以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://www.ueui.com.cn/us......-tickets.html |
||
|
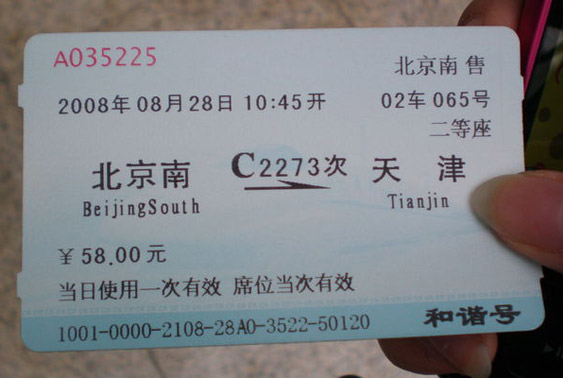
每当返青时,我总听能到火车站播音室传出 :"旅客们注意了,乘坐xxx次从北京开往青岛的列车,开始检票进站……请旅客们有序进站上车"
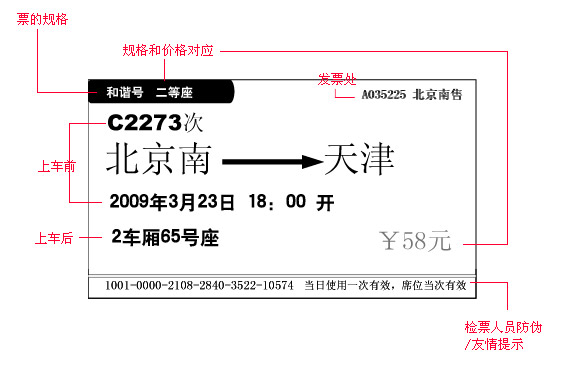
(由于找不到北京-青岛的样票,隧用北京-天津的代替) 端详车票, 信息有许多: 火车站代码 这些信息零散的排列在票面上,好像并未有效组织起来,视觉结构松散,看起来有点累。 怎么办?我想尝试改变一下。 先从火车票的设计目的入手。 火车票的设计目的: 对乘客: 对检票员: OK,那让我们来把信息和目的一一对应起来 先将信息按关注度和逻辑顺序分为3类:上车前、上车后和不关注,并根据内容的相关度加以合并。 - 上车前乘客所关注的: 起始地点 : 乘客要达到的目的地 发车时间 : 准备什么时间走, 查看确切发车时间 车次 : 通过“字母+数字”一起传达 当天发车时间、起始地点、车型 3个信息的含义 ,哪个候车室进站 座位类型/价格 : 乘坐的舒适度、消费成本 - 上车后需关注的 车厢/座位 :确定乘坐位置。 - 旅客不关注 (这部分是检票人员关注的) 售票地点/火车站代码,底部编码(防伪) : 辨别假票用的。 友情提醒 : 提示顾客车票只能当日使用。 再看一下这些信息之间的关系:
从上述信息看来,,车次的信息维度最大,包含3个重要信息:当天发车时间,起始地点,车型。 基于上述3点,所以设计时还是应该以目的地为重点,“车次”则成了以“起始地点”为维度的辅助信息,加以年月日和确切时间说明。 再加上开头的那段火车票语音提示:“乘坐xxx次从北京开往青岛的列车……”,这是一个很重要的场景,因为它传达的信息顺序是“先车次,后地点” 那么,个人认为火车票设计应该是这样的:
另外,也许还应该加上“退票的流程和退票价格”。 如此重要的信息是被火车站忽略了。 感觉前一篇《交互设计中的视觉结构》中有关信息间的逻辑关系和先后顺序,说的不是很充分。 其实我是想说交互设计并不是随手画画线框图就OK了,通过信息的组织和整理,编排其视觉结构,以达到信息交互(传达)的目的,这才是视觉结构的真正意义。 |