以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://www.hi-id.com/?p=2440 |
||
|
封面: 书接上上回,在第12期中说到了大众汽车设计更新中的一个新语汇,即前脸尤其是引擎盖。比如在新一代 Golf 上,尖锐紧绷的棱线,锋利的边缘坦然直白地搁置在前大灯和栅格之上,没有过度没有融合。如果从设计职业人员的视角来说,这一处的设计首先带来的感觉不会是舒服,或者是不舒服,因为按照日积月累形成的形式审美观念来说,这在一般情况下是不允许的,比如说我们用钣金来做一个盖子,总是想方设法去处理它的边缘,诸如折边,不仅增加它的安全性同时也从美学上消除一些不雅的体验,总不太想让一条边直接贴着另外一条边,即使碰到边贴边的设计处,也是想尽一切办法去粉饰这条缝,无论是做到严丝合缝还是借用美工缝。我们不妨可以看看其他品牌汽车的设计,或者是大众各大车系之前一代的设计,无论是和鼻子融合还是从前栅格过度,此处的设计总是让人感到舒服,无论是柔和平缓还是硬朗急速的过度,都让人感到“就应该这样吗”、“正是这种感觉”、“恰到好处”等等之类的感觉。而如果让我们去设计,我们会去想大众这样设计吗,或者可以用一个假想的情景来类比一下,比如没有接触 Apple 的一代 iPd shuffle,即没有很直接的能获启发的例子,一直做了很久的塑料制品的设计,不断和壁厚拔模斜度打交道,会突然想到做一个零度把模角的外壳吗?或者说即使突然想到这种做法的可行性,但是接下来是为否定找理由还是为肯定找条件呢,可能多数是否定都不需要理由。对于大众的这一个设计语汇,在第二次观看的时候(也有即成事实的心理暗示),你的感觉可能就会超越了开始时寻求的那种“舒服感”“满意感”,从而去发现新的体验。 接下来的例子,可能更多的是个人体验,也许你会不同意,就是伦敦2012奥运会的标志,我们曾经隔一年就讨论过过对它的看法(去年,今年)。当第一眼看到的时候,我想绝大多数人的感觉就是“怎么能这样?”“这就不像一个标志。”那应该怎样呢?或许就是这种感觉比如2016奥运会的申请标志,那是让我们感觉舒服的样子,或者就是北京2008、希腊2004、悉尼2000、亚特兰大1996、巴塞罗那1992……那样子。“标志就应该有标志的样子”,那么标志的样子该怎样?或许将一些信息明确的图形化,让人一看到就可以传达出“奥运”,或者奥运精神,必须是惊喜考究的,即使不再像以前那样以规矩化理性化的几何形式语言来表达,也应该像悉尼雅典那样老练的,或者像北京那样充满文化感的……总之,这个伦敦2012奥运会标志超出了我们的“舒服、满意”的域限,何止超出,简直就是挑衅。那么现在的感觉是怎样呢?我对它的感觉是越来越好,好到甚至可以将它列入最近3年最具突破性的设计列表之中,当然我并不是从事平面设计的,也许从平面设计历史和世界两个角度来说没有很强的立足点。只是从我自身来说,它给我带来了不少突破,从平面设计到品牌的视觉传达。通常我们做一个VI设计,就是先琢磨标志,然后将标志和色彩方案填充到一系列的模板上去就是了,到现在多数大众的VI设计就是这一套,所以一个标志就成为了关键,其他只不过就是舒舒服服地按部就班,即使将“创新”“战略”等思想带入其中,还是未能带来太多的变革,因为视觉的设计还是那一套,所以“创新”“战略”最终也不可避免成为了虚饰。而自从伦敦2012奥运会标志之后,它让我的一些看法明确起来了,比如说“图形是一种语言”这个看法就有了一种变化,图形到底是怎样的一种语言?或许我们可以联系起前一篇即第13期谈到的“象征”这个问题,结合我们以前看到的和现在看到的,无论是图形设计还是广义视觉设计,以前我们也将图形作为一种语言,但是它不是直接用以表达的语言,而是一种中介语言,即是一种翻译,比如说我们在使用“象征”的时候,我们只不过将图形作为一种中介。而在伦敦2012奥运会标志中我们能看到“象征”吗?或许也有“这代表伦敦地图,那代表2012”这样的编码,但是它已经失去了中介的角色,而它本身直接以语言的身份与人们交流。如果按照着“舒服、满意”去设计这个标志,那又会是怎样呢?大概就像之前的几届的标志一样,或许会更好一点。我们对奥运的视觉认识也差不多停留于标志及其应用上,不会像现在这样从更广的角度对奥运视觉有一个新的认识。 “satisfaction、满意、舒服”通常是我们对设计结果追求的一个目标,比如去分割一条线,我们总会有意识或者无意识找到黄金分割点,两个面之间的过渡,我们总是有意识或无意识的画出一条流畅的曲线,即使不是追求这样的曲线,我们总是在朝着某个既定的满意的角度进发,所以如果我们来设计新款 Golf 的引擎盖的时候,就会有意识或无意识的去考虑如何让它与前端栅格融合起来。也许你会说,这不就和以前说的“框架”“模板”“习以为常”的观点类似,解决之道无非就是一个“突破”。没错,如果我们“总而言之,言而总之”来说,这确实是差不多的,那“总而言之,言而总之”并不是探索和解决问题之道,而是一种敷衍,所以我们应更详细的来面对这个问题,即超越满意。 “满意”(satisfaction)也确实是一种框架,这个框架对于不同人不同时期是不同的。如果某一时期我们的“满意”是静态的,即这个框架更具形的时候,那么它的作用力就更明显,依靠它我们可以更容易找到确定设计的方向,同时它的限制作用也更明显。但最重要的是,“满意”这个框架的无意识发挥作用部分。这一点也很好体验,比如我们漫无目的的草绘的时候,画的每一笔我们都非常熟悉。所以,当你去设计一个具体项目的时候,经过一些初步的思考探讨,然后坐下来手绘,很有可能画着画着又画到自己“满意”的方向上去了,“满意”有着它的诱惑力,就像看到转折处就加上一个弧度。我们通常很少去怀疑既有的“满意”,因为有时我们把它当作一种能力或者风格。 satisfaction 另外一个意思就是舒服,如果上面是针对设计者个人的话,那么“舒服”这一层就是针对于整个社会的喜好和框架了。比如说“优美雅致”,人人都喜欢,比如轻快的流行乐、New Age 音乐(宁静、安逸、闲息),比如一些清新的闲书,比如主旋律电影,绿茶一样的生活,追求品质……这些并没有什么可以反对的,但是这样的框架总是静态而被动的。没有创造力,会有品质吗? 前年,也就是2012伦敦奥运会标志出来之后,有过一段关于 New Ugly 的讨论,比如在 Creative Review 上,Design Observer 的 How To Be Ugly,之后的 Core77 上也有过一篇 UGLY: How Unorthodox Thinking Will Save Design。前两篇文章主要是围绕这个“规矩”和“打破规矩”,而我们这里说的“超越满意”则更小范围一点。 所谓“超越满意”就是将容易陷入静态的“满意”这个框架视作动态的可变的,我们寻找的是这一个设计最终的“满意”,而不是让这一个设计来达到先前已有的“满意”。 《iDESIGN 14》
中国联通为 iPhone 定制的“沃·3G” 众所周知,联通将 iPhone 引入中国,预计将在10月下旬上市。和其他想控制一切的老大哥诸如移动电信一样,即使 iPhone 有着无可匹敌的 App Store,联通也急急匆匆地准备自己的软件商城,包括了一些定制服务,比如这个“沃·3G”。和只关注资源、生产力只把创新、消费者体验当作口头客套的移动一样,也和一贯的定制服务一样,不管这些定制服务到底是怎样,至少它们看上去就像sh*t。不信你可以看看这个“沃·3G”的页面设计,在 iDESIGN 上很有热烈的讨论,你可以参与其中(访问不了,请搜索 Tor 及相关教程)。上面几张图来自网易,你也可以看看大家的看法。
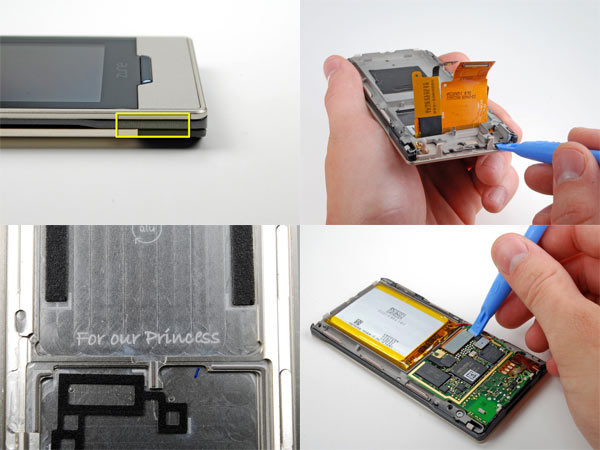
Zune HD 的硬实(Solid) 又说到 Zune HD,除了为难得从微软身上看到这样的产品而欣喜之外,Zune HD 确实有很多东西值得说的,尤其是将它放置到它的历史和整个环境之中。而这里主要还是从 Zune 本身来说起。 我们从一开始就说到了 Zune HD 的 Solid 感,这正是人们无法从 iPod 以及其他播放器中找到的,而 Zune HD 在这方面的出色表现,让其硬实感不仅秀于播放器之林,也秀于整个消费电子产品之林。那么这种硬实感是怎么来的呢,首先当然是名字中的 HD ,高清就是硬实,而一些专业领域这个HD也容易联想到硬实之感,因为布氏硬度计量是用HB作代号的,Hardness。 Zune HD 没有很大的弧度,多使用的是直线型,比如长条形倒梯形按键,正面四边形分割,屏幕外圈边框很开阔,其中除了必要的上部有小圆角之外,没有其他圆弧过度之处,狭长的按键让下部的面板更有整体之感,而且还有一个外边框,这个外边框并不是平面的,而是向内有一个小斜面,向外有一个更小的斜面(见此图),这样在一般的使用情形下,四周的边框感就很强,突出四周的边框常常用来表达一些简洁硬朗的感觉,比如 Mac mini 也是如此。Zune HD 整体采用三明治式的设计,背部是有拉丝质感的铝壳,两侧有一个大斜面,四周有露出的四颗螺丝,下面配合塑料,同时也为ID号设计了专门的一个零件,大概是为了和正面呼应,同时避免此处太过直白(这样接缝就更明显,见此图)。 然后我们来看看它的内部,相关图片可以看 ifixit。打开后盖,这一铝壳也是如同 MacBook Unibody 一样使用CNC 铣削加工而成的,大图可以见这,以及同 MacBook 的 Unibody 比较,虽然要看细节总是嫌照片不够大。一般普通的后盖多是冲压成形简单的盖子,而Zune HD 由于采用的是螺丝固定,而内部配件少结构紧凑,就需要这一个后盖担当一些结构方面的功能,所以我们可以从后盖上看到复杂的形状,能够让后盖与内部结构件紧密贴合,这样就减少的“壳”的感觉,就是增强的 Solid 之感。后盖上刻有“For our Princess”几个字,这是为了纪念 Zune 研发团队的一位成员,她在这个产品的研发过程是逝去,这句话铭刻在每一台 Zune 背壳的内部,这无疑是“有爱”的,我们也可以从中感到一些东西凝聚其上。 Zune HD 的硬实之感不仅在于整体铣削成型的背壳,再往内部探索,我们可以发现里面只有一整块结构部件,是一块铸铝件,见此图,而不像普通产品,比如 iPod 只有一款平板,这款铸件上布满了结构特征,凸台沉孔加强筋,厚实的两端让其感觉很强壮,最重要的这一块结构件不完全是隐藏在内部,其实它就是三明治的中间一层,我们可以看到这块铸件在周围作了喷涂,如果 Zune HD 竖直跌落的话,那么受力的就是这块部件,而仔细款,这款部件在两侧是向内凹陷的,我们仔细查看 Zune HD 图片的时候,可以发现这一点,但我不清楚除了视觉体验之外,其他还有什么功用。第一幅图中的“hello from seattle”(来自西雅图的问候)也是刻在这一块铸件上的,估计是为了呼应 Apple 的“ Designed in California ”吧。由于是铝材,所以重量只有74克,比如 iPod touch.至少轻35%。类似一块结构件外露在消费类电子产品中并不多,在其他壳体类的产品中见的也不多。 所以从硬实感来说,Zune HD 是内外兼修的。 有点遗憾的是,微软是大公司,有部门部门之分,他们将要推出的自己品牌的手机 Project Pink 是另外一种风格,而现在消费者希望的是它们像 Zune HD 一样。 另外还有一个微软双屏 Tablet,一些介绍及视频可以见这。
M 国庆我们就有机会看到一些老照片,比如以前的阅兵是怎样的,网易做了不少不错的建国60年专题,比如建国60年·中国标语,中国民间娱乐,60年求知路等等,另外一幅图片来自摄影师李振盛的《我50多年的国庆影像记忆 》。要了解中国了解自己必须不断重新地读历史,而现在正是好时候。 另外网易有一个60年军事专题,关于武器装备,也是一部中国制造的历史。
2009 伦敦设计节 2009 伦敦设计节昨天已经落下帷幕,可能是经济危机的影响,今年并没有看到汹涌的设计节报道,甚至比较突出的作品也很少见,而今年伦敦设计节的主题却是“Be Bold, Make a Statement”(雄起,嚷出声),设计节的品牌方面的设计可以见 Pentagram 。上图是设计节的主题装置,来自日本建筑师坂茂(Shigeru Ban),使用的是纸筒搭建而成。详细的介绍请查看各国外网站,基本都有专题介绍,我们这一笔带过。
Sony Ericsson 动作感应耳机 或许你已经想到,如果你没有想到过,那么你就会慨叹“为什么我没想到啊”。来自 Sony Ericsson 的 MH907s 动作感应耳机,当你摘下耳机,音乐就停止播放,当你把两个耳塞都带上的时候,音乐继续。如果你是把耳机连接到手机上呢,你只要带上一只耳塞就可以通话,但目前仅限于 Sony Ericsson 自己的手机。详细的介绍见这。
最让人们议论纷纷的杂志封面 web designer depot 作的一个列表,列出了一些著名的受争议的杂志封面,有些大胆出位,有些刻画深刻。比如我喜欢第一幅的设计,第二幅的挑衅,第三幅的精辟。
atelier bow-wow 的四盒画廊 atelier bow-wow 为丹麦 krabbesholm hojskole 学院设计的一个画廊—四盒画廊,即由四个盒子组成的空间,有室外展场,室内展馆以及顶层的一个工作室,很简洁,尤其喜欢这个铺满草坪的室外展场,更多的图片见这。
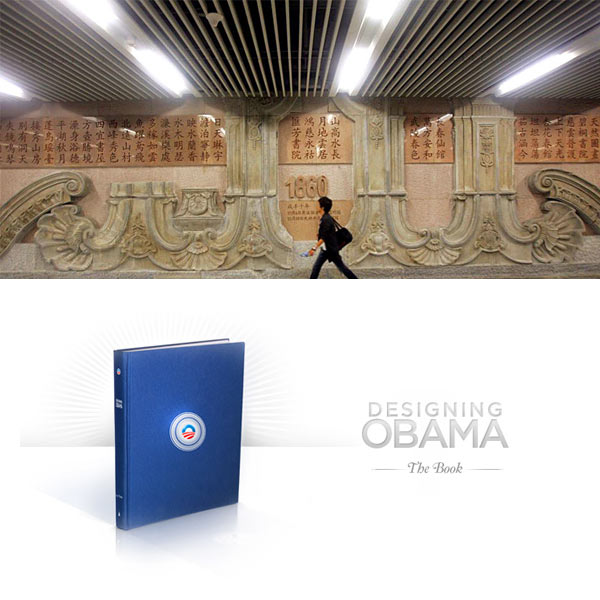
政府和设计 我们将两条新闻放在一起,一条是北京地铁4号线28日开通,我们可以从这些图片中看到一些“丰富的设计”,另外一条是 Obama 竞选团队的设计总监 Scott Thomas 出了一本书叫做 《Designing Obama》(设计奥巴马),Obama 竞选被称为是美国政治上首次—竞选人使用艺术和设计把美国人民带到一起,用视觉语言表达他们的声音。 北京地铁4号线这些素材堆砌庸俗的设计,比起我们国家性质的比如政府网站,国家单位的网站以及相关的品牌来说,当然是好多了,至少是经过设计的。我们政府的设计难道就这样吗,或者说有没有可能让有设计能力的团队加入其中作一些改变呢?我想最好还是先送他们一本《Designing Obama》吧。
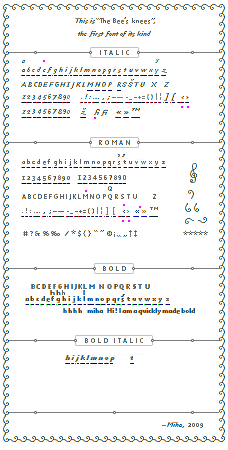
次像素字体 次像素字体就是使用小于一个像素的单元来做成的字体,所谓小于一个像素是借用了LED中一个像素由三个发光单元即红绿蓝组成这个原理,typophile 上的 miha 使用了这个原理作了一组横向只有3个像素宽的字体,详细见这,另外还有其他人也这样做过,介绍可以见这。
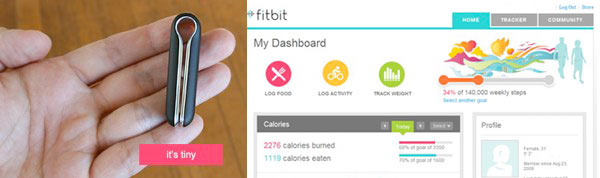
Fitbit 及设计创新孵化 Techcrunch 追踪介绍了 Fitbit 这个项目, Fitbit 是一个小型的步程器也是一个个人健康监视的微小产品,售价99美元,只要佩戴在身可以读取运动的一些数据比如走了多少路睡眠怎样烧了多少卡路里等,数据可无线同步到电脑和网站上(基座),作分析管理。 本身产品不多介绍,而是这种美国式的品牌创建或者创业带给我们的启示,现在设计师包括团队都在积极尝试自创品牌或者创业,但是基本的路子是差不多的,即可以说是向Muji产品那样子,产品类型也是集中于“软设计”的日常生活用品上,而很少有接触较硬的产品设计开发之中,我偏爱这一类型的自创品牌,通过创新型的产品设计来支撑,这样的模式条件虽然不像美国那样已经是日常,但在我们这至少慢慢成熟起来,包括整个产业环境,比如小集体合作的可能性,比如有一个好的设计需要一些相关的技术支持,我们就可以找到一些个体的合作者,因为无论是技术还是上下游的关系都已经很细化了,比如软件开发,制造则在中国资源更丰富,投资者也不缺,就是缺少能够组织起这一切的孵化器。孵化器在国内设计产业中并不陌生,但此前多数都是搞房地产的,比如什么什么创意产业园之类。我觉得这一点可以从互联网中寻求一些启发,就像李开复搞的创新工场。
|