以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://www.sophieworld.ne......e8%ae%b0.html |
||
|
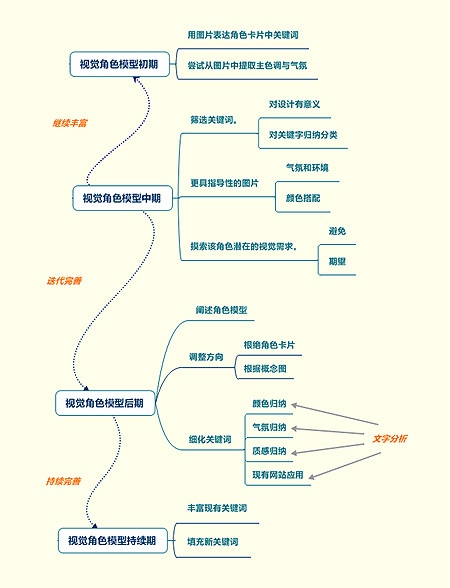
说实话,我还真没在公共场合真正好好说说白社会诞生的过程,她的样子是如何被我们一步一步勾勒出来的。这次,借助UED Blog的即将开张,算是正式的公布出来吧。 在接到白社会设计任务的时候,当时的SNS漫天飞舞的设计样式都是facebook、开心、校内的样式,那时,我们就想,如何突破?如何脱离那随处可见的信息架构、页面布局模式以及视觉元素,让人起码在第一感受上不觉得这是一个市面上千篇一律的SNS的皮。 这其中,我们尝试了很多的创新,情境故事般的界面,苹果的Dock似的导航条,很炫很酷的交互方式,看着简直就像电影《钢铁侠》一般高科技的界面。但一段时间的发散后,我们发现,我们走在一条误区上,视觉设计不是那些表面光鲜亮丽为了炫耀技法的工具,视觉设计应该是通过适合的手法,更好的满足用户的需求,传递信息。所谓视觉传达,是在用户和信息之间搭建的一座桥梁,帮助用户快速、高效、愉快的接受信息,而不是独自一个人翩翩起舞,无视其它。 于此同时,白社会的虚拟用户角色设计也在如火如荼的展开之中,作为参与者,我们也想到了既然虚拟用户角色可以帮助产品设计和交互设计更准确的定位用户需求,那么是不是也能帮助视觉设计在茫茫的大海中寻找目标用户的视觉喜好,满足他们的视觉品味,更有针对性的为他们设计呢?没错!随即我们便开始启动了一个叫做“虚拟用户视觉模型”的项目,为的就是通过模拟目标用户的视觉品味和喜好,将设计风格准确定位。无论是对产品的颜色质地风格,还是对其中文字风格,APP小插件的设计,都能具有一定的指导作用。 我们是这样定义一个视觉模型的: 以下是我们的视觉模型流程图: 在这个视觉模型库中,我们逐渐找到了感觉。我们的全部视觉元素不是来自于设计师的个人偏好,不是老板的喜好,不来自于任何人的个人主义,而是全部来自目标用户的喜好,他们的期望。
在经过了视觉模型的帮助之后,我们逐渐找到了属于白社会目标人群的一套视觉表达方式,并开始了一系列的设计尝试。
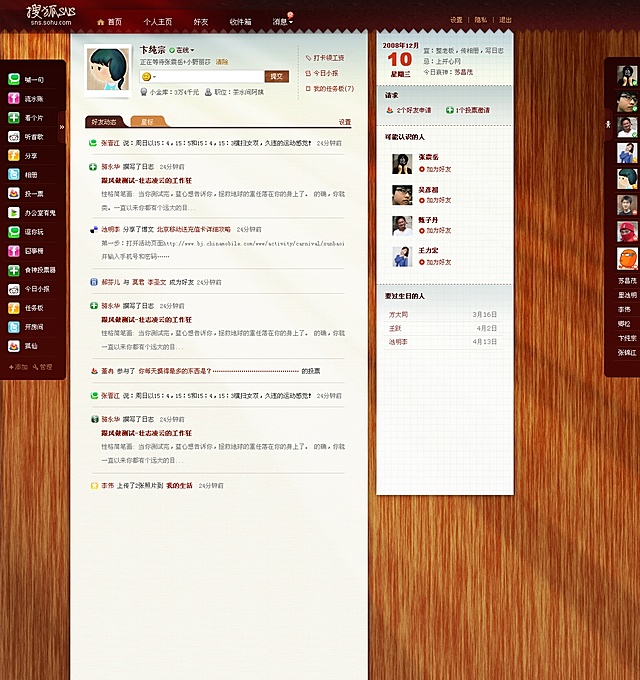
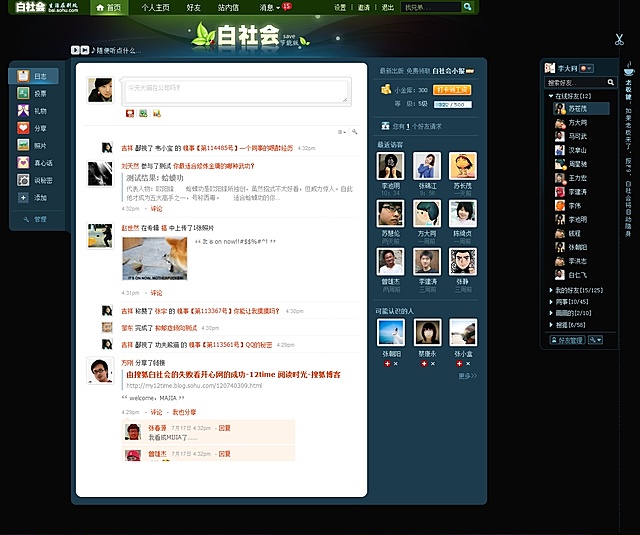
但由于第一版草稿很多细节具有局限性,传统的页面布局虽常见,但也不失它的道理在,于是我们根据实际情况调整了一版草稿。这一次,我们还提出了添加白天版和夜晚版的小设计,功能虽小,但能让用户感受到一些贴心的温暖嘛~细心的同学会发现,因为开发时间比较紧张,我们都还没有名字呢,logo都是搜狐SNS呵呵。 这里是白天版: 这里是夜晚版噢。 之前的这一版,还是没觉得表达透彻,于是我们决定换换思路,从白领身边的办公文化下手,接下来的这一版是我们改变比较大的一版,也是在内测时候一直持续使用的一版。这一版的视觉风格会比较重,木纹桌面、折纸便签等,使用久了会让人有些压抑,毕竟深色调还是会容易有些憋着的感觉。同时,这版我们也开始加入了IM,左右APP LIST和IM的面板都做成了收缩的方式。虽然这样扩展了中间的内容区,但操作上还是不够直观方便。 我最喜欢的是白天版照在页面上的那道阳光,就像早晨的阳光照在办公桌上的感觉,让人觉得好有生机呀。 夜晚版的射灯感觉也是我很中意的,温暖的咖啡红,在夜里最有味道了。 在连续对着这版设计一个多月之后,连最开始很喜欢这个设计的工程师某某都会跟我说,他天天对着这个页面有些觉得压抑了。从各方面的反馈来看,这版设计虽然在短时间内比较吸引眼球,但长时间的使用下来却不是让人舒心的。于是在离上线还有一个月的时间内,我们一咬牙,改!全站改! 还是回归了,经过了长时间的压抑后,释放的轻松比原来更轻松,也就是现在大家看到的白社会整体设计。我们添加了很多的释放元素,扩大渲染气氛的logo头图,结合实时天气和手绘logo以及一个显著的NO BOSS小标标,充分的渲染了一种简单轻松的氛围。同时,为了能让右侧的IM面板不和浏览器的右侧滚动条混在一起,有一些视觉空间,我们还添加了一个可爱的老板键,小细节的设置也是为了增强气氛渲染。白天和夜晚版的诠释也更加明显了。 整体页面的视觉层次通过一个小折叠的处理将中间的内容区域明显的突出,让用户轻易的将视觉中心放在feed区域。IM的列表因为有很多脑袋,容易让页面变得花和乱,我们也尽量的减弱了其背景颜色,让他不要打扰用户。在除了首页的其它页面将它收了起来。 之后,我们还有一个彩蛋噢,节能版。 白社会的设计诞生过程就说到这里吧,在短短的时间内,我们的视觉设计团队接受了一次不小的挑战,收获也是很多的,无论是设计方法还是设计流程又或是视觉体验设计等等,当然,我们还在继续,继续优化继续修改,继续为用户带来最好的视觉感受。欢迎大家直接去白社会直接体验看看。bai.sohu.com
|