以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://www.liquidroc.name......-designs.html |
||
原文标题:5 Simple Tricks To Bring Light and Shadow Into Your Designs作者:Rob Morris Rob Morris 版权所有 翻译:Roc Chow,UCDChina翻译小组 凡是你目光所及——光线和阴影无处不在。你看到的任何东西都反射回光线,也都或多或少产生阴影。光线和阴影帮助我们去感知我们的所见,并且帮助我们理解材质纹理、尺寸大小以及位置空间。 所以,当我们试图让Web页面设计更加自然生动、栩栩如生的时候,对于光线和阴影的透彻理解就显得相当重要了。以下5种利用光线和阴影的技法让你的页面得以重塑,使它们在屏幕上变得引人注目。
光线和阴影的快速解析在下面这个简单的图例中,我们可以看到,光源从画面左上方投射过来,高光在光线最强的那一面上,而阴影则落在离光源最远的那一面。在这张图片中,通过光和影的表现,我们得以了解物体的外观和纹理质感。
但是你有疑问了,这些和Web设计有什么关系? 如果你正尝试投身入丰富、真实的界面和网站设计,那么光线和阴影无疑是你的良师益友。同样的,许多传统艺术家运用此法让笔下所画之物跃然纸上,你也可以利用光影让你的设计空间感十足并博得人们的视觉兴趣点。让我们开始吧。
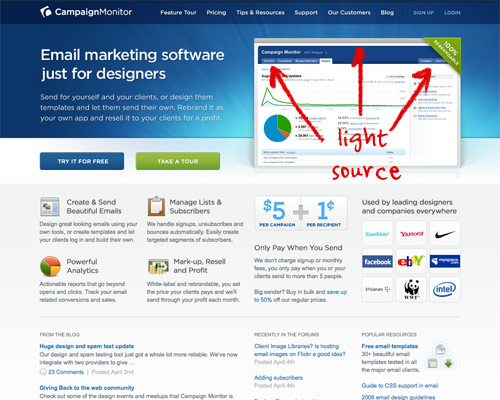
1、使用光源也许运用光线的最重要的一点就是要了解光是从哪里来的。光源的方向几乎决定了高光和阴影投射的位置(虽然在Web设计中你可以适当的调整一下规则)。如果你使用的是Photoshop,使用“全局光”可将所有的光照效果遵循同一个光源方向。 在设计中(哪怕只是线性或径向渐变)控制光源有助于为你的设计增添一种环境效果。当然也可以为设计添加一个视觉焦点。 案例Campaign Monitor 运用一个放射性的光线以表现一种太阳在页面后升起的效果。
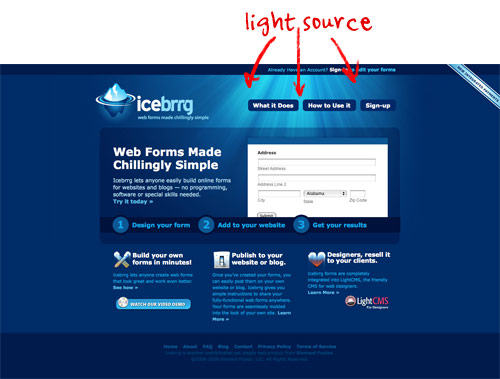
Icebrrg 运用光线让网站有种处于水面之下的感觉。
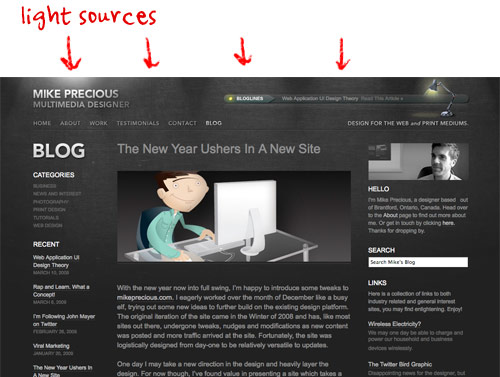
Mike Precious 使用了多处光源以增加视觉兴趣点,并且风格上合(右上角的)工作灯联系起来。
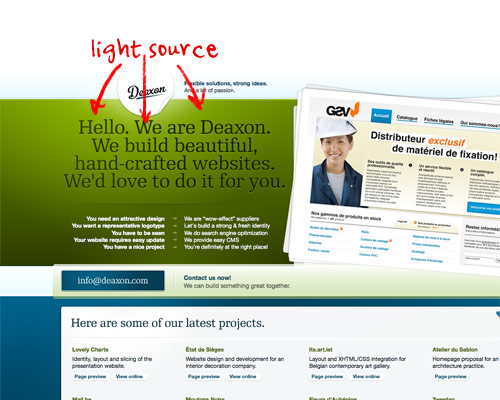
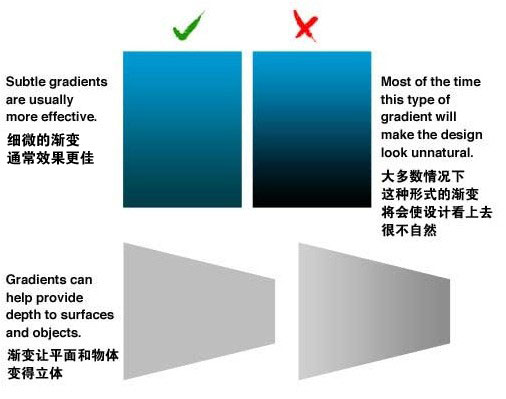
Deaxon在其logo背后运用一个细微的光源,起到了突出logo视觉效果的作用。 2、渐变在真实世界种,几乎没有什么是单一色调的。光影无处不在。巧妙的渐变运用是让设计具有深度并让设计在屏幕之上变得真实生动的绝好方法。 渐变的关键点是不要太过生硬。如果你使用Photoshop,可在图层样式中添加渐变。你可以随意的设置渐变的起始点;如果你改变了元素的大小,那么渐变也将重新调整。
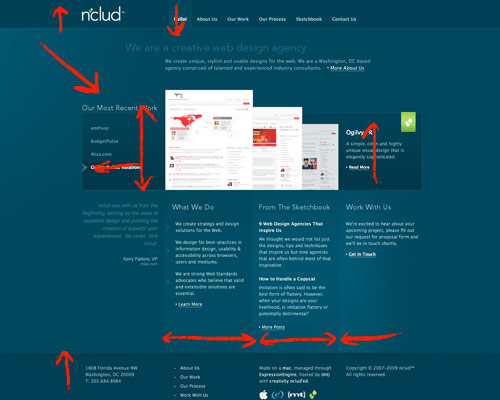
案例nclud’s website 是渐变运用的经典教案,它告诉我们即使细微的渐变也可以在分割和组织内容版面上取得非常好效果的。
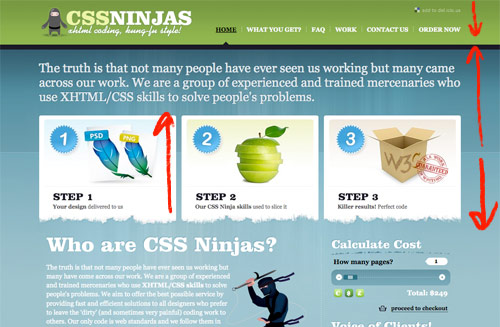
CSS Ninjas 给人的第一眼印象是单调的颜色,但细看之下每种颜色都有着细微的渐变,使其变得具有质感。
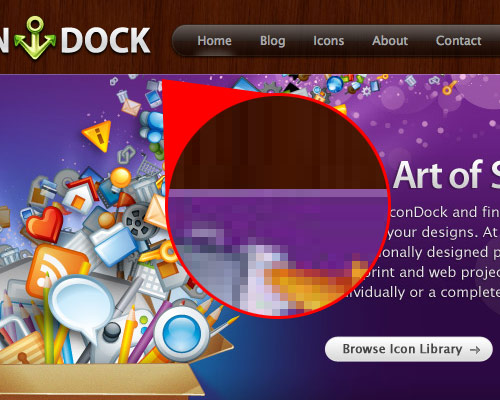
3、高光高光可以平衡阴影,并且需要在靠近光源的物体边缘上使用。巧妙的设计之下,高光往往被忽略掉,因为你甚至没有注意到它。虽然不是每一处设计都适用,但是一个细小的高光往往可以让界面在光亮度上显得不同。高光越“明晰”,界面呈现上就越显光亮。 要细致的体会高光,我们需要放大拉近观察它。添加高光的一个妙计就是在200%或者更大的放大比例下工作,因为原始尺寸之下你很难清楚地观察你所做的一切。 案例Icon Dock 以及 Newism 两者都运用一个半透明白色线条以给页面元素的顶端边缘添加一个高光。几乎难以察觉的效果却让设计十分出彩。
你也许已经去过Apple的网站。但是,你也许没有注意到它导航栏中元素底部的漂亮的高光效果,这让导航文字变得凹凸有致。 4、阴影基础就像渐变一样,阴影也是Web设计师手中“常用武器”之一。如果运用恰当,阴影可以很好的增加立体感和质感。关键是不要用过火了。 阴影的特征取决与光线的方向和强弱,以及物体和阴影投射面之间的距离。光线越强,阴影随之越深和明显;光线越弱,阴影随之越柔和。
案例由于应用起来十分简单,当阴影效果在网上崭露头角时,无数的网站便开始选择使用这种设计。如果经过巧妙运用的话,哪怕是很细微的一处设计也能让空间感油然而生。
LinkedIn 在它侧边栏的底部添加了一个非常细微的阴影,从而产生立体感。
Google —— 也许是互联网上最忙碌的页面 —— 依然在它的搜索页上加入细微的阴影效果。
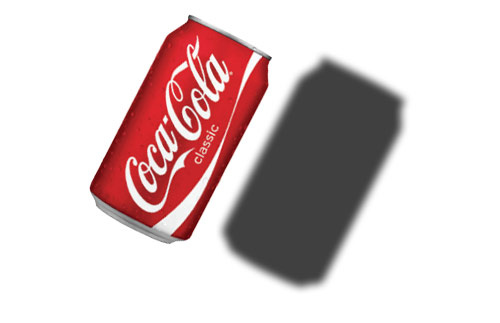
5、阴影进阶你可以用很多方式超越基础的阴影效果,从而赋予一个物体以三维空间感。拉长投影是一种在页面上改变物体空间位置关系的很好的途径。 在下面这个例子中,同样一听可乐罐依靠阴影呈现出完全不同的空间位置感觉。
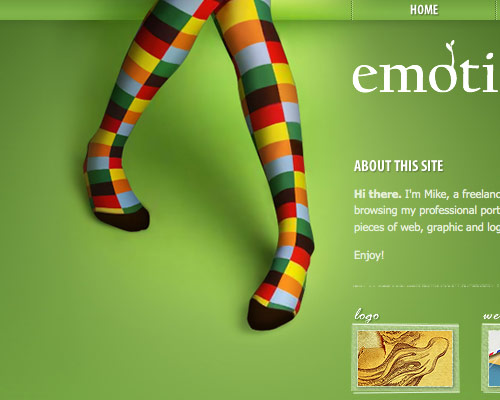
案例Emotions by Mike 很聪明的用阴影(以及光线)将一个原本是平面的背景变成地面。
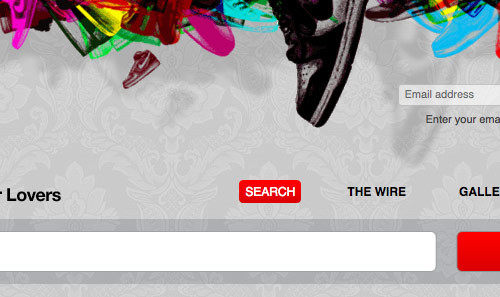
Superkix 运用阴影让运动鞋像是“浮”在网站之上。当你改变页面大小的时候,阴影也跟着改变,好像光线在移动一样。
Sofa 在光线和阴影的优秀运用下,白色背景上产生了地面的空间感觉。 |