以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://www.ikent.me/blog/1476 |
||
|
当有多个窗格的内容且每次只能显示一个窗格,同时各个窗格之间的内容不需要相互参照的时候,可以考虑使用tab式标签来展示。自从亚马逊开了标签的使用先河后各类网站风起使用之,因为它的使用既优化了大量信息的展现同时也很符合日常生活的使用习惯(tab其实就是一个现实生活的隐射)。 2、常见形式之二:标签页在右侧,通常为缩略图的形式或者文字链的形式。 3、标签+完整标题的形式
下面是几个常见形式的拓展:
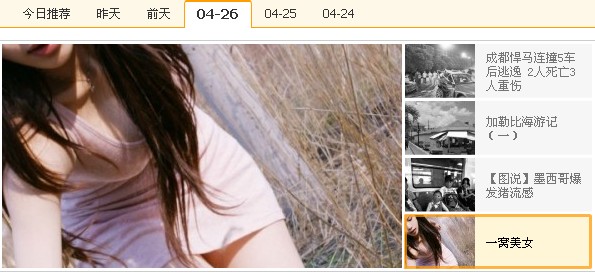
5、标签位于右侧,大缩略图+完整标题形式。这张采自沈总的1912.cn,当时我就震惊了,这个tab太强大了,和左侧的MM一样大,哇咔咔。 说一些我个人的感受: 不过,话说回来,广告最终是以点击率来论成败的而点击率的绝大半来源是广告的内容。我敢说,上面这些AD中肯定是最后一个的点击率最高,因为那个MM实在太大了太诱人了,嗯,还有那个标题也很诱人….. |