以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://blog.benhuoer.com/......n-web-design/ |
||
提升网页和博客设计品质的一些实例和技巧
原文出自WeFunction,作者是 liam,初发表于2009年4月13日。
“高品质”是所有人追求的目标,在网页设计的世界中也不例外。不过何为“品质”,如何判断一项设计的品质是好还是坏?笔者恰好有一套找出网页设计中品质焦点的方法。一旦你了解到如何判断一项高品质的设计究竟好在哪里,你就掌握了让自己的设计更趋完美的大量技巧。 接下来我会给大家列一些要点,并附上相应的例子,与大家分享一下我在别人的网页设计中寻找“高品质”的过程。
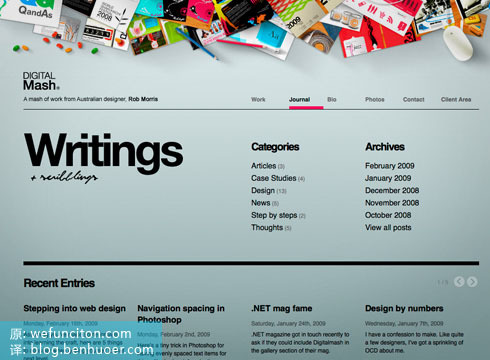
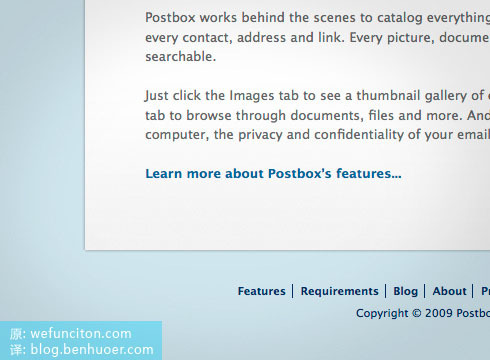
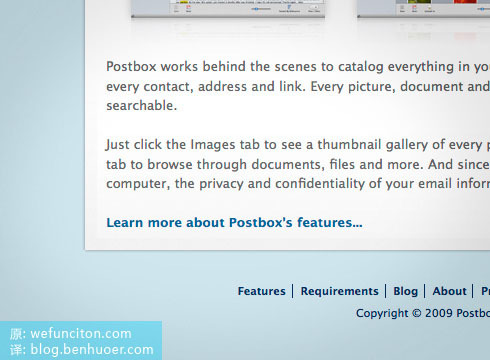
01. 留白在好的网页设计中我最留意的是那些对设计元素之间留白的聪明运用。留心不同内容区块之间的间距和排列方式,能让你的设计的整体感官大不一样,从而提升设计的品质。 我觉得处理好留白的关键是从整体上感知设计元素。把设计稿缩小观看会是个好办法。 出色的留白处理的实例Good.is页面整洁而有开放感,全都得益于设计师对文字和图像之间留白量的准确把握。 Digital Mash在大空白上展示的元素往往更具吸引力。Digital Mash的网站创造了极佳的亲和力。 Creatica Daily 的大量空白优秀的留白运用又一次让网页内容成为焦点。每篇文章中都有大量内容,不过该站点的设计师们并不惮于给这么多内容之间填上大量留白。并不是说你的文字不够多,就不能用很多留白。 Postbox 上也有很多空白仔细观察Postbox的网站,你能看到边缘处的留白应该如何处理。它的方框边缘有60像素的边内留白。听起来似乎挺大的,实际看起来效果却好极了。 留白时的错误大家在设计留白时的最常见问题就是各个区块的内容到边缘距离太小。不论你的设计多么有风格,如果你硬要把东西塞得紧紧的,这些风格连同设计的品质,就都流失了。 留白不够的例子我们已经看到PostBox的网站那些大留白创造了多么动人的效果,所以下面我们修改一下它的页面,看看减少留白会是什么效果:
品质感明显下降了。留白的影响就有这么大。 高效控制留白的技巧各种不同情况下,留白要求都不尽相同。你需要不断训练自己,做到对留白所能带来的改变时刻心中有数,从而有效地利用留白满足设计需求。这要靠个人感觉的,不过都能从实践中锻炼出来。
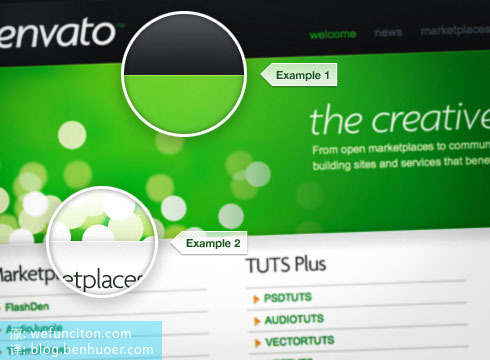
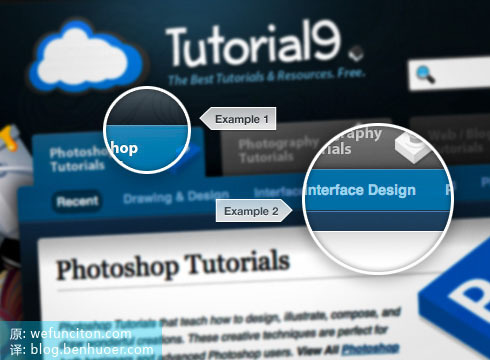
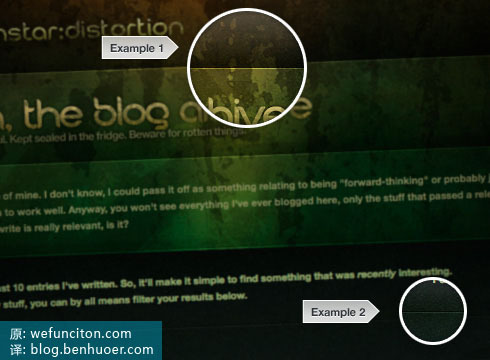
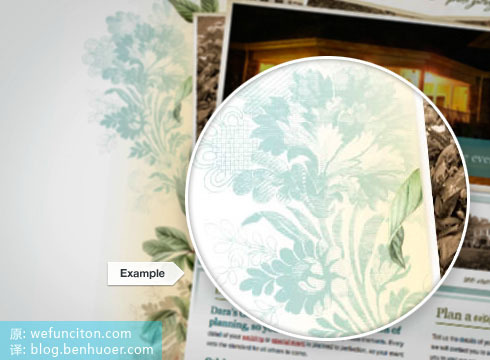
02. 像素级的完美有一个方法能够看出某人在完成一项网页设计时是否真的用心了。有时候创造奇迹的就是一些小细节,一些别人几乎无法察觉的细节。我所说的“像素级的完 美”就是指在线条、边缘和边框描边上仔细推敲。与其就用一条单一的线,不如多加一些细节。细节可以是细微的渐变,也完全可以只是一条1像素宽的细线(用作 表现阴影或高光)。有了这些细节, 你的设计会大不一样。有些设计师在这方面特擅长: Collis Ta’eed, David Leggett 以及 Wolfgang Bartelme. 像素级完美细节的实例Envato的细节鉴赏下图的Example 1 (例子1)中,绿色内容框的边缘有一条更亮的绿色线。而Example 2处, 区块内边缘有柔和的渐变阴影,而边缘之上还有一像素的白色描边。这做法非常聪明,用阴影来强调高光。后面的绿色区域有非常柔和细微的光影效果,有助于将注 意力吸引到下面的白色区块中那清新脆爽的细节上去。 尽管这种做法并不是总能让设计看起来更加精致,不过它们的确能帮助你赋予设计以三维的真实感。于是设计元素就成了镶嵌在页面上的宝石,而不是平铺在上面的 一张毫无动感的纸。 Tutorial9.net上的细节David Leggett 对于如何制造 单像素顶边条 有很深的理解。他最近重新设计的 tutorial9 集合了很多非常棒的像素化技巧。 Example 1 处你能看到,他是如何仅仅通过添加一条1像素的高光,而将导航标签变得更有质感。Example 2 处使用的技巧则更多了。相机图标的投影,下方白色区域的阴影与高光,以及导航条上的1像素高光。 RedBrick Health上 按钮和分割线上的完美像素级细节这个漂亮的导航菜单,由Ryan Scherf 创造,是使用完美像素级细节提升设计品质的绝佳实例。红色按钮有1像素的高亮,链接之间的分割线也有同等的品质与细节。正如你所看到的,他没有满足于只用一条灰色线分割,Ryan还在下面添加了一条1像素宽的高光线,避免了设计看起来过于平坦。 完美像素级细节也适用于Grunge风格: AvalonStar译注:Grunge风格有“做旧”、“迷幻摇滚”、“做脏”等几层意思在里面,算是平面艺术中的一个流派。 下面的例子是漂亮的AvalonStar:Distortion(扭曲)主题博客,有着极赞的grunge风格。不过,即便是肮脏做旧的grunge风,利用1像素高光也能创造大不同。下图的Example 1 处,上面的棕色区域有一个渐变阴影,下面的绿色区块的顶部则有着一条1像素高亮线。阴影与1像素线的结合,让这些区块显得更为精致。 完美细节小贴士要在这一技巧上达到完美,不断的实践尤为重要。如您所见,一条1像素线这么简单的东西就能给设计添加非常酷的深度感。你甚至不一定要用到那些倒角或渐变,费尽心力做一些实实在在的置于某对象之上的效果。
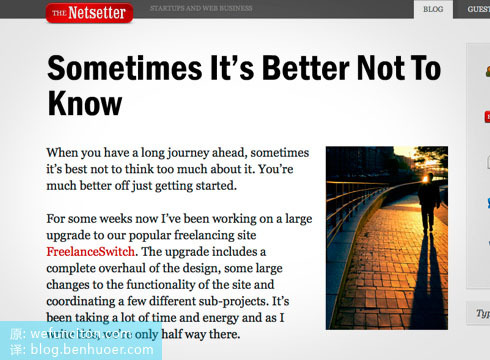
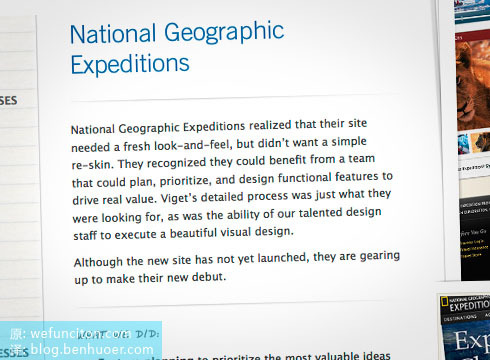
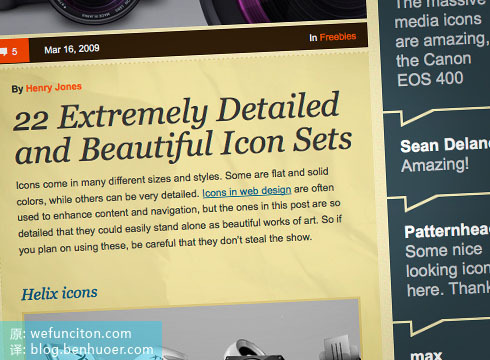
03. 文字排列与字体选用的诀窍尽管设计师大都不会亲自撰写网站的实际内容,不过他们对于内容的整体品质仍然至关重要。设计师的作用就是要保证内容的展现方式足够易读。有很多方法 能保证你的字体易读易用,不过我不会给大家列一些该做什么或者不能做什么的规矩和条款,我带给大家的是一些聪明运用字体的实例和分析。 仔细考虑了字体的实例The Netsetter上大而漂亮的字体网页设计中,标题很重要,对于博客设计来说尤为如此。最近流行在标题上使用大而粗的字体。这样做有很多好处,不仅能提高特定内容区块的可用性,而且有助于组织设计中的空间和结构。 Netsetter 在这方面做得非常好,如您所见,标题字体很大,周围有大量留白,十分易读。 行间空白和字符间距Viget 的网站是字体究竟对网页设计有多重要的完美实例。下面的截图来自他们的作品集展示页,再一次展示了大字体是如何帮助创建开放空间的。即使是这种清爽的细线体,他们也使用了宽阔的空白。另一个值得称道的地方是他们对于行高 (line height) [行间空白]的的绝妙选择。行间距被设定得比默认值大很多,大大增强了文字可读性。也许下次你可以在自己的设计中也试一试这个技巧。 Web Design Ledger, 配合情绪的字体要找到完美的字体需要不断的尝试和失败,或者你还可以根据字体所代表的“情绪”来选择字体。下面的例子,Web Design Ledger, 在给人以复古和做旧感的同时,也饱含开放的情绪与现代感。他成功的关键就在于选择了能唤起人们相应情绪的字体。Henry Jones (该站的设计师) 为标题选择了一种流行的传统衬线字体:Georgia,为怀旧复古风的实现提供了很大裨益。现代感则来自与标题完全不同的字体——主内容使用的 Helvetica字体,一种无衬线的、滑溜的、开放的字体。 网页设计中字体选用的快速决断看了上面这么多好例子,将来你选用起字体来应该会更加得心应手。不过,为什么他们给人的感觉这么好?下一次在你自己的设计中,你又该如何运用?
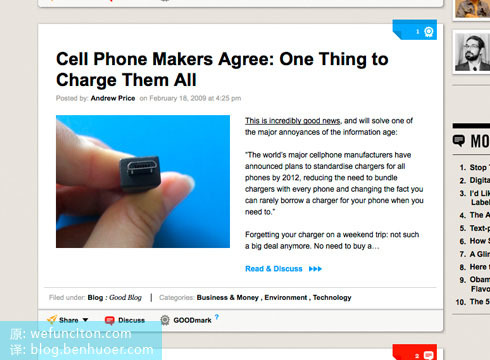
这方面还有大量值得关注的地方,不过我不是这方面的专家,我也只是刚刚学会了如何鉴赏那些用得极好的字体而已。如果你想在这方面了解更多,强烈建议你看一下来自Smashing Magazine的这篇文章。 04. 元素的组织设计师这一职业对很多人都有吸引力,因为那些制造创意的过程,实在是十分有趣。我知道组织内容的过程就没有那么有趣了,不过一旦你养成了组织内容的 好习惯,你就会发现其实它也没有想象中那么枯燥。组织内容的方式总是需要看情况而定,比如说,这站点是什么类型?某项特定内容在页面上的重要性如何? 如何放置内容,以及放到哪里,可能的排列组合实在太多了。不过还是有一些技巧可循的。最基础的就是,先决定你的设计需要达到的效果。例如,你是在做卖东西的网站吗?是要做内容展示吗?或者是在做一个用户注册页?推广页面?等等…… 靠设计做买卖: 37Signals看看这个广受欢迎的 37 signals 的网站。他们的东西能卖这么好,可不是靠的运气。他们的网站让你尽可能容易地了解了他们的产品, 帮你做出最终决定。你所看见的东西都被精妙地设计而呈现。 如图中所示,他们提供了四大理由让你购买他们的产品。吸引注意力(Attention)是第一步,他们做了一个黑色区块,放上关于产品的简单介绍,并且使用了粗大的标题。 接着,他们通过一些漂亮的插画把你的兴趣(Interest)吸引到对产品优点的介绍上。再然后,他们想要让你产生购买需求(Desire),这能通过放置客户评论引言和产品获奖证书来实现。在这一实例中,他们是通过几个“What our Customers have to say”(我们的客户如是说)的视频来实现的。最后要实现的即促成购买行动(Action); 37Signals 的网站上有大量行动点(action points,即引导用户进行下一步操作的链接)贯穿于整个页面,由于页面很长,页面底部还放置了更多的行动点。 为内容(Blog)而设计: Well Medicated设计博客页面时的情况则大不一样了。你不用花力气劝说你的用户信任你的产品,你的“产品”已经展示在他们面前—— 也就是你的博客内容。你要做的就是确保用户能轻松阅读你的文章,探索内容,与你和你的博客产生联系。 内容(Content) 应该是博客中出现在读者眼前的首要部分(之一)。在下面的例子中,一个粉红色粗体字的 标题,很好地吸引了你的注意力,引导你直接关注文章内容。左侧放了张大小合适的预览图,右边则是两三段文章摘要,和一个“继续阅读”的链接。当然,也有标 准的日期和作者信息。这简直就是我心目“内容设计”的完美实例。注意力(Attention) 可以被引导到任何有趣的事物上。在这个例子中,漂亮的RSS订阅按钮成为了焦点。且不说这个焦点让读者产生了与内容的联系感,它还能帮助网站获得更多的订 阅量。鼓励你的读者探索你的内容相当简单,只需在边栏上加一些最新文章或最受欢迎文章的链接列表,或者制作一个下拉菜单,或者组织一个其他你想要推送的内 容的高效列表。做起来很简单,效果却足够有效,尤其是对博客来说。博客是一个私人领地,通过不同的途径告诉读者你的联系方式(Connect) ,能帮助他们了解你,也说不定会带来意外的好处。 组织内容小贴士你当然可能会遇到需要打破常规,选用非同寻常方式的时候,不过你还是可以遵循这些简单技巧,以保证内容结构和阅读顺序的良好。
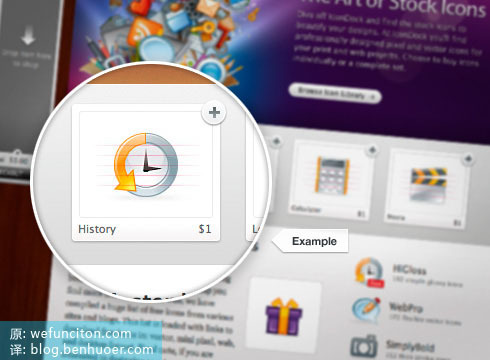
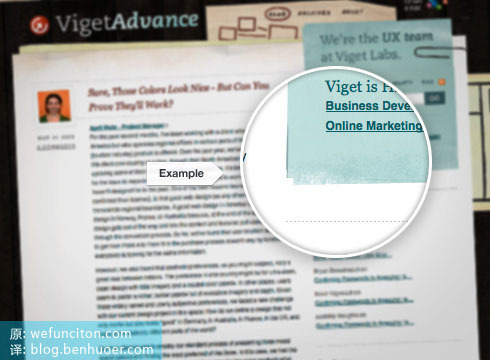
05. 自我克制与精妙细节设计师总是在寻找制造冲击力的方式,总是想做一个独一无二的设计,创造些前所未有的效果。不过有时候通过自我克制也能形成冲击力。量变产生质变,过多的“好”也会带出不好的结果。好的设计师晓得平衡点在哪里,并且能避免让过多的特殊效果毁了一项设计。 “Things”网站上的柔和渐变对于我访问过的站点,我总是很关注他们的细微渐变。听起来可能有点恼火,不过我就是忍不住要去研究别人的那些小细节,以积累我将来设计时的灵感。渐变是最被滥用的设计方法之一,不过运用成功的话,还是能让设计增色不少,它所能提供的真实感和深度感是其他技巧所不能达到的。大部分人都不太注意渐变,不过别人对渐变的运用确实是我最好的灵感来源。 Icon Dock 上的投影Icon Dock的网站简直就是各种精妙细节聚在一起开大会。像素级高光,渐变,以及投影。不过在这里我们只关注它的投影。不是很大,透明度也被调高,小心翼翼地烘托着内容区块,让其成为真正的焦点。实在漂亮~ 精细的背景材质:Scouting for Girls材质性背景要么成全你的设计,要么毁掉你的设计。很多复杂的背景除了分散读者注意力,没有带来任何好处。最终使得设计品质大为降低。所以,最好还是一直保持你的背景材质细微而柔和。 Scouting for Girls的网站在运用材质打造整体风格和设计品质方面做得极好。 做旧与撕碎的启发: Viget Advance我从来不觉得越细微越好,任何细节的“细度”都以可见为前提。可能人们并没有清楚地意识到,不过这些细节必定确实产生了影响。博客Viget Advance的例子中,在做旧与撕碎效果方面,能给我们一点启发。 只是非常细微的做旧,不过如果没有这效果,这张人造纸就会显得平淡无奇,枯燥乏味了。正是这些小小的“不完美”让这画面显得更可信,更真实。 WebDesignerWall 上的水彩效果使用水彩效果的时候,关键是要确保颜色混合得足够柔和,浓淡变化适宜,而且… 足够“水”。水彩效果为你的设计提供很多好处:精细而和谐的多种色彩,感染力极强的材质感…… 正因如此,越来越多的设计师选择了在他们的设计中创造水彩效果。 精妙的植物:Dara’s Garden下面是一个充满智慧的关于精妙植物细节的设计。网上还有很多更加栩栩如生的植物图案,而且也非常漂亮,不过这个例子中,我关注的是背景上那些更清淡更微妙的细节。这个例子展现了细节的重要性,柔和的色彩,做旧的效果,唤起你对细节的感知,不过却并不形成为主要焦点。 运用精妙细节的小贴士我认为,精妙细节能让一项好的设计升华为灿烂夺目的设计。如果你还在寻找让设计与众不同的方法,精妙细节是个不错的尝试方向。 以下是关于运用精妙细节的小贴士:
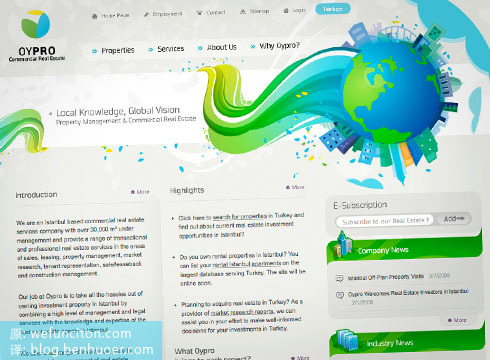
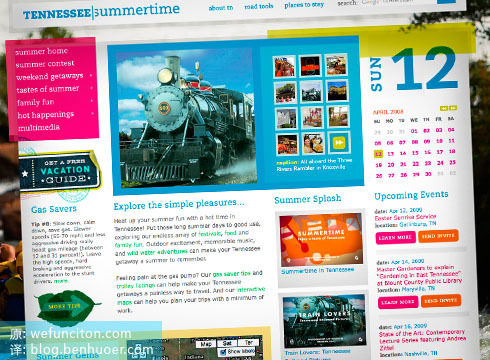
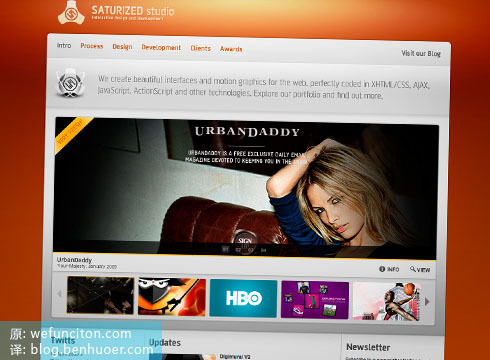
06. 发挥色彩的全部潜能设计师一般喜欢按照自己的品味来选择颜色,这可实在太不专业了。要决定哪种颜色是最适用的,你的脑子里想的应该一直是品牌需求,然后选好色彩的搭配组合,指定其专属的主题和目标情绪。 网页设计中色彩运用的绝妙例子无趣并不代表无色:OyproOypro的网站让我喜欢的地方是,他们告诉了我们,一项“无聊”的行业相应的设计并不一定也得“无聊”。通常企业的网站都不允许设计师有太多视觉创意上的发挥。保持简单、单调、淡彩色成了不成文的规定。不过Oypro的例子证明,不用束缚自己,你也能创造出一个有足够“企业感”的网站。 让色彩相互联系:Tennessee SummertimeSummertime in Tennessee(田纳西州夏日观光) 是一个充满活力的、明亮的,非常温暖的站点。所有一切看起来都是为了推送夏日活动而设计。该站点使用了非常多不同色相的高饱和度色,但每一种颜色都切中要 害,没有一种是不适合主题的。高品质设计的色彩搭配必定与其要呈现的服务或产品密切关联。好的设计并不总是需要费尽心力选一些出奇制胜的颜色,那些最明显 最该用的颜色反而能创造更好的效果。比如说 Hell Design(地狱设计),不用象征地狱的火红色简直说不过去。 背景还可以大作文章:Saturized Studio只涂一层单调的背景色可没法让你的设计变得有趣。有一点变化的背影才是最好的背景。此例中我们看到,漂亮的橙/红色被运用到各种各样的光照和渐变效果中。这种为背景增加变化的做法,有效避免了平淡和沉闷。另一个需要特别注意的地方是,暗深橙色背景与上层明亮内容区的对比产生了非常戏剧化的漂亮的视觉冲击。 在网页设计中运用颜色的小贴士颜色永远是值得探索和尝试的区域。尝试不同的组合变化能为设计带来无限可能。不过选择颜色和色彩搭配时,应该做到对下面的要点心中有数:
07. 做别人没做过的事最好的网站中有一些非同寻常的,奇怪的,甚至可以算得上诡异的设计。不过那些挑战传统的尝试说不定会已经改变了传统的定义。话说回来,要做到完全原创,创造出没人做过的东西实在是设计过程中最难做的事。 打破常规之后,成功与失败只有一步之遥。你要么做出令人惊艳的聪明设计,要么做出一堆垃圾饱受批评。别人从来不这么做是有原因的,因为有些点子实在是糟透了。要从人们知道并喜欢的区域走出来,你得非常勇敢才行。下面是一些相关实例: MB Dragan 上的独特导航不是你通常所见的站点导航,但看起来还是一个网站,同那些标准导航同样的好。这样做有点冒险,但结果非常符合该网站特质。十分切题的设计,很难让人不欣赏这导航与整个设计之间的配合呼应。 Visualbox(视觉盒子) 非常视觉化的导航Visualbox的网站只有一个目标,向你展示他们充满智慧的作品。所以他们没有用多少文字,你第一眼看到的就是他们的名字和作品选集。 鼠标滑过预览图片时,会显示出项目名称,点击时会带你滑到页面中该项目的相应位置。这是非常高效而实用的解决方案,而且比简单地堆一个列表出来要吸引人得 多。 废话不多说的Nikola Mircic假设你是位交互设计师,你需要别人看了你的作品,能感动得雇用你。Nikola Mircic 为我们展示了“直截了当”对建造一个令人难忘的站点有多大的作用。一打开他的站点,各种风格的作品就向你问好,他的名字和职业放在页顶的醒目位置,当然, 联系链接没少。没有大量多余文字来劝说你雇佣他,作品本身就证明了他的实力。当然,点击作品缩略图会出现一个详细介绍页,里面就有足够的文字了。实在喜欢 他组织内容的方式。 实践新鲜想法的小贴士上面的例子并不是为了“激发”你的独特创意,只是一些我发现的一些很独特的站点,仅此而已。事实上,你也不应该到处搜寻,寻找新想法的灵感,因为这样你的点子也是受别人的启发,与完全创新是相悖的。所以如果你打算做真的非同寻常的东西出来,就赶快忘掉这一部分!
对于高品质设计你有什么看法?让一项设计因高品质脱颖而出,实在涉及到太多方面。我只能说我列出了一些基本要点。所以我希望能听听您对这一问题有何高见?在判断一件网页设计作品是否显示出高品质时,你最关注的是什么呢? 推荐阅读(均为中文译文):
|