以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://www.yeeyan.com/art......w/59539/44196 |
||
|
原文作者:Dmitry Fadeyev
【中文原文】http://ineu.org.cn/blog/index.php/archives/430 今天我们要对两家大公司——苹果和微软——的网站做一个比较。 这两大巨头都对生产尖端产品以及引领软硬件的发展感到自豪,但他们的网站又怎么样呢?如何做出比较?更重要的是,哪一个网站更好,更实用呢? 在本文中,我们将从网站可用性的角度,对这两家公司的网站做一个严密的剖析。
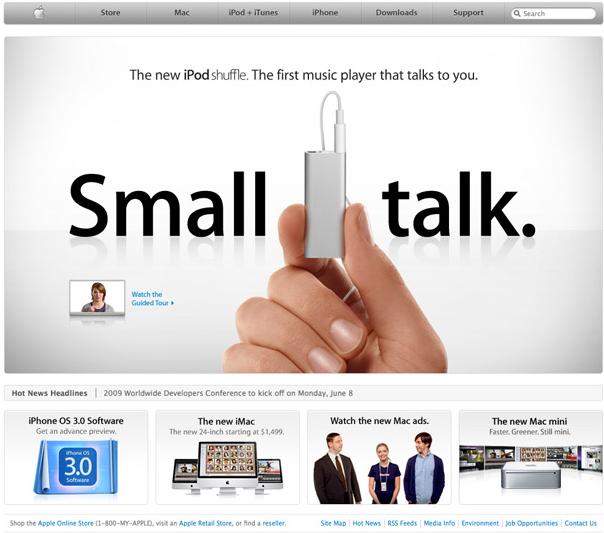
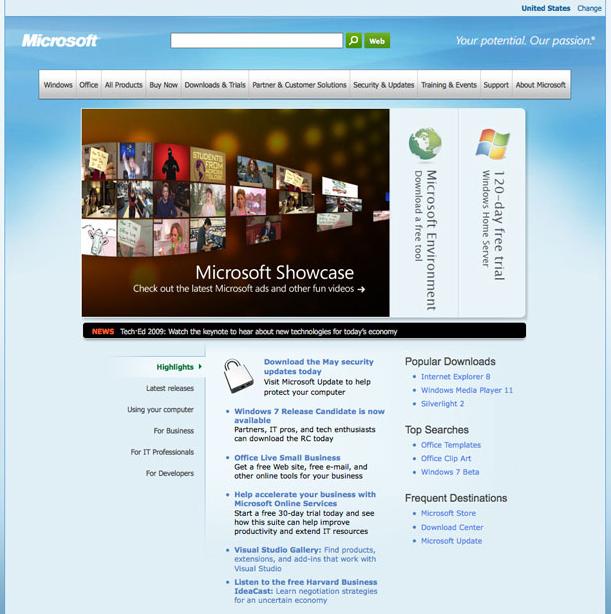
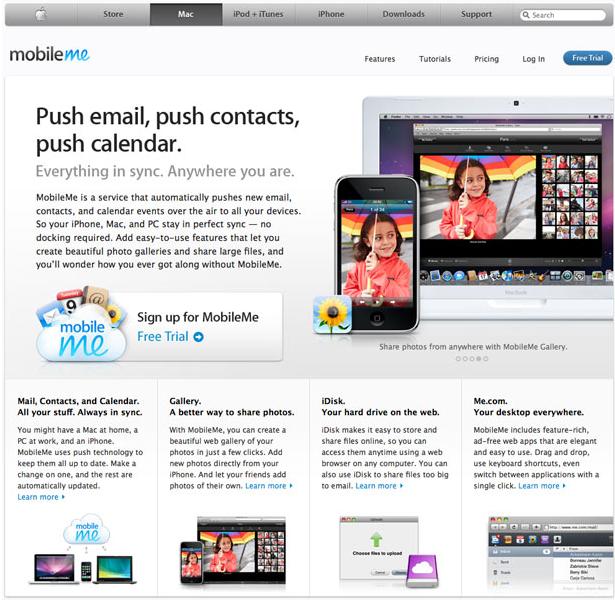
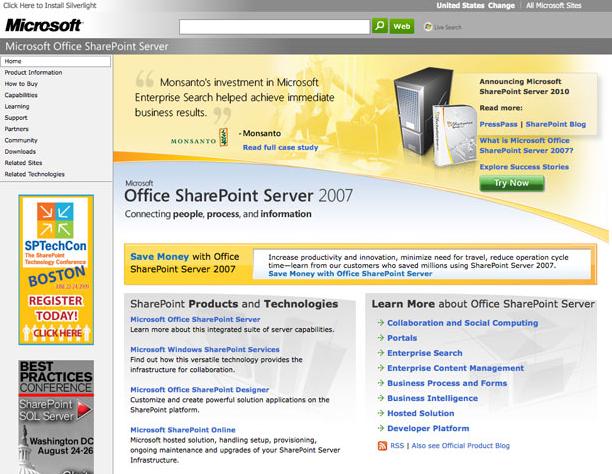
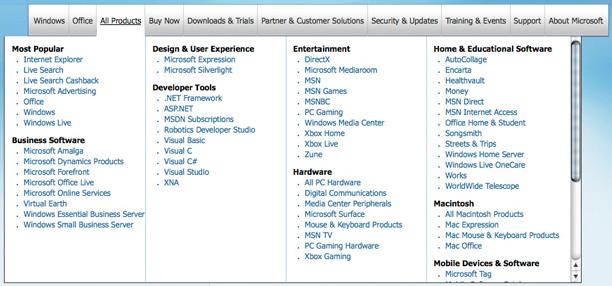
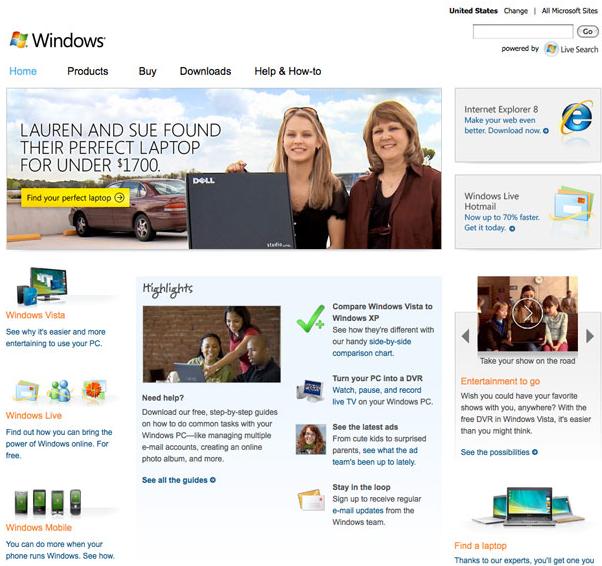
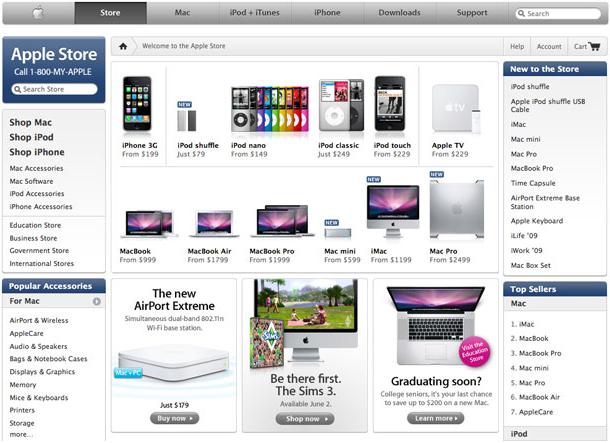
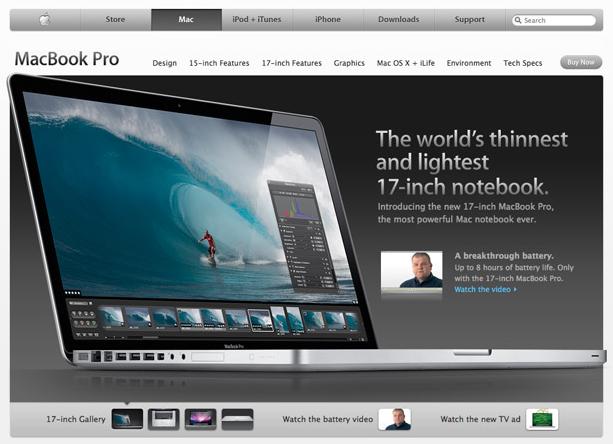
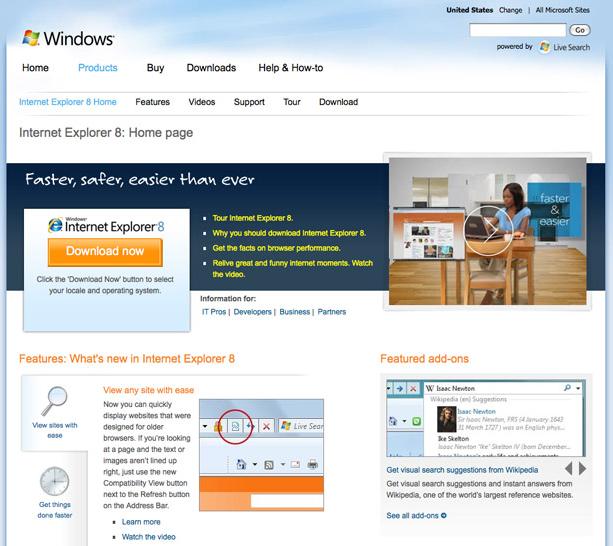
1.首页首页是网站中的第一页,最重要的页面之一,在多数情况下,主页是唯一打动访问者,并使他们继续浏览下去的理由。你有几秒钟的时间说服访问者你的网站对他们有足够的价值,否则的话,他们就会走开。 苹果公司的一贯做法是,通过主页告诉大家,网站还在正常运行着。他们把主页当做是一个广告板,总是展示一个他们最新产品的大幅广告,下面附带着三个当前同等重要的产品或新闻。如果对这四个条目都不感兴趣,可以点击上方的大型导航条,它被分成几部分来代表苹果公司的核心产品:Mac,iPod 和 iPhone,其下拉菜单中还有更多的链接,比如在线商店和售后支持。除此之外,还有个搜索栏。 有趣的是,这幅主体广告相当巨大,几乎覆盖了整个页面。如果它不能吸引你的注意力,那意味着整个网站的失败。幸运的是,苹果通过良好的产品营销知道如何抓住用户的吸引力,所以,他们没什么好怕的。 另一个需要注意的是,其网站简单的内容。你不会被侧边栏,通知或是额外的导航项目而打扰——在页面上只有很少的东西,吸引你的注意力,使人轻而易举地找到下一步的去向。 微软对自己的首页有着不同的诠释。首先,他们在顶部放置了一个风格相似的广告,目的是抓住人们的目光。这三幅巨大的图片广告——能够通过鼠标的滑过来轮流展示,很吸引人的眼球,但这可能会削弱其他两个广告的效应。在页面顶端的,是搜索栏和导航条。 在主广告下面的内容就更有趣了,正如我先前所提到的,微软的商业运作涵盖了从企业用户到个人用户的方方面面。这块区域展示着微软不同商业领域的新闻与重要信息。但是,其内容是相当枯燥无味的,大量信息充斥在这样一个小空间内,毫无条理而言。 诚然,这些内容也被细分为了几个要点,但其字号很小并缺乏图片来区分条目。总之,它很难勾起我读下去的欲望,因为它确实,很没劲。 2.流动性我所说的流动的意思是:该网站的结构布局,能让人轻松地找到所需的信息吗?我是否知道接下来应该看什么——这个网站能否让我更容易的到达目标,或者说我需要在网页内容中努力寻找我想要的东西吗? 这是 Apple.com 的 MobileMe 区块: 苹果在网页架构方面做得不错,在这个页面,首先吸引你的应该是右面的图片,然后是左边的大标题。看了大标题后,可以继续阅读下面的推荐广告,它们能够轻松地引领人们去点击免费试用的注册按钮。每一项广告下面都以链接到详细内容页面的“Learn more”文本结束,这使得网页没有死角,并让访问者浏览下去。 微软似乎努力过却收效甚微。这是他们的 SharePoint 区块: 是的,这儿是有个吸引目光的焦点——顶端长长的引述和一张服务器的图片——但是接下来呢?下面所有内容都极为单调,尤其是那个有 8 个链接的“Learn More”区块。干巴巴的介绍让访问者缺乏浏览的欲望。有些微软站点在布局上做的稍好些,能指引用户的吸引力流动,但它们都有一个通病:内容太多。 提供给用户的多种选择,增加了用户的负担——他们不得不思考自己想要什么,并处理更多的信息。通过减少选择余地,苹果引领用户进入了一个经过精心设计的,提供了良好用户体验的通道。 3.导航条苹果的网站上方有一个大型的导航条,这使网站的每个部分都能够保持一致。可供选择的部分展示了苹果的主线产品,同样也有包括售后支持和在线商店在内的重要内容。导航条同样集成了搜索功能,同时还进行了品牌展示,比如主页按钮显示的是苹果的 Logo 而不是简单的“Home”标签。任何额外的二级导航都位于个别页面,而且都在网页的内文中,也许是在侧边栏,也许是个顶端的水平条。 微软的主页有一个类似的导航条,但它在网站中并不是始终一致的。事实上,所有的子页面都有各自不同的导航条——不论在样式上还是内容上。主页的导航条几乎是微软网站各个部分的网站地图。在包括主页在内的许多导航条上,微软都使用了下拉菜单——与苹果不同,苹果不光使用下拉菜单——而且是巨大的下拉菜单。有时候,下拉菜单竟然还有一个滚动条!(Firefox 中) 这是好是坏?在最近的一篇文章中,Jakob Nielsen——有名的可用性大师——写到,巨型的下拉菜单还是可行的。说它可行是因为它集中提供了多种选项,使人更容易地检索并获取所需。通过它能够达成某个既定目标,比如将只需要显示一次的命令集中放在一起。 微软使用大型下拉菜单也有一定的道理,但他们做的有点儿过了。有些不同的选项都指向了同一个内容,像‘Office’下拉项和‘All Products’下拉项中的‘Office’选项。大型下拉菜单还遮挡了其下面的页面内容,如果鼠标不小心滑过了菜单,还要刻意移开鼠标以继续浏览——同时还要小心谨慎,不把鼠标移到其他条目上。 大的下拉菜单同样包含了不少内容——有时一次显示大约 13 个条目,这使得分辨选项更加困难。同样,网站各区块导航菜单的不一致也给页面跳转制造了障碍。像从 Office 网站跳转到 XBox 网站。 4.可读性因为网站中的主要内容都是文字,所以确保每部分内容都清晰易读是尤其重要的。下面是改进网站可读性所需考虑的要点:
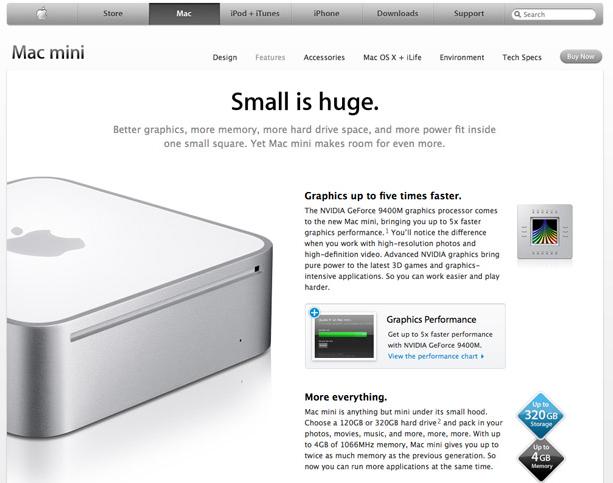
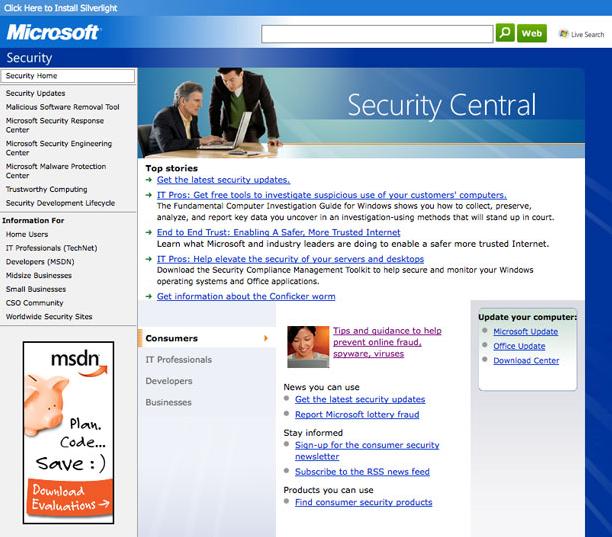
现在让我们来看看苹果和微软在这方面做得如何。这是 Apple.com 上一个典型的页面: 苹果使所有东西都轻松易读。其文字虽然很小,但都不至于太小使阅读困难。标题很大很突出,使人很快就能找到这一部分的要点。苹果还大量地运用留白以区分每一部分,并添加图片提升每段文字的趣味性。 这是 Microsoft.com 上的一个典型页面: 它遵循了可用性设计的通常准则,把大块的东西分割成容易理解的小段文字。其页面上的更多内容和对标题及高亮文字的多种不同处理方式,使它看起来要比苹果的网站忙得多。 页面上的过多样式导致了视觉的混乱,各种不同的颜色和粗体字吸引着人们的注意力,在这种情况下,页面需要简单化以使访问者更易阅读。这是微软的另一个网页,微软安全中心: 页面上的文字过小而难以阅读,而且它需要更多的留白来把文本分离开来。再来看看 Apple.com 上一个繁忙的页面: 这是苹果在线商店,到处都有大量的商品信息和分类链接。字体小得恰到好处以容纳更多内容,当然,留白的良好运用仍然确保了页面的可用性。
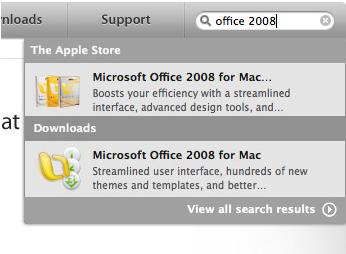
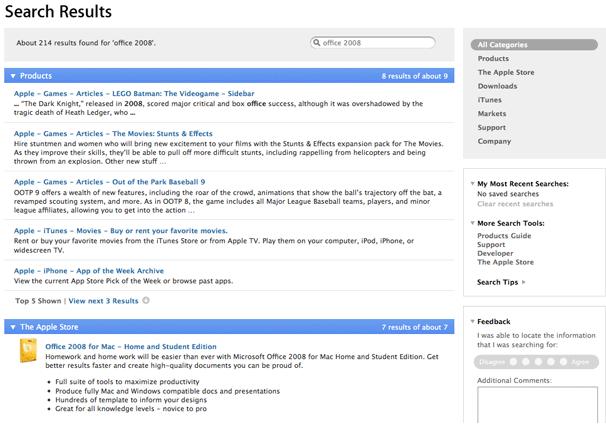
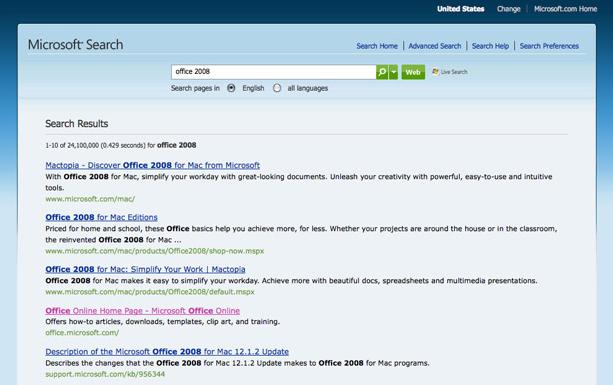
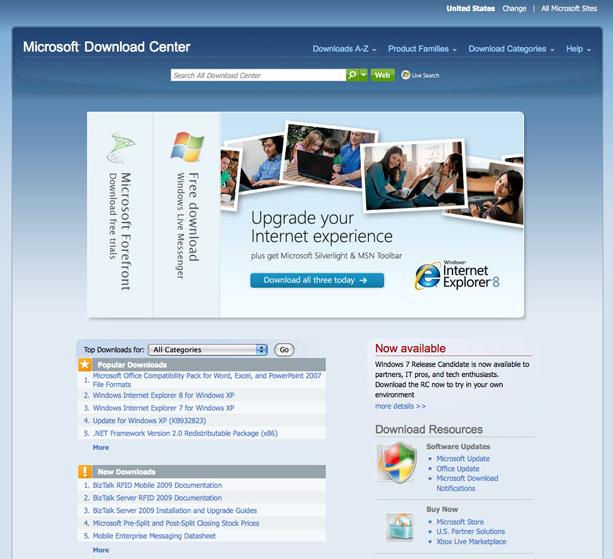
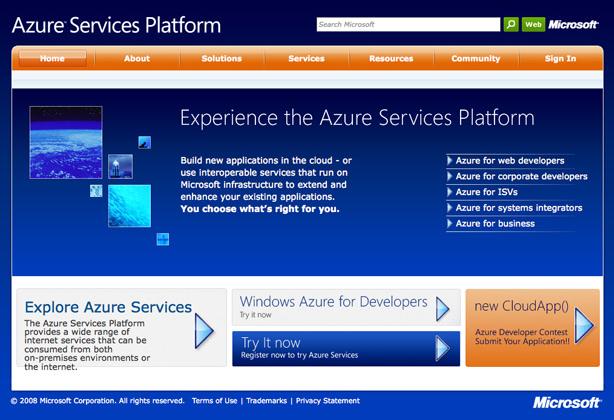
5.搜索苹果网站的搜索区域集成在导航菜单里。当键入内容的时候,会有使用 Ajax 实现的实时搜索结果以小方块的形式弹出来。这个东西非常棒——完全没有延迟,结果被组织成几个分类并且相当迅速,通常是在输入完查询语句之前,这是它的样子: 如果想查看更多结果,可以在完成输入之后敲击回车键,这样标准的搜索结果页面就会显现出来。它非常简洁,同样搜索结果也有组织地按分类排列。还可以通过分类进一步探究搜索结果,还有右侧可选的菜单。这些对寻找他们的产品很有帮助。 微软有一个更熟悉的搜索结果页,看起来很像是 Google(或当前其他搜索引擎)。它使用了微软自家的 LiveSearch 核心,很善于发掘人们所要寻找的并展示出来。搜索结果是一个大大的列表,标榜着微软的商业地位,它有许多子页面和不同的搜索内容。其功能性很强,但外观和感觉却与其他页面不同,好像是在浏览另一个网站。 6.美感苹果的网站美学反映出了他们的产品线。具有铝质感的导航栏有着柔和过渡的文字。此外,还有大量的思考和简约的设计元素。苹果公司一直致力于统一其整个产品线的界面外观和风格,从硬件到软件,其网站当然也不例外。 美感与可用性有什么关系吗?当然有。研究表明,人们认为,美观的界面更好用。吸引人的界面给用户留下更好的第一印象,甚至会让用户更能够容忍缺点。微软在美观性上做得如何呢?这是 Internet Explorer 8 的页面: 这个页面采用了有着淡蓝色云彩的微软主题,很显然这是一个关于 Internet Explorer 或是 Windows 的网页。其外观和感觉都很一般,没有充分的体现出它自己的不同,也没有建立出一个统一的品牌形象。这里是另一个页面,下载中心: 这又是完全不同的另一种设计,尽管背景同样是淡蓝色的。如果页面上没有标题,你能知道这个是微软的网页吗?大概不能吧。总的来说其设计还是相当不错的,但这远远不够,还是有许多前后不一致和欠雕琢的地方,这方面,苹果仍然领先。 7.一致性一致性非常重要,你可以以此为基础建立使用模式。这意味着如果你的网站有一个一致的界面贯穿始终,访问者就会迅速了解网站的运行模式,并使用这种方式浏览每一个页面。 苹果在保持页面一致性方面也做得相当不错,其各个产品页面都具有相似的美感与相同的架构。整个站点的外观与风格始终如一,每一个页面都有着相同的导航条。这意味着整个用户体验都是非常连贯统一的——你知道你正在浏览的是同一个网站。 这是微软 Azure 平台的网页: 如果拿掉 Logo 的话,你还能认得出来这是微软家的东西吗?微软每一个网站各自的图形,样式和颜色集使微软没能够建立一个统一的网络品牌形象。微软的主要问题在于,Microsoft.com 上的每个不同部分都有自己的外观与风格,即便是导航条。微软的在线商店,Office 站点与安全中心就像是三个不同的网站。 更糟糕的是,其网站的导航条会消失,这意味着访问者不得不后退到主页或进入网站地图才能够浏览其他站点。它就像是托管在同一域名下的生态系统,不能像苹果的网站一样从一致性建设中获益。其品牌形象也极其分散,难以定义一个完整的微软网站。 结论哪一个网站是赢家?仅仅考虑可用性的话,苹果是出类拔萃的。他们的主页设计得更好,选项更少,减少了用户的思考。他们的每个页面都有一个相同的导航条,使用了大量的留白和子标题来增加可读性。他们保持页面的简洁性,没有过多的使用文字处理效果。苹果的网站通常对用户友好,且为查看苹果最新产品的顾客提供了更加的体验。 话虽如此,苹果的网站在规模上要比微软网站小得多。与苹果不同,微软在 Microsoft.com 品牌下许多不同的站点和区块,创造了一个子网站的完整生态系统。每个站点都充斥着大量的信息和 LiveSearch 核心的搜索。微软网站的最大问题就是一致性。 微软网站没有一个一致,连贯,统一的品牌形象。每个区域看起来都不尽相同。没有个统一的导航,并且缺乏微软的可视化标识。而苹果网站中所展示的反映其产品理念的独特美感,也使得苹果建立了一个强大的品牌效应。 综上,在我看来,苹果显然是胜者。 原作者 Dmitry Fadeyev 运营着一个研究可用性的博客,名叫 Usability Post。 英文原文 http://www.webdesignerdepot.com/2009/05/apple-vs-microsoft-a-website-usability-study/ Follow us on Twitter,或订阅 Just不咯个 以获取更多有关 Web 开发的文章与教程。
|