以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://hi.baidu.com/xxucd......843524b9.html |
||
|
Article copyright by Janko Jovanovic
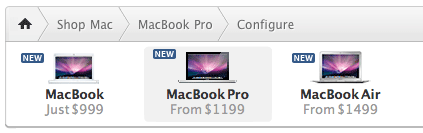
Janko Jovanovic版权所有
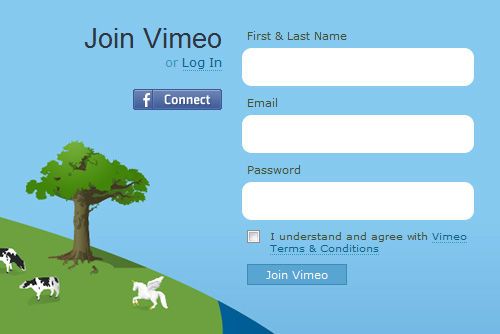
原文地址:http://www.smashingmagazine.com/2009/06/23/10-ui-design-patterns-you-should-be-paying-attention-to/ 设计模式这个概念早在20世纪60年代就被建筑师Christopher Alexander提出,他注意到在我们生活中有很多东西都存在一定的模式。他把这些发现融入到工作当中,并以此为话题出版发表了很多实践成果。从那时起,设计模式就在我们生活中很多领域占据一席之地,当然也包括用户界面的设计和开发。 简而言之,设计模式可以解决共性问题。推而广之,UI设计模式就可以解决一些共有的用户界面问题。本文列举了10个有趣的UI设计模式,你可以结合自己的项目使用。也许你已经在使用它们了,只是不知道而已。 你可能感兴趣的相关文章: 1、延迟注册 要想完全意识到注册问题的严重性,我们可以参考下导致“注册表单必需灭亡”这个观点的原因。这并不是意味着注册表单应该完全被砍掉,相反它们应该是把用户介绍给系统这个过程中唯一一个部分,而且应该介绍得迟一些。这就是和帐户注册模式有关的“延迟注册”。 究竟该什么时候使用延迟注册呢?虽然看起来好像可以随时使用,不过以下是更为理想的情况: *当用户在浏览过你的网站产品或服务,并做出购买决定之前(虽然不是每个网站都允许这样)。 *当用户注册之前就熟悉你的网站这步至关重要的时候 ,也就是说这将是决定他们是否注册的关键一步。
Amazon让你在注册之前可以浏览商品并加入到你的购物车。
这种模式意味着允许用户在注册之前使用你的系统。如果用户对你的服务挺满意,他们会把快速注册当成操作流程中另一个小步骤而没有一丝抱怨,不会觉得是义务。购物车就是这种模式的一个好范例:用户可以浏览选择商品而只在他们要购买付钱的时候才需要注册。
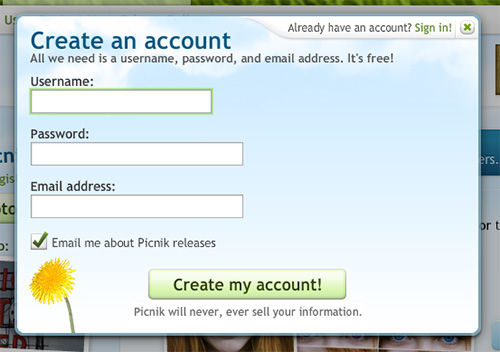
Picnik 是延迟注册的另一个好范例。用户可以使用所有功能来在线编辑他们的相片。在保存这些编辑之前才被要求注册。 推荐阅读:
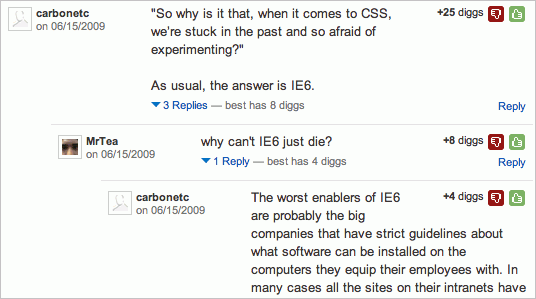
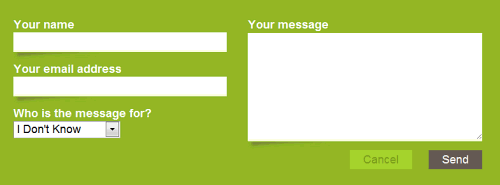
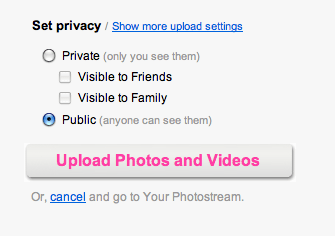
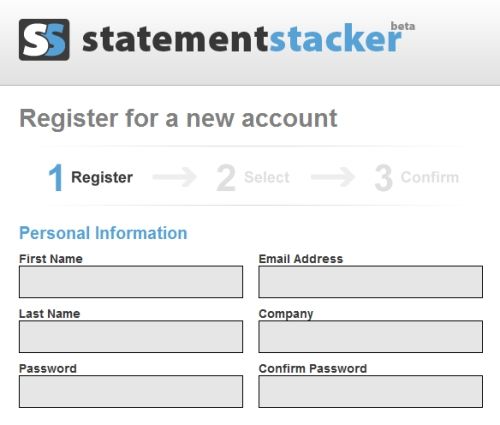
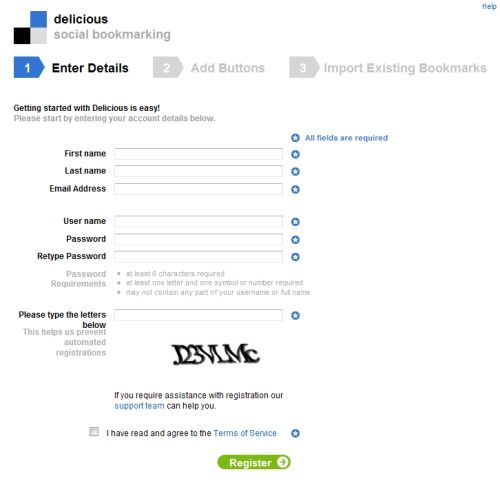
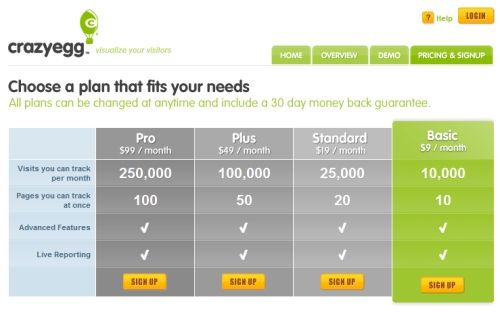
2、进阶展开 这个模式用于只显示与用户当前操作有关的信息或功能,把其它杂七杂八与当前无关的信息推迟到需要的时候才露出来。通过隐藏这些复杂或不常用的功能让用户界面变得清晰;在他们需要的时候就即时提供,帮助用户在一个个页面完成复杂而多步的操作。 目的就是在第一步只显示重要的信息,再引导用户点击下一步。当用户完成一步后才显示下一个步的内容,保证所有已完成的步骤可见且允许用户对已输入内容进行修改。用户在当前这步输入的内容会影响下一步要填的内容。 Digg在其评论部分使用了进阶展开。用户可以查看评论,通过点击“Replies”这个链接查看对该评论的所有回复。该链接还显示了回复条数。 一旦显示了所有回复,用户不但可以查看而且可以回复、评价这些回复。文章下面的所有评论只有在点击“show”的时候才显示出来。 进阶展开的例子比比皆是。简单的“更多”链接显示更多信息就是一个最简单的例子。不过也有些用于复杂地方,比如在线填写表格。试着在Picnik上注册一个帐户(这也是我们所提到的懒惰注册模式)去见识一下进阶展开在复杂层面的一个应用。 YouTube在用户自定义播放器外观的时候使用了进阶展开。当用户点击图一中注释过的小图标之后,就打开了下面图2的自定义参数。 推荐阅读 : 3、兼容格式 搜索功能可以给用户提供多种选项,有时就显得很复杂。比如搜索天气和街道,用户可以使用诸如城市名称、街道名称和邮政编码这样的搜索维度。为了引导用户告诉他们可以使用多个维度,界面就要显示多个选项,这就变得非常复杂。为了让界面干净利索,就可以使用兼容格式,它允许用户输入不同维度的信息,让系统去分析这些信息。 Yahoo天气搜索允许用户以城市名称或邮编进行搜索。 为了明确支持哪些格式,可以给些建议教用户如何搜索,可以把所有支持的格式列举出来,就像上面的例子,也可以提供帮助页面的一个链接,像下面的例子。 Google地图搜索允许用户以城市名称,街道,邮编甚至经纬度进行搜索。 兼容格式的模式出色地简化了用户界面。但可能就需要程序开发人员付出很多劳动。用户选项越多,分解起来就越难。 4、清晰的首要操作 简单的网页表单常常只需要一个操作(“提交”“保存”“发送”)。因为他们只有一个选择,所以就很明确填写表单后的最后操作是什么。不过用户通常会面临几个选择而不得不去区分首要操作和次要操作。 Clearleft 以颜色来区别首要操作和次要操作。 什么是首要操作和次要操作?首要操作引导用户完成一个表单;例如点击“保存”或者“发送”。而次要操作通常不引导用户完成表单;包括点击“取消”。不过也有例外,当你看到“保存”“保存并继续”和“发布”在一起的时候,谁是主要操作谁是次要操作呢? *引导用户, 可以用2种方式加以区别: Flickr 突出了首要操作,把次要操作在下面小小的标识出来。 两种方式都清晰地区别了首要操作和次要操作,拯救了在完成任务时正迷惑选择哪个操作的用户。 推荐阅读 : 5、面包屑 面包屑显示了用户在网站页面层级中从首页到当前页的路径。是帮助用户了解网站层级架构的一种次级导航形式,从首页开始,结束于正在浏览的当前页。面包屑上的每个标记都链接到层级中的各自页面或部分,除非是当前页才可能不是个链接。 Apple的面包屑融入了图形元素,非常适合整个站点的设计。 面包屑占据很小的空间,通常被放在页面的顶部,头部和正文之间。因为在首页上不起什么作用,所以一般首页不使用面包屑。面包屑可以简单用文字链接以符号“>”隔开,或者像Apple网站一样使用些图形元素。 推荐阅读 : 6、帐户注册 让用户能够访问受保护的内容,让他们在系统里注册一个帐号并保存他们的个人资料以备以后使用。这样做的好处有很多,比如像Amazon那样提供给用户一些个性化的购买信息。如果系统利用了这些用户注册时提供的个人资料,就可能会使用户高效地完成操作任务。保存收货人信息就是一个例子,因为对用户来说,老是填写表单并不是他们的所爱,只向他们索要必要的信息很重要。另一要点是清楚地表明用户注册后可以得到的所有好处,这样他们才会比较乐意去注册。 Vimeo拥有一个简单而有吸引力的注册表单 Tumblr的注册只要求用户很少的信息。 推荐阅读 : 7、标记必填项 让用户界面变得清晰明了很重要。这也同样适用于网站表单。让网站表单清晰明了的最好方法之一就是标记必填项。标记的目的就是为了提醒用户这些内容是必须填写的。这样,他们会觉得没有必要填写所有表单内容从而减少了看见错误提示页面的几率。 理想状态是把所有选填项去掉而只让用户填写交互所需的必填项。通常来说网站表单越短越简单,用户体验越好。另一个有意思的想法是让用户自己可以移除所有选填项——你可以借助 Clarke的《Trimming Form Fields》来练习并发现如何实施此想法。 Haveamint.com 的创建联系人表单把必填标志放在字段名旁边。 你可以把必填标志放在以下2个位置: (2)在输入框旁边或者里面,如果输入框都是一样宽度,用户可以快速阅读表单。 当决定好哪些是必填项之后,就可以考虑表单内容的数量了。如果表单很复杂而且大部分内容都是必填,用户就很可能会觉得头晕而不想填了。 8、显示进度 该模式广泛应用于用户需要多步填写信息的情况。目的在于: *显示此过程的范围, 清楚地标明用户还需要几步才能完成, * 在视觉上凸显出当前是第几步来显示用户在整个过程中当前位置。 StatementStacker 清楚地标明了有几步且凸显了当前步骤。 步骤通常都是水平以箭头连接,显示出步骤的操作顺序。当然,每步通常都以硕大的数字和用户在此步需要干些什么的简洁描述组成。这里最重要的就是一致性:步骤指示条需要一直在页面的同一位置,告诉用户他们的所在地。 该模式通常和著名的“wizard“模式结合使用来创建多步操作,比如注册或者购物车。 Delicious 拥有一个漂亮的步骤指示条清楚地定义了每步的目的,它还通过显示不同颜色来凸显当前步骤。 9、分期计划 这种模式适用于这样的网站:以定期还款方式,通常是月供,购买不同期方案提供的产品或服务。每期都应该详细提供以下信息: Wufoo 清楚地显示了它的这些不同价格和功能的方案。 务必有序地展示你的方案。通常以价格从高到低排列。你可以用不同的色彩和尺寸凸显你希望用户购买的方案。 Crazyegg把用户注意力吸引到了“Basic”方案上。 10、聚焦才显示操作方式 当用户界面有很多可以操作的元素时,该页面就变得混乱且难以阅读。这在用户可以编辑表单信息的管理部分尤其常见。先隐藏那些操作然后在用户鼠标悬浮在它上面的时候才显示出来是解决混乱的一个好方法。 当用户把鼠标悬浮在各自Facebook 个人资料页面的各个部分上时,一个“编辑”链接就出现了 隐藏一些操作直到鼠标悬浮到上面才显示出来有效地让用户界面变得简洁而且不减少功能。 Twitter 在用户悬浮到每个发言上才显示了“Reply”和“Favorite”链接 关于作者
|