以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://www.aliued.cn/?p=2208 |
||
|
阿里手机版List页图文排版案例 基础背景介绍 1)据”深圳移动”调研,目前阿里客户的主流手机屏幕分辨率通常是176×220和240×320,考虑到目前手机发展的实际趋势,建议以240×320为主要设计平台; 2)176×220屏幕,通常是我们一般意义上的FeaturePhone,字体尺寸一般为16px,少部分为12px和14px; 3)240×320屏幕,通常为我们所说的中端手机,主流字体尺寸为20px(FeaturePhone)和12px(SmartPhone),少部分为14px和16px;
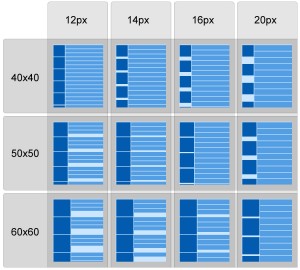
制约条件设定 1)产品设计要注意符合手机用户的使用习惯,比如,页面整体左对齐、屏幕水平、垂直双向切换等等; 2)经过粗略测试,在现有网络条件下,单页面下载10k耗时在1.6s左右,单页面下载6k耗时在1s以内;一般来说,下载页面等待时间在1s以内,用户不会感觉烦躁和不满; 3)经测算,40×40的图片大小在0.71k,50×50的图片大小为1.11k,60×60的图片大小为1.6k。另外,500中文字需占用1k空间。综上所述,假定单页面中文字在300左右的情况下,如果考虑控制页面大小为6k,页面可以承载的图片数量分别是:7张40×40图片或5张50×50图片或3张60×60的图片; 4)在使用阿里巴巴的搜索时,通常情况下,搜索结果List页面的结果条目数量很多,以产品关键字搜索”mp3″为例,结果条目数为24226条(2008.06.18 19:48搜索结果),如果每页展示20条的话,共计1200多页; Demo设计及UE分析 1)176×220屏幕下,根据阿里产品展示的实际情况,我们假定的基础设计原则是:1张图片配3行文字;图图之间、文文之间或图文之间必须有至少2px的间隔;设计Demo如下:
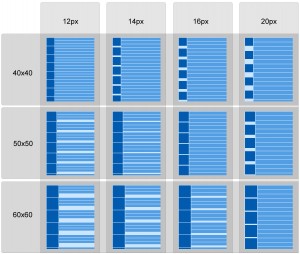
从排列美观角度看,40×40的图片,在12px和14px文字配合下效果比较好,而在16px和20px文字配合下,整体比较稀疏,效果一般;50×50的图片,在14px和16px文字配合下效果比较好,在12px和20px文字的配合下,效果一般,但分隔还算比较整体;60×60的图片,在16×16和20×20文字配合下效果比较好,而在12px和14px文字配合下,效果比较差,感觉很稀疏; 从文本显示实用角度看,40×40的排版方式下,四种尺寸文字分别可以显示中文字的数量为33、27、24、18;50×50的排版方式下,四种尺寸文字分别可以显示中文字的数量为30、24、21、18;60×60的排版方式下,四种尺寸文字分别可以显示中文字的数量为27、24、21、15;应该说,三种尺寸的图片对于主流的16px字体来说,在竖屏中展示的文本从数量上来讲相差不大。 从空间利用率上讲,在一屏的空间下,40×40能显示最多5条内容,50×50最多能显示4条内容,而60×60最多能显示3条内容; 所以我们可以得出这样的结论,在176×220的屏幕中,如果选用40×40的图片,在主流的16px文字配合下,最多一页可以显示7张图片,包括页面头尾,大概占用2屏的空间;在12px文字配合下,可以显示7张图片,包括页面头尾,1.5屏的空间; 如果选用50×50的图片,在16px文字配合下,最多可以显示5张图片,包括页面头尾,占用1.5屏的空间;在12px文字配合下,可以显示5张图片,包括页面头尾,占用1.5屏的空间; 如果选用60×60的图片,在16px文字配合下,可以显示3张图片,包括页面头尾,占用1.5屏的空间;在12px文字配合下,可以显示3张图片,包括页面头尾,占用1.5屏的空间; 综上所述,考虑到用户翻页的效率、每页展示数量的平衡性以及排列美观方面,在176×220屏幕尺寸下,40×40和50×50的图片都比较合适;与此同时,配合主流的16px字体,50×50的图片效果最佳; 2)240×320屏幕下,参考类似上述的分析方法,我们可以从Demo中很容易得出结论;
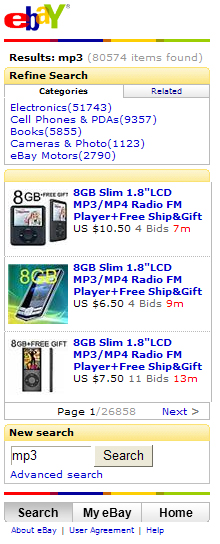
在240×320分辨率的屏幕中,如果选用40×40的图片,在12px文字配合下,可以显示7张图片,包括页面头尾,大概占用1屏的空间;在20px文字配合下,可以显示7张图片,包括页面头尾,占用1.5屏的空间; 如果选用50×50的图片,在12px文字配合下,可以显示5张图片,包括页面头尾,占用1屏的空间;在20px文字配合下,可以显示5张图片,包括页面头尾,占用1.5屏的空间; 如果选用60×60的图片,在12px文字配合下,可以显示3张图片,包括页面头尾,占用0.8屏的空间;在20px文字配合下,可以显示3张图片,包括页面头尾,占用0.8屏的空间; 综上所述,考虑到用户翻页的效率、每页展示数量的平衡性以及排列美观方面,在240×320屏幕尺寸下,50×50的图片比较合适; 结论及参考比对 考虑到手机用户下载页面效率,我们建议单页面下载容量控制在0.6k左右,同时由于阿里巴巴List页面的结果通常数量很大,每页3条信息的展示明显不符合我们期望提供用户良好体验的初衷。所以,60×60的图片被排除;(ebay手机版使用的图片尺寸,每页仅显示3条信息,下图为220px宽度下的eBay手机版效果)
40×40和50×50的图片从展示数量上看,不存在量级上的差距。但40×40的图片在240×320的屏幕上效果相对较弱,尤其是对于横坐标的比例来说,页面1/6的图片显示效果从清晰度上比较差(尤其在高精度屏幕手机上,40×40的图片占用实际物理面积较小,不适于辨识)。另外,考虑到手机屏幕可能的90°翻转可能,横屏情况下页面1/8的图片显示效果就更加弱化了。(40×40是taobao手机版使用的图片尺寸,下图为220px宽度下的taobao手机版效果)
因此,我们建议在目前的主流手机平台上,我们采用50×50的图片作为List页面的图示尺寸。鉴于项目的实际保密需要,List页的实际排版效果暂时不能公开,请见谅。 |