以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://www.prower.cn/inte......teraction/517 |
||
|
一个网站的导航就相当于是一条路的路标,不同的是,网站的不同栏目页的入口远远比马路要来得复杂,所以一个清晰的导航设计对于一个网站的意义远远大于一个路标对于马路的意义。 当网站用户的需求越来越复杂,网站的结构也势必变得更复杂,如何引导用户去访问网站的不同栏目,或者说如何让用户把不同栏目都串联起来,导航就应当担此重任。 当网站越做越大,结构越复杂栏目越多,导航条上的栏目从一行增加到两行,每个栏目导航下又配以下拉菜单……长此以往,导航条将不堪重负。 在内容为王的时代,网站内容以丰满为佳,但网站导航恰恰应该是以一个相反的表现为佳——苗条。一个苗条简洁的导航结构对用户的吸引以及引导远远要高于一个丰满复杂的导航。 这一个问题在购物网站上表现得犹其突出。看看亚马逊网站之前的导航,有一种让人窒息的感觉,在导航条上就容易让用户产生迷失的感觉。
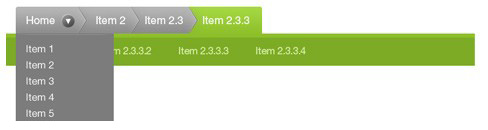
很显然,新导航做了相当大的简化工作,力求给用户展现一个简洁清晰的结构。新导航最大的成功之处,在于对栏目结构进行了的重设计,不再将所有物品种类都摆上导航,而是根据大类来进行细分。 当网站导航的结构分支有很多的时候,显然一般的导航设计已经不能满足需求了,于是在网上流传的另一种新颖的动态导航设计,即根据栏目来进行动态的导航显示。 很显然,这种导航的表现形式可以满足栏目结构分支众多的网站,采用的是一种面包屑的表现形式,向用户动态的展示网站导航结构,而不是将烦杂的导航一 下子全抛向用户。这种导航的另一种优势是,可以添加足够多的导航,可以完整的将用户展示网站的所有栏目,而不必为导航是否烦杂而感到苦烦。 这些是固定形式上的导航设计,而对于一些服务型的网站来说,显然不会有那么多的栏目结构分支,一个导航上的栏目更多的是直接对应一个服务,比如最近很火爆的开心网的应用组件导航。当添加的组件足够多时,侧边栏上的导航会显得很臃肿,而这些组件中又有许多只是一时兴趣添加的,并不会常用,甚至是添加后只用过一次然后再也不用。于是这样的导航就会影响到用户的使用。 面对这样臃肿的导航结构,开心网采用的方法是收缩一小部分导航,当点击“展开”时才显示出所有的组件导航。显然这是一个改进,但是这个改进却并不明显,也于臃肿的导航结构来说,改善并不大。 豆瓣的系统会根据用户的喜爱,推荐一些相关的信息给用户,这是网站与用户互动的一部分,是增加用户黏性很重要的一部分。 导航同样可以采用这种流式的表现形式。 还是拿开心网的组件导航来说,除了添加“收缩”、“展开”来改善导航的臃肿结构之外,还可以通过系统后台纪录用户使用组件的频繁度来显示组件导航, 即用户使用频繁的组件在导航中排靠前的位置,而用户很少使用甚至是不使用的组件完全就可以用“更多”来表达,当用户点击“更多”时才显示出全部的导航,这 样不仅可以达到精简组件导航的目的,还可以带给用户更佳的使用感。 这种导航不再是以一种固定的形式来表现,由网站制作者统一规定的导航转而为由用户来决定导航,既然用户可以定义页面内容与结构,那么用户自然也有权利定义网站导航。 不仅是服务型的网站可以使用这种导航,仅仅是内容提供者角色的网站也同样可以使用。 |