以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://www.yummyux.com/?p=412 |
||
|
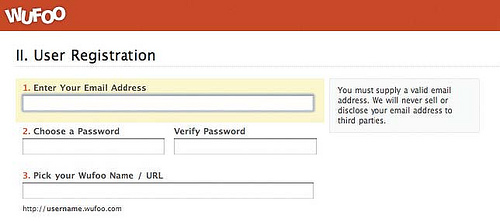
自动即时帮助 自动即时帮助系统在最合适的时间、地点显示信息。例如,点击或用Tab键激活输入框,相关帮助文字就出现在输入框旁边或下方。图7.4,Wufoo网站采用了这种行为。
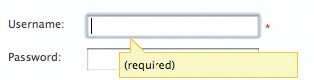
图7.4 http://www.flickr.com/photos/rosenfeldmedia/2367268378 为确保用户能预计帮助文字的出现位置,这种方法需要有专门网页区域显示动态帮助文字。以Wufoo网站为例,表单右侧满足了这种需要。其优点在于帮助文字总是出现在输入框右侧,而缺点是会与表单左侧输入框脱离。 图7.5,Form Assembly网站采用的自动即时帮助系统不需要屏幕有专门区域显示帮助文字,而是直接显示在相关输入框下方。其优点是帮助文字与问题相邻,关联出错机会很小,缺点是帮助文字会遮住其他输入框,如图7.5。
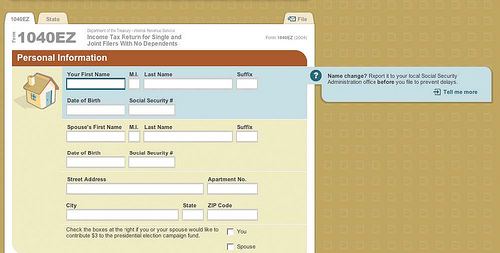
图7.5 http://www.flickr.com/photos/rosenfeldmedia/2366432243 帮助文字应尽可能具体,每个输入框通常都需要特定帮助文字。不过有时候,最具体的帮助文字就是一组相关输入框。 如果帮助文字更适用于一组相关输入框、而不是一个输入框,自动即时帮助同样有用。例如,图7.6,SnapTax网络应用工具自动高亮显示每组相关资料:身份证,配偶,地址等等。
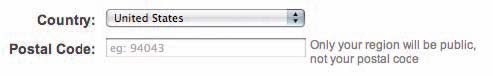
图7.6 http://www.flickr.com/photos/rosenfeldmedia/2367268468 值得注意的是,上述所有例子都采用了强大视觉元素将输入框和对应帮助文字联系在一起。图7.4,Wufoo网站采用两个对齐矩形。图7.5,Form Assembly网站采用粗体黄色和箭头。图7.6,SnapTax网站背景颜色相同。 这种自动帮助系统有一个潜在缺点,只有开始填表时,人们才知道是否有帮助文字。因此,需要帮助的人会觉得失望,甚至不愿尝试。 有种办法弥补这个缺点,即输入框内显示帮助文字。这种方法和自动即时帮助文字完全相反,帮助文字出现在访问输入框之前,离开输入框之后就不再出现。因为能立刻看到帮助文字,人们一看到表单就知道是否有帮助文字。 但只有一种帮助文字适合输入框中显示,即总结推荐回答方式的帮助文字。解释问题是什么、为什么问这些问题、是否必须回答的帮助文字不应以这种形式出现。图7.7,邮政编码填写方式,答案已包含在输入框中。而对于为什么要提供邮政编码的原因出现在邻近输入框的地方。
图7.7 http://www.flickr.com/photos/rosenfeldmedia/2367268488 适用于输入框内标签的相同附加说明(见第4章)也适用于输入框内帮助文字: * 填写表单时,确保帮助文字消失,确保帮助文字不会成为答案的一部分。 自动即时帮助系统不会预先显示帮助文字,最适合用于人们可以回答、但不清楚如何回答的问题。如果每个输入框都需要特定帮助文字,可以考虑采用帮助显示与输入框毗邻区域的方法。如果说明文字用于输入框组,可以考虑采用在可预见位置始终显示帮助文本的办法。
|