以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://www.dbanotes.net/w......_masking.html |
||
|
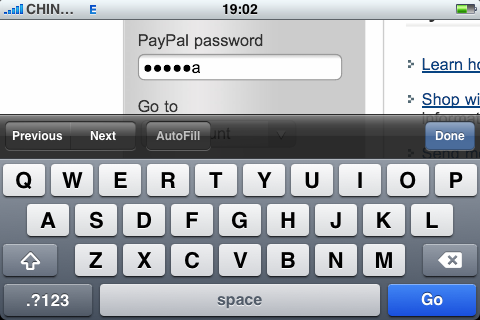
几天前看到的这个关于密码遮盖(Password Masking) 问题的讨论,顺着链接有找到了一些讨论来看,继而发现相关文章已经有人翻译了(refer),但中文技术社区好像很少见到讨论(也可能是我孤陋寡闻)。 这是个令人印象深刻的话题,因为挑战的是习惯性的设计方式。放眼看去,所有需要输入密码才可登录的网站都是遮盖密码的。密码遮盖带来的坏处是显而易见--用户的输入成了盲区,不知道自己输入的是否对,点击登录变成了变相的试错操作,产生比较多的再次登录操作,对给用户造成非常糟糕的使用感受。然而似乎很少有人如何去考虑改进这个现状。关注别人视而不见的问题才会带来革新与创新,要不怎么说人家 Jakob Nielsen 是用户体验方面的大牛呢,要从别人口中出来这个论断可能会被人笑话,而大牛就敢于挑战常规,弄个问题就给大家带来思考了--扯远了。 似乎多数人赞同添加一个额外的检查框(CheckBox),安全性要求不高的应用,默认不遮挡,用户输入完毕之后,再选择旁边的检查框对密码进行遮挡;对于安全性要求比较高的应用,默认密码遮挡,但可以选择显示一下密码明文一下,方便用户检查是否有拼写错误。 如果你用过苹果的产品,比如 iPhone 新 OS 3.0 的版本,你会发现密码的处理又进了一步,密码输入时是显示明文的,方便用户确认没有输错,在几秒钟后或者输入下一个字符的时候再对这个字符遮盖。(很多移动厂商好像现在都这么设计了)
(截图有点喧宾夺主,对付着看吧) 这个想法真的很让人欣赏,对于手持设备能够比较有效的防止了窥探(peeking over your shoulder),也减少了用户输入错误的频率。只是不知道是不是已经被手机厂商申请了专利。对于大屏幕显示器来说,窥探的可能性有多大?缺乏数据支持,很难说明。或许,这里的安全专家的分析对质疑者也会有点帮助。 其实我觉得密码遮盖问题在用户初次注册的时候带来的问题尤其严重。在这个环节如果添加一个 CheckBox 要用户知道自己连续两次输入的密码是什么应该是有必要的(有人举手同意麽?) ,否则的话,用户要的密码可能不是自己输入的,短时间内连续两次输入,出现键入错误的几率并非不存在。 好吧,现在开始审视一下自己的网站登录框设计以及注册页面吧...新的问题或许是,你有勇气做点修改麽? 如果觉得上面说的都是废话,那么不妨考虑这两个问题:
--EOF-- |