顾名思义,GUIs(Graphical User
Interfaces,图形化用户界面)从视觉上展现了它们的特性与功能。人机交互在很大程度上是依赖于可视界面,寻找某个事物,并与图形化UI元素进行
交互。颜色是任何视觉画面的主要特征,这并不仅限于计算机屏幕,而是任何我们所看到的事物。因为在我们日常生活中,大多数所看到并进行交互的事物都是有颜
色的——或许是看到的太多了,我们已对这点习以为常了。反过来说,如果你需要去阅读一个黑色按钮上的深灰色标签,那将是非常痛苦的。所以,颜色会潜移默化
的增强或削弱用户体验。本文将对用户体验的概念加以介绍,并着重探讨在UI设计中所推荐的颜色以及颜色感知等内容。
用户体验
用户体验(User
Experience,简称UX)是一个关于用户(users)以及交互(interactive)技术系统领域的整体概念。具体来说,它代表了一个网站
或者应用程序对其用户的可用性(usability)以及吸引程度。可用性高意味着交互产品能够让用户快速的实现他的目标。ISO 9241-110[1]以及Nielsen的研究[2]是这个领域中的“圣经”。
吸引力是指用户以及他所交互系统之间的情感。用户喜欢它吗?讨厌它吗?他们认为它是吸引人的、时尚的,还是为之着迷的?在交互的过程中,他们会为之引以为
豪吗?尽管吸引力并不能像可用性那样明确的对其进行定义,但是它对于一个产品的成功仍然至关重要,因为有吸引力的系统会让人使用起来更愉快,更加合其所
意,这都会增添产品的价值。
颜色与UI
颜色是360nm至720nm之间的光波刺激人类的眼睛并由视觉系统[3]进行处理后所触发的感知。我们的眼睛拥有三
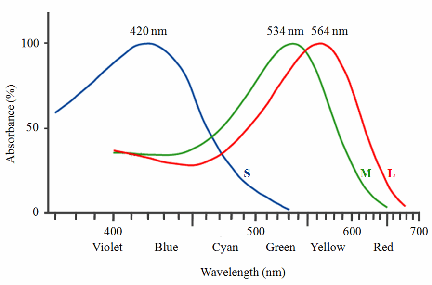
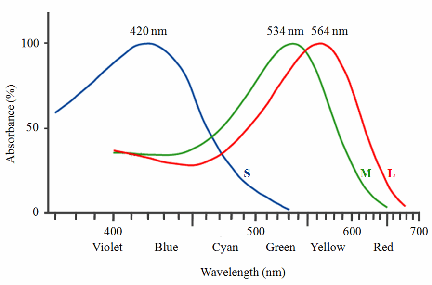
种类型的颜色接收器,分别用于处理长波、中波、短波。它们分别被称为L-、M-和S-cones(译者注:cones是人眼的圆锥细胞)。如图1所示,一
束530nm的光波会触发最多的M- cones,其次是L-cones,只会触发很少的S-cones。这条光束最后被感知到的颜色即为绿色。

图1 三种cone类型的光波被感知到的颜色[4]
计算机屏幕中的颜色是由RGB 颜色模型(R代表红色,G代表绿色,B代表蓝色)所定义的。这三种颜色被称为(三)原色(primary
colors),分别对应L-、M-和S-cone中最易接收的光波。三原色不能由其他颜色混合而生成。相反,通过混合三原色,可以生成其他所有的颜色。
屏幕上的每一个像素都是由一束红光、蓝光和绿光相互作用而生成的,它们挨的非常近,是无法分辨出来的。
颜色对比度
通常情况下,UI中的有色对象或区域并不是孤立存在的,都会与其他的对象或区域比邻或者重叠。这就产生了对比效果。没有足够的对比,我们是不能在屏幕上分
辨出不同的区域的。这也正是办公软件例如微软的Word、Powerpoint、Excel、Outlook为什么都会默认设置成白底黑字的原因了——
因为它会产生最强的对比度,以及最佳的可视度。
除此之外,颜色对比度通常被用于把浏览者的注意力引向某些传递关键信息或者需要输入的重要UI元素。
颜色对比度也会提高UI的视觉吸引力。实验研究显示,暖色调(比如红、黄、橙)非常适合作为冷色调(比如蓝、绿、紫)的背景,反之亦然。
对比效果同样会对用户体验产生不利的影响。下面讲的两个例子是比较有代表性的。通常情况下,任何视觉区域都会趋于临域的补色。比如,一个灰色的方框,如果
周围是红色,那它看起来就会发绿,如果周围是绿色,看起来就会发红。这种情况被称为同时对比(simultaneous color contrast)[4]。在UI中,通常是一个控件,比如一个按钮,在不同的背景色下会产生完全不同的视觉效果。
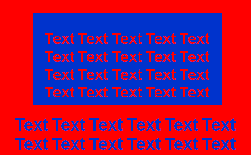
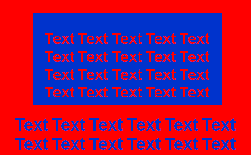
另外一种对比度产生的问题是色差(chromatic aberration)[5]。透镜(包括我们眼睛中的水晶体)会对不同的光波产生不同程度的折射。这种情况是因为不同的光源投射到视网膜中不同的地方所引起的,比较明显的情况是紫色与红色的组合,还有蓝色与红色的组合(如图2),因为紫色与蓝色的光波位于光谱的一端,而红色位于另一端(如图1)。

图2 色差
因此,图2中的文字看起来与背景相比,显得有些模糊。所以,在UI中应当避免红色和紫色/蓝色的对比。尽管如此,红-蓝组合仍然比比皆是,或许是因为UI
设计者为了考虑色觉障碍(color
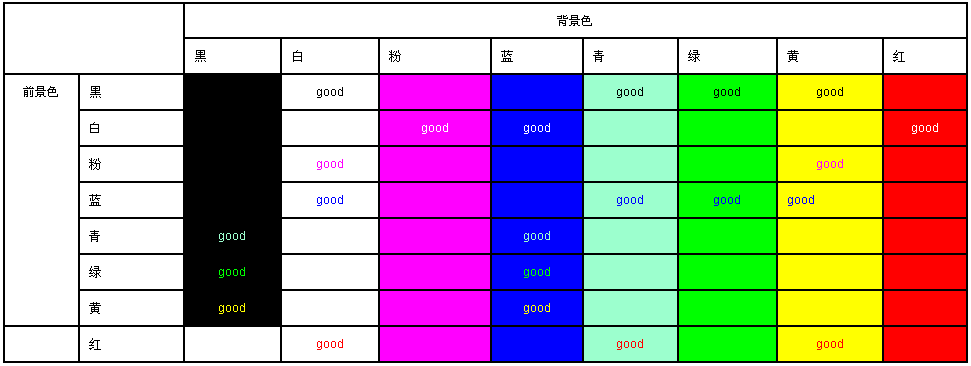
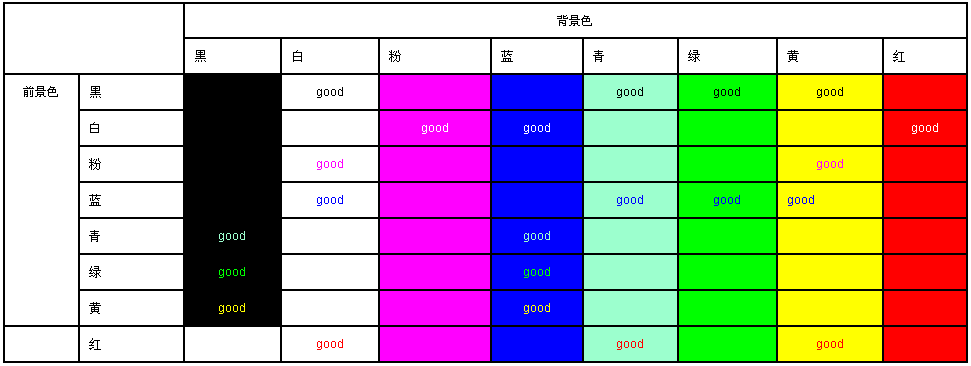
deficiency,下有详述)的问题而避免采用红-绿组合的替代选择。图3展示了生成良好对比度的不同前-背景色组合。

图3 良好对比度的不同前-背景色组合
色觉障碍
当人们谈论色盲(color blindness)的时候,通常是指对接收某种特定颜色存在障碍。而这种情况更准确的说,应为色觉障碍(color deficiencies),因为大多数情况下,人们并不是完全不能接收某种颜色,只是他们的感知会有所误差[3]。
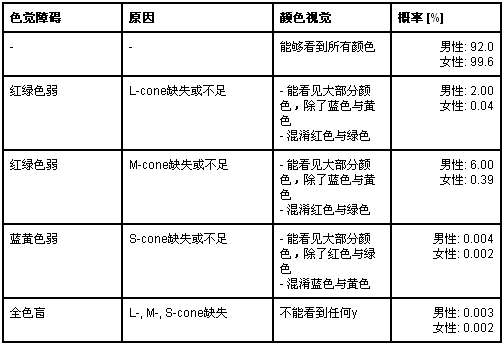
色觉障碍是由视锥细胞类型(cone
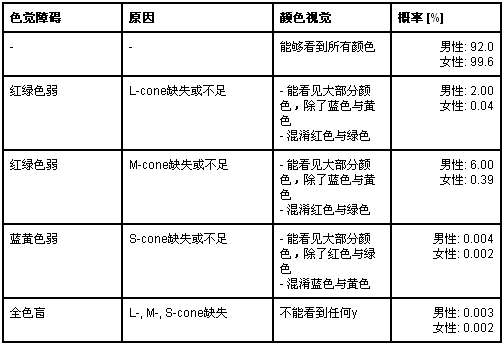
type)的缺失或工作异常所导致。表1列出了由L-、M-、和S-cone所引起色觉障碍患者的比例。8%的男性以及0.4%的女性都存在不同程度的色
觉障碍。因为L-和M-cone的弧度非常接近(见图1),所以由L-和M-cone引起的色觉障碍症状非常相似。当L-和M-cone存在问题时,颜色
的呈现则大多都是基于蓝、黄两个色调,由此导致不能正确的接收值得推荐的红-绿配色。
表1 色觉障碍与发生率

由S-cone引起的色觉误差会导致颜色的接收都是基于红、绿色调,而深受赞誉的蓝、黄配色则无法感知。但这是一种非常罕见的情况,只有0.004%的男
性以及0.002%的女性会出现此类症状。还有一种非常罕见的情况——全色盲,这是由完全缺失视锥细胞所导致的:只有0.003%的男性以及0.002%
的女性看不见任何颜色,他们的视觉是非彩色的,完全基于黑、白、灰。
从表1可以看出,色觉障碍患者中最典型的一类人是无法接收红、绿两色的男性。非红-绿色觉障碍的患者比例非常低。实际上,由闪烁的UI元素引起癫痫的比例都要比非红-绿色觉障碍的比例高出400倍。
问题是,色觉障碍的程度为产品的可用性带来了巨大的挑战。这会因为应用程序的类型差异而有所不同。在所有对颜色的使用有美学要求的地方(比如大多数公司的
网站),它对色觉障碍的重要程度就远远低于某些表示状态的系统(比如控制系统和dashboards)。通常情况下,建议不要通过颜色来表明某些重要信
息。比如,通过红光或绿光表明系统状态,这会给红-绿色觉障碍者会带来麻烦。所以,最好提供一些有意义的文本标识(“OK” vs.
“警告”),或符号(“对号” vs. “感叹号”)代替有色码。
颜色与视觉感染力
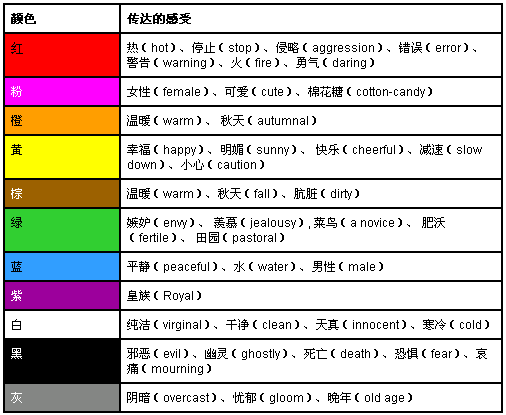
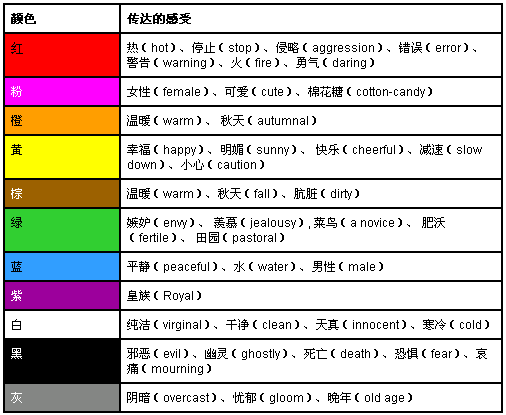
颜色非常适合增强软件产品的视觉感染力。我们通常会赋予某些颜色以特定的涵义(表2)。这些对颜色的观念在设计UI的时候往往起到非常大的作用。举个例
子,一个基于白色的诊所软体应用程序是非常合情合理的,因为白色象征着“整洁”。再比如,联合国的主页是基于蓝色的,传达了一种“和平”的理念。
表2 西方的颜色感知

应当注意的是,表2中所列的这些对颜色的感知都起源于西方的文化。因为颜色观念是与文化密切相关的,他们在不同的区域会表示截然不同的涵义。比如红色,在埃及象征着“死亡”,而在印度却代表“生命”与“创新”,在中国则是代表“幸福”[9]。
有感染力的UI是由一组协调、相关的颜色所构成。创建配色方案(color scheme)也是一个技巧,而且是非常重要的,因为需要考虑很多因素,包括所要传达的公司品牌价值、强调的颜色感知(见表2),此外,还要考虑人类个体的问题(比如之前提到的对比度)。
无需图像设计师的帮助,有很多种方法可以用来创建简单的配色方案[10]。举个例子,你可以在12色环(color
wheel)中任选3个相邻的颜色(analogous color——相似色,见图4)。或者选择完全相对的两个颜色(conplementary
color——互补色)。不要忘记,红色与蓝色对红-绿色觉障碍者可不是很友好(详见前文“色觉障碍”)。

图4 基于相似色的配色方案
关于作者
Tobias Komischke博士已在用户体验领域工作超过10年。他是技术刊物、会议的评论家,发表论文超过30篇。在Infragistics,他负责用户体验的内(开发)、外(培训与咨询)工作。
链接&文献
[1] ISO 9241-110 (2006). Ergonomics of human-system interaction – Part 110: Dialog principles. Berlin: Beuth.
[2] Nielsen, J. ().Nielsen, J. (1994). Heuristic evaluation. In
Nielsen, J., and Mack, R.L. (Eds.), Usability Inspection Methods. New
York City: John Wiley & Sons.
[3] Wyszecki, G, Stiles, W.S. (1982). Color science. 2nd edition. New York City: John Wiley & Sons.
[4] Gleitman, H. (1991). Psychology. 3rd Edition. New York City: W.W. Norton & Company.
[5] Kaiser, P. K., Boynton, R. M. (1996). Human Color Vision. Washington, D.C.: Optical Society of America.
[6] Fisher R.S., Harding G., Erba G., Barkley G.L., Wilkins A. (2005)
Photic- and pattern-induced seizures: a review for the Epilepsy
Foundation of America Working Group Epilepsia, 46 (9), 1426-1441.
[7] http://www.un.org/
[8] Waters, C. (1996). Web Concept & Design. Indianapolis: New Riders Publishing.
[9] Russo, P., & Boor, S. (1993). How fluent is your interface? Designing for international users. INTERCHI '93. 342-347.
[10] Williams, R. (2008). The Non-Designer”s Design Book. 3rd Edition. New York City: Peachpit Press.
转载地址:颜色与UI
查看英文原文:Colors and the UI