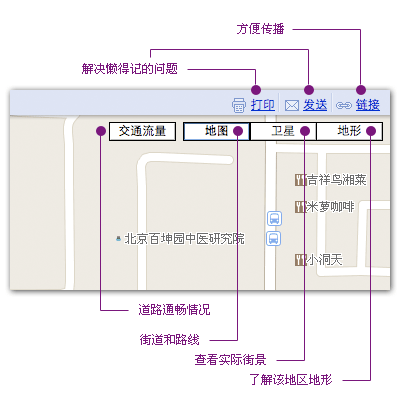
先举这么多.看,我们的想法多五花八门,但它们都是为同一个目标–简单,准确,高效!这是电子地图和纸制地图相比,最大的特点所在.为了要实现这些需求,设计师和工程师们真的是下了不少工夫,要把北京地图,中国地图,甚至世界地图统统装到一个只有纸制地图1/6大的显示屏里来,也不是件容易的事(虽然现在看起来再普通不过). 需求是问题,那功能就是答案.怎么来回答这些问题? 功能篇 很多时候,我们想一口气把问题全答完.等等,喘口气,别答乱喽.功能也一样,要有针对性,别弄一大堆功能上来,看着挺”充实”,其实有用的没几个.作为设计师,先听好问题问的是什么,需求要的是什么,然后再做相应的功能.当然,如果能把几个交叉重复的需求,用更少个数的功能表示明白,我想用户会感谢你的,他们会为你的设计买单. 看看上面列举的需求,是如何转化为功能的:
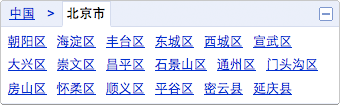
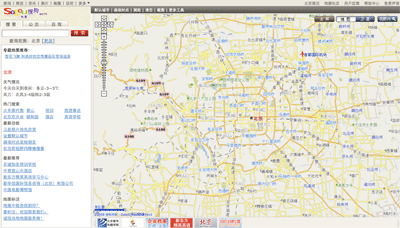
体验篇 地图类的竞品有很多,比较有名的: 谷歌地图 , 百度地图 , 搜狗地图 ,MapABC , Mapbar , 我要地图网 等…虽然主要功能和达到的目的都一样,但使用上还是有差别的.这些功能的差别来源于针对人群的差异性,功能的设置,技术水平,以及对产品的认识. 1. 城市选择
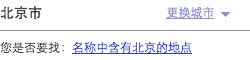
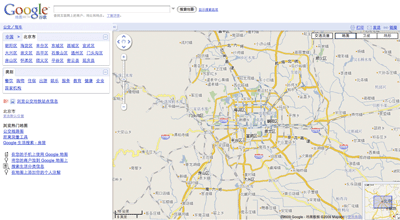
从上面的例子不能发现,多数网站都能通过ip获取用户当前所在的城市,在页面加载初始化的时候,就确定城市.这会让用户感到很亲切,也能少操作一步. 2. 初始界面 貌似以搜索见长的网站,初始界面焦点是北京市地图;而以地图为主产品的网站,焦点则是搜索框.或许专门的地图站点都有一个”首页”情节. 3. 关键字输入
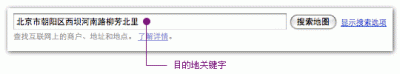
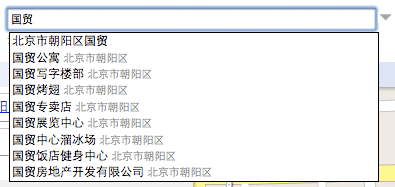
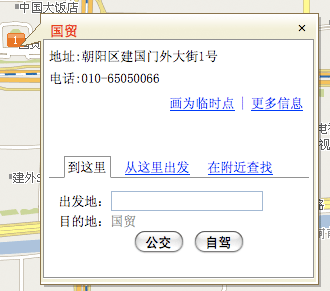
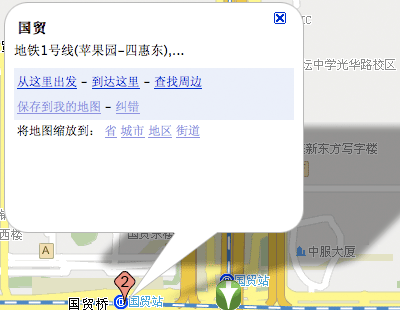
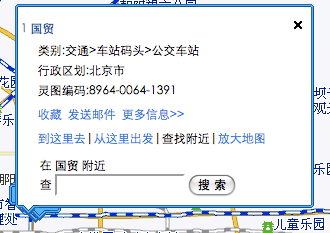
自动匹配(Auto Complete)虽然不是新鲜的东西,但考虑到技术成本,有些网站还是省掉了这个功能.其实这就是一个响应顺序的问题:自动匹配是事前响应,而没有这个功能的站点采用事后响应的方式,当用户触发”查找”动作以后,模糊查询含有关键字的地点,反应在地图上.体验上前者更好些,为什么这么说,是因为自动匹配其实是在帮助用户精确地段,缩小范围. 4. 地标指示及附加功能
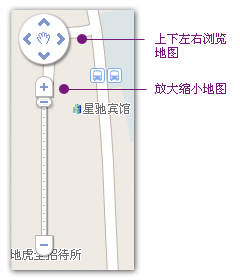
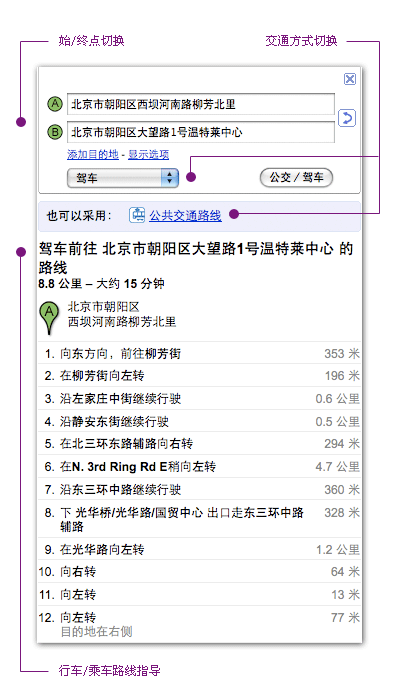
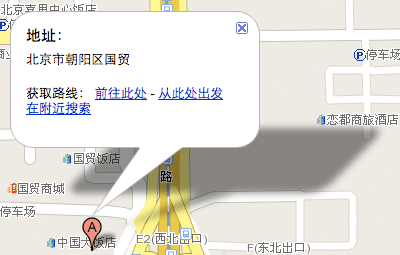
从上图比较来看,地标提示框除了标明地点外,”到这里去,从这里出发,周边搜索”是其主要功能.这几个功能是较纸制地图最大的优势所在.传统地图只能告诉我们地点在哪,而电子地图解决了我们最关心的问题–怎么去! 5. 交互形式 用户可以在地图界面内,使用鼠标进行拖拽,改变页面框架内显示的区域.这是模拟我们在看传统纸制地图时用视线寻找地区的样子.屏幕内显示的内容有限,就算我们移动视线也看不到页面以外的东西,但拽进来不就看到了.正所谓”山不过来,我过去”. 依靠鼠标滚轮上下移动,我们可以放大缩小地图显示的范围.这也是优势之一.配合卫星功能(不是所有地图网站都有这个功能)还能看到建筑群是个什么样子. 6.用户界面 点在地图网站的界面都大同小异,一列显示备选地点,其余区域(尽量大)用来显示主地图.线框我就不画了,很好理解.道路,建筑等图示都模拟传统地图,降低学习成本. 发展趋势 随着科技发展,移动终端的丰富,互联网技术的提升,电子地图的载体正逐渐从家用电脑转向手机,GPS,便携式电脑.未来我们无论步行出游,驾车,还是出差,都可以通过无处不在的网络,更方便的使用电子地图带来的便利.快速定位,路线指引,周边搜索将越来越深入人们的生活.高效,信息更丰富将成为未来电子地图的主题.
|