以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://pd4.me/blog/transl......ft-more-love/ |
||
|
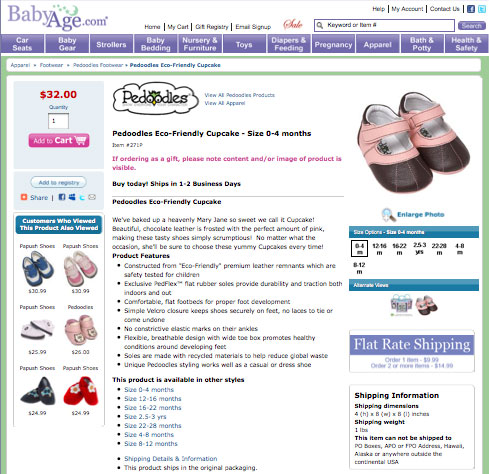
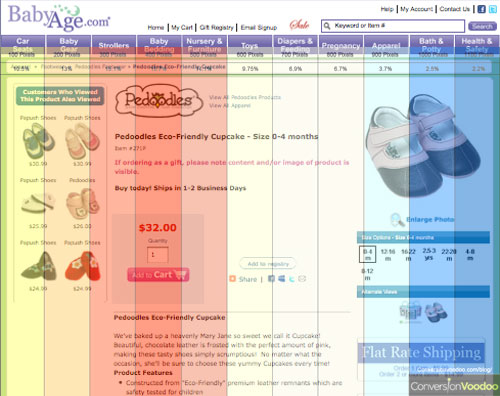
原文链接: http://www.getelastic.com/ab-testing-giving-the-left-more-love/ 我在Wider Funnel和WhichTestWon.com的朋友们很惊奇的发现: 通过A/B test,在Babyage.com将”放入购物车”按钮的 放到左边这种非常规的做法比放到右边好,提高了16.7%的转化率.
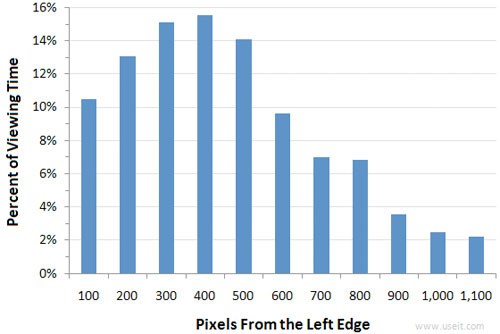
这个发现很让人吃惊,因为貌似99.9%的电商网站都把(加入)购物车按钮放到右边,你原以为用户已经被”教育”的会在那个位置找”购物车”按钮. 但是根据Jakob Nielsen最近那篇发现在水平方向上,注意力分布更靠左边的研究报告,BabyAge的这个测试结果又好像不那么意外. Nielsen的报告指出”在浏览网站中,用户看页面左半侧花费的时间占69%,看右半侧的时间占30%”.是不是正是因为用户的眼球相对更喜欢关 注页面左侧,所以把按钮放到左边会提高转化率?
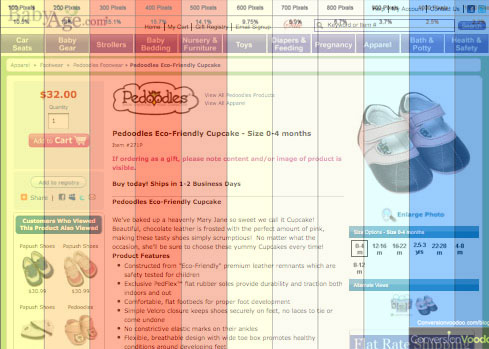
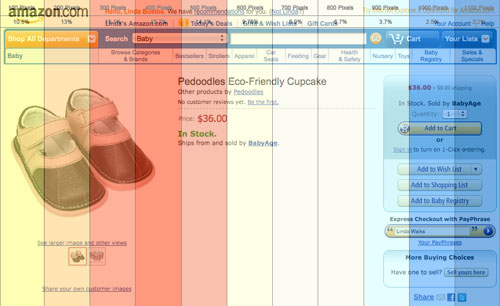
向FutureNow的Brendan Regan致敬,他在Conversion Voodoo 的博客找到了一个可以下载的”透视图工具(overlay tool)”.这是一种基于Nielsen调研结果的热点图,你可以把这个覆盖到你的网页(landing page)上,看看大部分时间用户的注意力放到哪.你可以下载这个工具的png版本或者jpg版本. 通过这个透视图,看看跟Amazon传统的右侧按钮比起来,BabyAge的商品页上看去如何.
问题是,如果BabyAge测试一下购物车按钮放到”最有效点(sweet spot,这个词汇来源于棒球)”上会怎么样?
或者问的更好些,如果你在你的电商网站上测试这个会怎么样? PS: ConversionVoodoo提到了一个重点,Nielsen的测试用的是固定宽度的1024*768的页面,可能这样并没有反应出网络上的主流用 户,同时测试的焦点是”内容站”,不一定是电子商务的页面.但是这个研究可能仍然会让你有一个新的方向:试着将call to action(call to action是一类按钮的总称)和网站上其他的重要元素放到左边,而不再放到右边,并且试试是否可以提高转化率. |