从大的发展来看,
网站就是一块试验田,一块在错误中成长、在错误中变强变大的试验田。这决定了互联网产品的成长路线,一定是一个反复修正和迭代的曲线。
很多,多年前的产计,当时未能取得成功,又得还一败涂地。拿到今天,稍加包装就成了最热门最合适的设计。究其原因,我认为大多数都属于“时机问题”,当初
那些产品设计,面临的很多环境并不成熟。究其错误,我认为大多数都属于过于“激进”,在互联网这个世界,如果你要从一开始就做彻彻底底的去创新,基本没有
成功的可能。
回顾互联网历史,我们不难发现,几乎所有成功的产品都是一个不断在演变的产品。包括yahoo、google、myspace、facebook、taobao、QQ等等,乃至MS。
回到产品设计本身,
早期“阶段性”的流程方式给我们产品开发和设计,带来了无尽的“返工”和低质量设计。往往前一个“阶段”的细节失误,就能导致后一个阶段的彻底垮工。
特别是我们从目录网站走到内容网站,又走到了今天的社区,网站本身的跌代性和反复修改变得越来越快。“阶段性”的流程方式无法“多团队同时协作”,导致的低效率,越来越凸显。
于是我们开始针对“产品更新快”、“迭代频繁”、“多团队协作”,等特性需求而改进的一些产品设计流程。这样的流程从大体上可以分成三个要点:按阶段发展相互依赖 + 表现层和底层相对分离 + 循环渐进反复迭代。
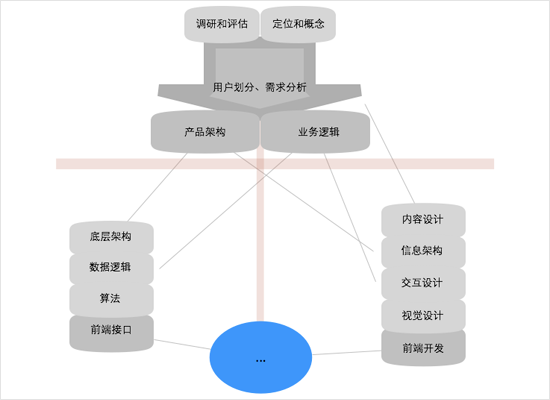
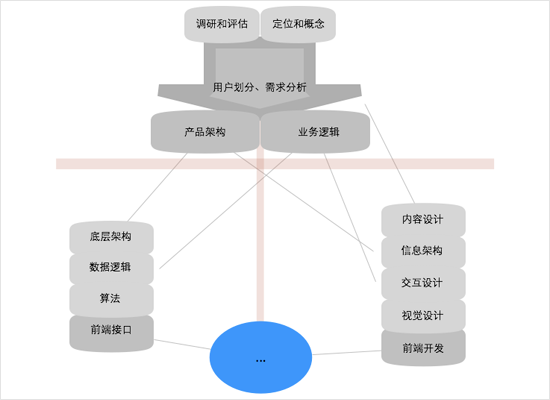
可以尝试用这样的一张草图来表现这种“流程”:

1、产品团队是核心。
产品团队发起项目,做前期的整体调研和评估,确定产品的定位、方向,以及大的产品概念设计。
在这个基础上将所面向的用户群进行大致划分,对不同用户群体的需求进行概要分析和总结。
最后产出:产品的整体框架,重要需求点的业务逻辑。
2、表现层和底层相对分离。
对于研发来说,产品的产出物都是数据。产品架构就是他的底层数据结构,业务逻辑就是他的数据逻辑。(研发我只懂皮毛,具体内容不一定完全正确)
对于设计来说,之前对于用户群的划分、对于需求的分析将演变成未来网站的内容设计;产品架构将演变成网站的信息架构(栏目、布局、导航等),业务逻辑是未来交互设计的依据。
最后,研发的前端的接口和设计的前端开发相结合。
3、这样做最大的好处在于:
业务发展到一定时候,当底层需要升级或者改进,表现层可以不用变化;
如果表现层的设计需要“改版”,底层可以不用变化;
只有当产品方向有变,或者业务逻辑发生变化,才会牵扯到底层和表现层同时变化。
4、按阶段发展相互依赖。
单看产品+研发,或单看产品+设计,每一个从上至下的过程都必须具备先后的阶段性,上一个的过程决定了下一个过程的大致范围,下一个过程影响并补充了上一个过程的详细内容。
比如,没有大的产品框架就没有具体的信息架构,在具体的信息架构设计过程中,又会修正并补充整体的产品框架。
再比如,没有需求分析,就不能有具体的内容设计,在具体的内容设计过程中,又会细化需求并有可能合并或者拆分已经修改需求。
5、循环渐进反复迭代。
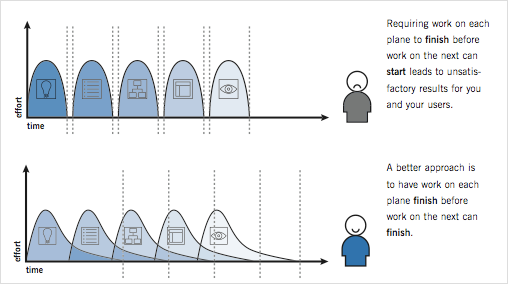
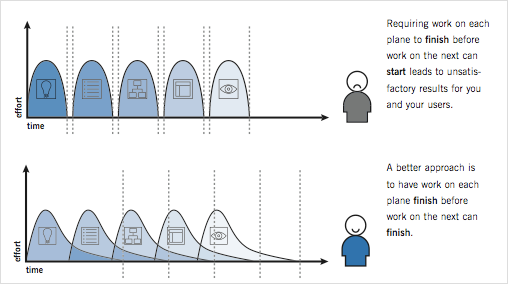
这一点和第四点有很大的关系,理解这一点可以先看一下Jesse James Garrett 在《THE ELEMENTSOF USER EXPERIENCE》一书中(这是一本每个产品设计者都应该阅读的入门好书,中文叫《用户体验的要素》,由Angela翻译,因为我很讨厌这个书名里莫名其妙多了一个“的”字,所以以后我只会引用英文书名。),关于“迭代”的解释:

JJG在把体验分成了战略、范围、结构、框架、表现五个层面。我认为这五个层在细化的过程中,已不很适合如今的互联网产品设计,而且内容过于粗略,属于概念性质的东西,很难应用到操作层面。但,他在这里讲述这五个层在具体应用中的迭代关系,可以应用现在的设计中。
Angela是这样翻译的:“你应该计划好你的项目,让任何一个层面中的工作都不能在其下层面的工作完成之前结束。…
在我们知道基本形状之前,不能为房屋加上屋顶。… 要求每个层面的工作在下一个层面可以开始之前完成,会导致你和你的用户都不满意的结果。…
一个更好的方法是让每一个层面的工作在下一个层面可以结束之前完成”。
拿到这里会有一点小变动,应该这么说:不能完整结束了这个阶段的工作,才开始下个阶段;在下个阶段该结束的时候,完成这个阶段这个阶段的工作。(这也是为了我在前面给“完整”“整体”“大致”等关键词加粗的原因)
比如,不要把需求整理的非常详细以后再去内容设计,只要在内容设计该结束的时候完成需求整理;不要在开始信息架构设计的时候完全确定内容设计,只要在信息架构该确定的时候完成内容设计。也就是说“需求整理在信息架构开始的时候完成即可”。
(当然,这种做法一个更大的问题会出现:文档维护比以往阶段性的方式更繁复。 这一点,后面会详细谈到。 )
不可分割的“用户调研”
细心的人可能已经看出,上面的设计并没有加入“用户”的内容。没错,上面的图只是在说“设计”,并没有提到用户调研。
用户调研应该贯穿于设计的任何一个环节,在整个设计过程中既起到“引导”的作用,又起到“校验”的功效。加入了对用户的研究以后,整个“迭代的设计过程”才会变得完整和丰满。
事实上这边文章应该属于“迭代设计”的一半内容,在以往的培训中我会加入用户调研部分进去(比如,这张图白板左边是上面的内容,右边就是用户调研加入进去之后的“产品设计”过程。右边的一半内容都是用户调研)。这篇文章就不细说了,《Design IT.》 系列正式完成的时候再补充进去。
.
.
PS:
《Design IT.》将是一个很长期,很完整的系列。从设计方法,到产品市场、到具体的设计,到最后的测试和产品类的线上运营。
欢迎有兴趣的朋友对每篇文章进行指正和补充。(为了保证更高质量的评论,我将关闭这个系列文章的评论。请在你自己的博客用“文章”回复,或者将你的文章发布到UCD大社区里。咱们可以把这些文章都聚合成话题)