以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://www.ucdchina.com/l......ytous/?p=1969 |
||
|
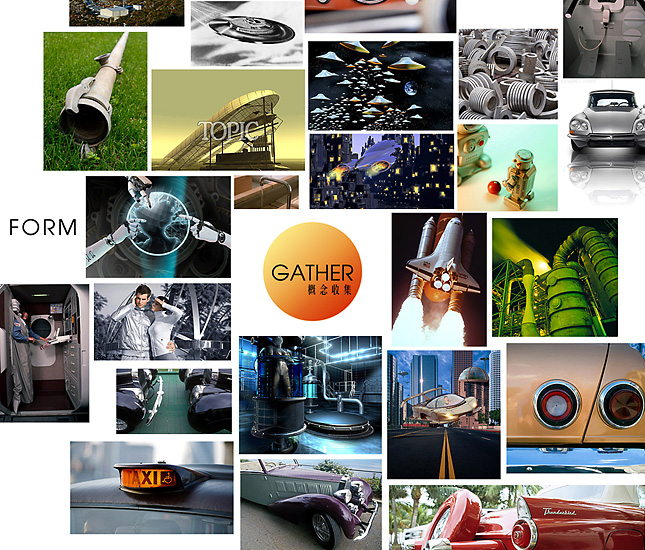
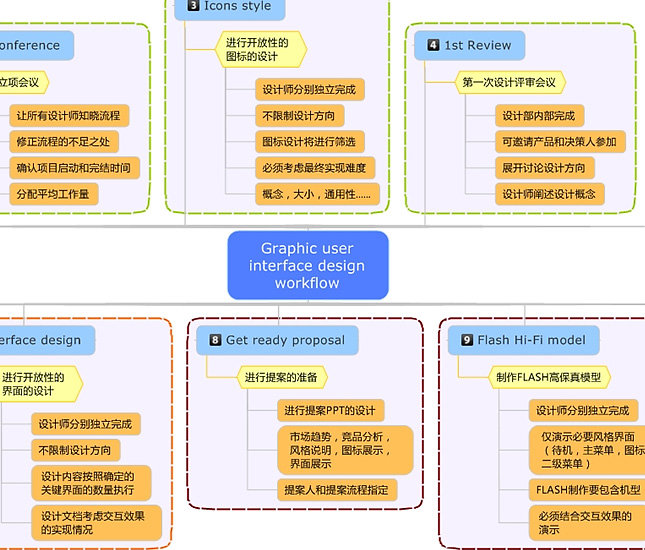
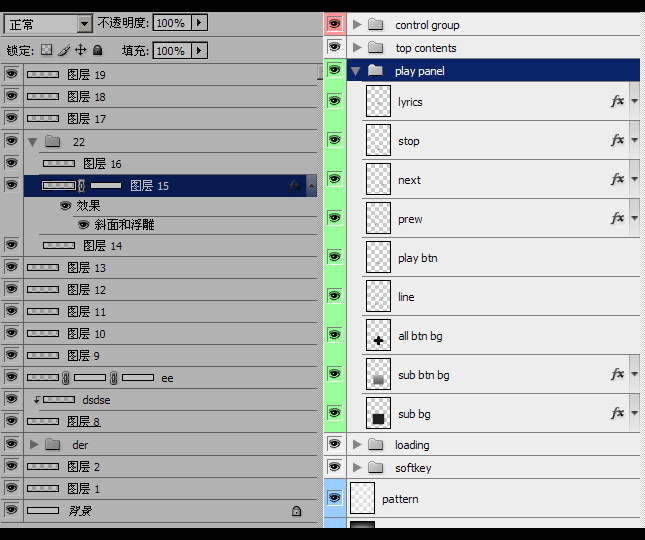
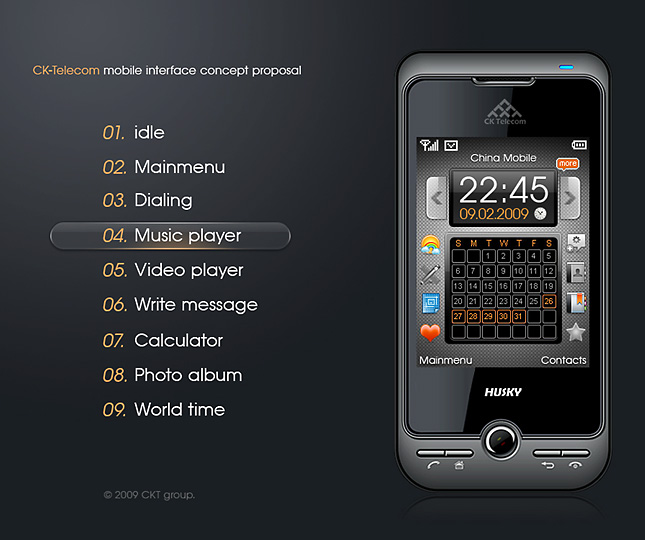
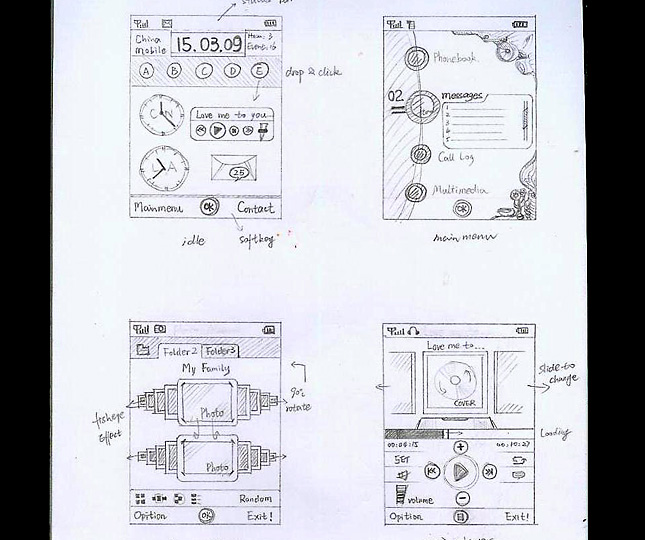
有一些朋友说:“你能不能写点设计过程方面的指导文章?比较具体的那种”,他们应该是不好意思说,其实就是让我写一些“关于如何做好视觉设计”,“关于设计如何让别人认同”甚至是“怎么画图标和界面更简便,更有吸引力”的事情。不是我不想写,而是这种东西的主观性太强,而我们国内的设计师大部分的视觉思维比较单一,其实这样的文章容易有反效果;另外就是《闲言碎语》其实是一个偏设计职场现象和潜规则的系列,主要是针对现象讲一些个人看法,它不是教程也不是案例分析。 不过其实挺多朋友一直在通过各种不同的途径问我一个相同的问题:“好的设计大家都说很有细节,我搞不清楚究竟什么才是设计的细节” — 好的,我认为这个问题不是单一的纯视觉问题,可以作答。另外也有朋友说《闲言碎语》的一些观点太厚黑了,让人学坏,更有甚者对我采取了令人发指的人身攻击(当然,由于你们没有留下真实的名字,网址,邮箱等各种有效信息,所以我也无法通过正常途径跟你们道歉,让你们貌似纯洁的内心受到了伤害 — 再者,那些攻击对我来说真的太小儿科了,如果希望我有所动静,起码应该更认真的准备一些猛料,让我们双方都能过瘾)。 如果你了解在我天朝连鞋带上吊,强拆民宅的事情都可以随便发生,你就能明白设计圈也不可能是一方净土,要生存必须具备足够的生存智慧和逆境抵抗能力。你应该清楚,在学校里面画几幅裸体版画是洞察不了人性的。 回到主题,什么是设计的细节呢?要看这个细节究竟能带来什么,为什么一个称得上有细节的作品会给人专业、严谨、优秀的感觉?首先细节分为两个部分:一个是设计作品的细节,一个是设计过程的细节。(以下所有图片由于商业协议关系,只能发布缩减版,客户拥有商业所有权,而我仅有使用权和展示权,请注意) 我先说设计过程的细节: 1. 你的创意来源 有人要问了:“你管贫僧怎么想的?能够度你就行了” — NO,NO,有时候你的设计出现了细节的问题,就是在于你的创意的来源非常粗糙,缺乏品质,试问你参考一个山寨机做设计,会做出iphone来么? 因此从创意的源头我们就应该控制好品质,并且高要求一些的资源和素材,不要说什么一拍脑袋就有了牛B的想法,那种情况有,但很少,爱因斯坦说过:“创新就是隐藏了来源”,所有的设计都是优化和迭代的过程,所以你的设计细节一定是在不断的完善中出现的。 把握你的创意来源,并控制它们的品质,有助于你从一开始就掌握好细节的节奏,不会走偏,否则你永远都是水晶按钮崇拜者。 2. 设计解决了什么问题 一个设计缺乏细节是因为考虑不周到,考虑不周到是因为无法面对这个设计的用途,这就是我们要找到的根源 — 你的这个设计的原始动机是什么?为什么要做?做了后能够解决一些什么问题? 我们经常看到很多设计其实是带来了更多的问题,有些人管那个叫增值或者乐趣,比如:一个有加热功能的水杯,其实水杯的基本作用就是盛水,最多做到保温,但是做了加热功能,就增加了面积和体积(因为有操作按钮和小屏幕),而且增加了后期维修的风险,甚至有可能导电引发事故…….因此有些所谓的idea和“设计”不是看上去那么好的,我管这些设计的部分叫“多余的细节”。 如果你的设计能够满足它的需要,那么它就足够好,而不是更多的按钮,更大的体积,更多的功能,更复杂的界面,更丰富的色彩…….它们没有那么重要。 3. 设计的沟通能力 我发现其实对设计细节无法把握的设计师们,大多数的问题都出在沟通上,特别是项目组成员较多,输入输出控制较分散的时候,而更多的情况,沟通变成了吵架和扯皮。 如果你的沟通能力实在有限,又不愿意陷入各种无聊的会议中,可以尝试像这样先拟定一个基本的针对项目的设计流程,并做好控制节点,这份表格可以在项目推进中动态修改,把关键的问题和责任人明确就好。每个阶段做一次review,这样能够控制好各个进程中的设计细节,而不用最后来一起修改,毫无头绪。 4. 责任感和勇气 设计师在设计过程中容易有鸵鸟心态,比如:“这个事情不是老子负责的”,“我和他们有什么关系,他们毛都不懂”…… 其实设计的过程是一个从头到尾的过程,一个有责任感的设计师会主动关注每个节点的运行情况,这就像开火车,其实看似最轻松的驾驶员是最累的,他关注的不仅仅是那个火车头有没有偏离方向。 这个东西以后有必要再补充写点文章来圆场。 再来看设计作品的细节: 1. 图层样式的规范 来,看图说话,左边是我模拟的一份常见的设计师提供的PS文档图层排列模式(我三年前也是这样,路都是这么走过来的),右边是我目前使用的方式。从设计分析和团队合作的模式上来说,右边的明显要优于左边的,首先是正式规范的命名,便于文档的处理;其次是排列模式遵循界面的版面规划,比较容易寻找;最后有颜色对动态调整的部分进行了标识,可以方便设计师之间的文件传递修改。 对文件的梳理是非常重要的一部分,无论你是WEB设计,还是产品UI设计,这样的模式无疑会让你的设计得到最大化的理解,这就是细节的一部分。 2. 设计分析说明 “该设计体现了消费类产品的流行趋势,整体设计流畅,大气,简洁,在功能性的应用中加入了艺术设计的元素,从而使得产品。。。。。。” — 这样的设计说明,你有没有写过?有没有?一定有。那么从现在开始,请你打住,因为这种话都是说给土鳖听的,你快把自己也变成了土鳖。 就像我们一直强调的,设计是有原因的,你只需要告诉你的客户或者用户,你的设计是为谁做的,他(她)(它)们使用了这个设计后会有什么更好的变化就足够了。一切夸大其词的形容词描述都是在伪装你的设计的不成熟,设计的细节在设计说明中能够充分的体现,大多数没有细节的作品是因为它们缺乏对于设计领悟的指导和控制力。 3. 精确的图形 作为图形化的展示,在presentation阶段,你的设计图形的精确展现是非常重要的,当然有很多设计师喜欢把图形像素化的表现,那同样证明了你的设计非常精确,不过这种“像素化”的方式在外行看来比较“无稽” — 请问你把设计稿放大到400%和你的设计有何关系?你很难解释得清楚,比如像素是精确的,不会模糊,锯齿等等说辞都是内行才懂的事情。 所以,展示你的设计的这个图形本身,也是你的设计的一部分,而这个部分的细节会影响到你实际作品的细节的判断。 4. 概念的启蒙 一个设计方案的启蒙过程是决定了是否有足够细节的原始动力,展现你的概念设计并将它和最终设计进行对比,更容易发现细节方面的疏漏并及时修正,因此sketching的图是非常重要的一环,而且它也能成为你的概念设计的图形化文档。上图是我设计的一款概念型feature phone的界面原始稿。 有了这些你的作品是不是有细节了?是的,但还不够,你会发现一个有细节的东西需要在一个承认细节的环境中才能发挥作用。而在大多数山寨企业中,这种设计的模式和思维方法未必能够得到承认,也就会出现“劣币驱逐良币”的情况,你当然也无数次遇到过。那么应该怎么办呢?我的方法是,无论是劣币还是良币,千万不要和钞票生气,保证服务好客户与用户是第一位的,但不要降低对自己的要求,你可以做,但是否呈现要根据情况来定。 |