以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://blog.b3inside.com/......h-when-empty/ |
||
|
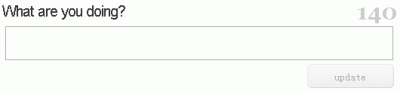
终于能出来透口气,写点东西了。前段太忙,也很郁闷,现在调整过来点了。 我的设计原则就是在满足需求的前提下,尽可能的简化,简化,再简化。有一次跟一个朋友聊天,他问我作为交互设计师,你的三个原则是什么?我回答:1.以用户为中心去设计,让事情变得简单化;2. 平衡商业需求与用户体验之间的权重;3. 有下游意识,但不干涉下游二次创新。 “用户体验是门妥协的艺术”,一边是复杂的需求输入,另一边要做到简单的产品输出,这是件既麻烦又头疼的事。大框架想好了,抠细节的时候,问题就一个接一个的来了。如果内容为空,提交时如何处理?类似这样细节末端的问题,怎么啃下来? Kent.Zhu同学的一篇《空搜索如何设计》倒是给了我启示。跳出来想一下,内容为空到底有多重要,给予用户一个怎样的反馈是恰到好处的呢?下面有5种处理方式,根据量级由轻到重分别来看一下: 1. 内容为空时“update”按钮干脆不可用,从根本上杜绝提交空信息的操作。实例:Twitter.com
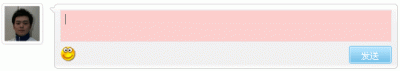
2. 焦点进入输入框后出现“发送”按钮,内容为空时点击“发送”,输入框变色闪动,没有任何文字提示。实例:Facebook.com,白社会
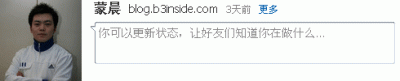
3. 同样,焦点进入输入框后才出现“发布”按钮,不输入任何内容点“发布”,将回到如图默认状态,也是正面反馈。实例:校内网
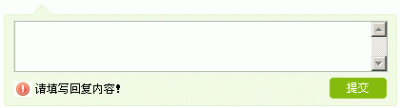
4. 内容为空,点击“提交”后,在输入框下方打印一行提示文字。
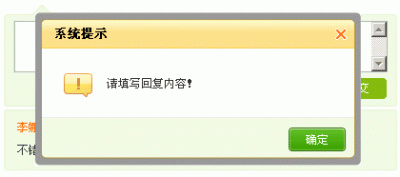
5. 内容为空时“提交”后,弹出模态窗提示应进行何种操作。实例:中国人幼儿园
首先明确一个问题,当用户进行某操作后,应当给予反馈。这5种方式都实现了这个基本目的,然后再来看哪种更好。凡事有个度,恰到好处的处理应该是提示充分,又不显累赘。对比过后发现,第2种更合适于处理这种简单的话题式发布,交互上也不冗余。同时,它利用了人们长期以来形成的认知习惯——红色代表错误或停止。看一次就能明白,哦,原来没有内容是不让提交的。 另一个角度,目标用户的操作和认知水平如何。开始做幼儿园项目时,从调研结果看普遍认为用户是校友录的老用户,操作水平相对较低,太新潮的交互会对这群人造成挑战,由此保守的设计了第5种,指引式反馈。但后来随着走访深入,发现用户群的定位上出现偏差,不能把用户定位在校友录人群中,更多的是80后,而且这批人的电脑操作水平相比上一代人有普遍提高,再搞保守设计,似乎有点out了。设计得走在习惯前面,好的设计是等待人们去习惯的,优化的路还很长。 最近我的灵感被禁锢了,做东西没感觉,大脑一片空白,需要改变来刺激,我是个受刺激就能变形成工作狂的人。 更新:需要考虑违禁词判断,如内容含有违禁词,提交时输入框可以变为黄色背景闪动。毕竟捣乱的是少数,所以对这种情况也甭跟他友善了。 |