以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://www.ifanr.com/11003 |
||
|
被遗忘的交互界面: 关于 iPad 的人机交互原则,苹果说: 内容和交互性是王道。 (Content and interactivity are paramount in the iPad user experience. ) 他们认为,好的 UI (User Interface) 应当降低 UI 本身的存在感,从而突出用户真正关心的内容。交互界面是为内容服务的,为了让用户关注他们想看的内容,UI的存在感被最大程度地降低,以致于 iPad 的 UI 反倒是被用户所忽略的。这是一套返璞归真的思路。的确,开发者的工作重心是功能与交互界面,然而交互界面承载的内容才是用户真正关心的。下文会讨论iPad的大尺寸是如何推动这一原则。 浏览内容: 内容可以分成两类:一类是严格依赖排版的,比如科技文献、商业图表和网站;另一类是不依赖排版的,比如一般的小说。我们不妨称前者为版式依赖型,后者为版式无关型。在手机上,为了适应手机的小尺寸屏幕,版式无关型的内容可以被转换为纯文本来阅读(影印版的内容除外)。比如说,iPhone 的 Stanza 和 Goodreader 允许用户以纯文本的形式阅读文章,并且能自定义字号、字体、文字与背景颜色。因为内容的组织结构并未被破坏,字体也能够适应小的屏幕,此时的阅读体验尚可接受。然而版式依赖型的数学公式、图表和影印文本却无法得体地转换成纯文本来阅读,一旦你以原有的版式阅读,你却不得不在手机上不断缩放和拖曳。现在 iPad 以近乎 1:1 的比例完整地再现了原来的版式,所以你可以直接整页浏览。据 TUAW 报道,已经有 app 利用 iPhone/touch 作为操控器,以 iPad 作为显示器来进行多人游戏,这也是大尺寸带来的新模式。 文件操作的淡化 Downplay File-Handling Operations and encourage people to view their content as objects in the application. —— Apple iPad User Interface Guidelines 以上在谈论内容时,我一直避免用”文件”来描述内容,这是因为iPad本身淡化了文件的存在与操作。iPad 没有 Mac OS finder,也没有”文件存放在文件夹中”的概念。这是因为iPad的设计重心是“师法自然”,而 Mac/PC 的文件属性很多违背了真实物体的使用经验。反观 iPad,内容自动保存,没有只读,没有地址,你只会在相应的 app 中看到高度实物感的物体(object): 相册就是一堆堆照片,书就是书架上有封面有形状的书籍,素描本就是画板上真真切切的本本……一切物体具有真实的材质纹理,一眼看去,虚拟与实物毫无二致,操作也就再自然不过了。 实际操作时,我们也看到负面的结果:不同的 app 共享内容不太方便,比如绘画本应用 penultimate 无法直接使用 Goodreader 中的照片;同时,各种 app 中关于共享内容的标示与操作只是各自草创,并没有很好地统一,因此导致用户使用时会有一定困扰。 操作工具: 与内容相对应的是工具,尽管 iPhone 的控制键做到了极简,还是有人抱怨玩游戏时虚拟摇杆占据了小半个屏幕。iWork 等办公软件无法在 iPhone 上施展,也是因为操作工具栏会大大挤压内容的版面。在 iPad 的大屏幕上,工具按键能伴随内容呈现在同一个界面上,所以绝大多数的全屏切换都可以被避免。iPad app 的工具与选项常常以四种形式出现: 1.tab bar
2.segmented control
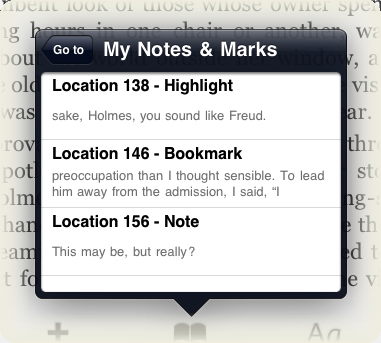
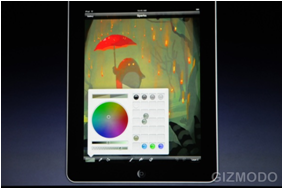
3.浮动窗口 popover
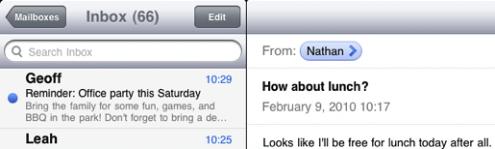
4.划分屏幕的导航栏navigation bar in split view 这些 tab bar/segmented control/popover/navigation bar 在大屏幕的环境下已然不再挤压内容,所以现在能够完整地保留在内容周边,整装待发。 当然,空间与功能的增减不是简单的线性关系,更多空间并不意味着功能的铺陈,单纯堆砌能实现的功能是不明智的。苹果对 app 开发者说了: 那些iPhone屏幕上塞不下的功能,甭以为就可以填给 iPad;砍掉不重要的,注意精简! 所以我们见到的 iPad app 界面仍然只是保留了最直接、最常用的功能。关于此处,iPad app 开发准则中还有一条“80%原则”,意思是说 app 界面只允许保留最常用的UI元素,剩余20%不常用的元素一律推到下一个层级中。另外,比如浏览照片时,单击屏幕的操作会抹去顶部与底部的工具栏,这属于“突出内容”的范畴,不再赘述。总之,虽然保留了苹果一贯精简的风格,iPad 无疑提供了更详尽的工具栏。 操作空间: 能想象 iPhone 版本的 iWork 吗? 事实上类似 app 早已出现,但它们有着严重低效率的操作。关于 iPad 版 iWork,ifanr 主站已经有评测,此处略去。iPad 的触屏是苹果迄今为止创造的最大的多点触控(multitouch)屏幕,可以预见各种标准下的多点触控手势将得以真正施展并丰富内容的交互性,app store 美国店中的游戏、艺术创作与幼儿教育这三个特色专题就是生动的例证。除此之外,iPad 的确有多人共用一个大屏幕的能力,比如说用 iPhone 操控、把 iPad 作为显示器的双人游戏,以及两个人分别从 iPad 两侧玩的对战游戏,或者多人在 iPad 上进行一个小规模的乐团演奏。抛开朗朗在音乐会上用 iPad 弹奏钢琴曲,关于知名画家在 iPad 上作画的消息也层出不穷,以下是两幅画作:
不得不提到 iPad 的虚拟键盘,landscape 模式下的键盘虽然与通常的实体键盘尺寸相同,却仍然不适合双手高速盲打。我的理解是虚拟键盘失败在物理触感上。在普通的实体键盘上,手指的状态有三种:(i)静态搁置在按键上、(ii)短暂敲击按键、(iii)长按以激活mode(比如按ctrl键)。而在 iPad 上,你的左右食指无法像实体键盘上通过 F、J 键上凸块来定位,更令人困扰的是,手指在虚拟按键上无法静态搁置,只能悬浮在键盘上方。所以 iPad 仅能良好支持轻量化的输入,对于大量文本的创作者来说,只好通过其他的蓝牙键盘来码字。笔者很好奇带有USB接口的键盘能否通过 iPad camera connection kit 连接到 iPad 上使用,希望有设备的读者亲自检验。
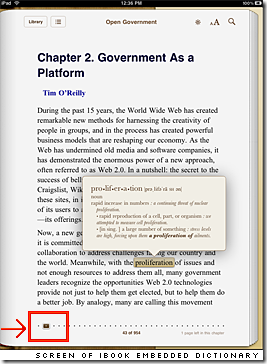
视觉稳定性: When you perform fewer full-screen transitions, your application has greater visual stability, which helps people keep track of where they are in their task. You can use UI elements such as split view and popover to lessen the need for full-screen transitions. ——Apple iPad Human Interface Guidelines 以上两点——内容与操作——无不体现了大尺寸的视觉稳定性(visual stability)。iPad 的页面分割(split view)或浮动窗口(popover)等 UI 元素能极大地减少全屏切换,保证用户不会因操作本身而分心,他们在意的内容随时原地待命。反观小屏幕上的全屏切换,不仅会降低用户对内容的关注度,还会令用户思考自己所在的定位和层级(hierarchy),导致用户分心,降低工作效率。今天笔者在 Digital Campus podcast 中听到kindle 的使用者抱怨页面定位的问题,原因是他们没有直观快捷的办法定位自己所在的章节,iPhone、iPod touch 的 Goodreader、Stanza 的用户同样需要激活工具栏或切换至目录页面才能看到当前页面所在的位置,而 iBook 可以直接在页面下方显示当前页数,同时,用户能通过拖动底部虚线上的节点来精确到达指定页面(如下图)。这样的设计保证了跳转阅读时无需切换至目录页面,响应快捷的同时,再一次体现了良好的视觉稳定性。 使用iBook底部虚线上的节点来精确到达指定页 在《尼尔森诺曼集团关于 iPad 易用性的测试报告》(Apple4us Lawrence Li译)中,雅各·尼尔森本人谈到了「卡片」与「卷轴」的概念: 用户介面先驱杰夫·拉斯金(Jef Raskin)曾经用「卡片」与「卷轴」来区分两种截然不同的超文本模型:卡片的画布尺寸是固定的。你可以在这个二维空间里随意安排信息(可以实现漂亮的布局),但你不能扩大该区域的尺寸。用户要看更多的信息,就必须跳去另一张卡片。HyperCard 就是卡片模型的最著名实例。卷轴有足够的空间容纳任何数量的信息,因为画布可以随意延展。用户不需要经常跳转,但卷轴的布局通常不那么精致,因为设计师无法控制用户在任意时间点能够看到哪些内容。万维网绝对是卷轴派的,尤其是在今天。滚动网页是家常便饭,用户有时会查看长网页底部很深处的信息。即便是手机软件也经常利用卷轴式介面来呈现小屏幕无法容纳的信息。对比之下,卡片派设计在早期的 iPad 软件设计中占主导地位。滚动条也会不时出现在屏幕上,但大多数软件都试图在这块漂亮的屏幕上呈现出一个固定的页面布局。这两种模式如果并存下去并不奇怪:iPad 上是卡片派主导,桌面电脑上是卷轴派主导(手机则居于两者之间)。但两种模式的融合也有可能出现,卷轴式交互风格的优势或许会令用户期待 iPad 软件更多地采纳它。 我认为卡片式的界面源于 iPad 对实物感的追求,因为 iPad 是一个捧在手里能够接触的物体,所以卡片式的内容更接近一块标本、一本手册、一页能翻动的纸张;同时,部分 iPad app 上几近固定的页面格局能提供更良好的视觉稳定性,易于用户定位,这是其不可忽视的优点。我们以在线游戏 We Rule 为例:
以上是 We Rule 的两种版本,iPhone/touch 版的全屏视图有五种:领土全景、建造工具、友邻地图、mojo 商店和 plus+ 游戏社区,五者之间的跳转需要全屏切换。iPad 的视图只有一种,即领土全景,而其余三者是通过浮动窗口在领土全景之上显示,不再引起低效率的全屏切换。 实物感: 当一切越接近真实世界时,用户的学习成本越低,产品的易用性就越好。iPad 的 UI 元素具有以下特点:
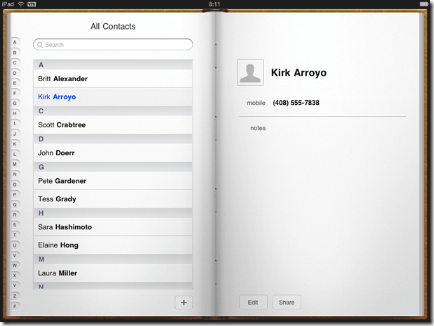
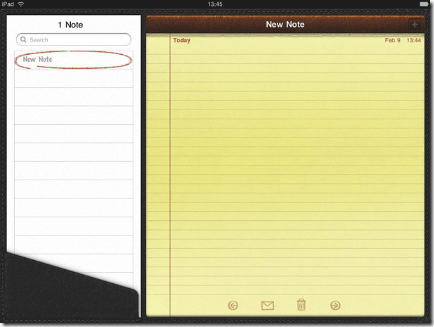
如下所示,通讯录中央的装订孔清晰可辨,而记事簿被赋予了皮革的外套。在 iPhone OS 上,物体的行为符合日常生活经验和物理原理。而 iPad 更大的屏幕带来更强的视觉冲击,更广的多点触控区域带来更自然的实物操作感,iPad 把 GUI(graphic user Interface 图形用户界面) 做到了极致。 通讯录中央的装订孔清晰可辨 记事簿被赋予了皮革的外套 总结
从 iPhone、iPod touch 到 iPad ,规格的增大,已经产生质的变化。我们完全有理由期待在这个大尺寸的平台上出现更高效、更强大的 app,这也是 Fraser Speirs 回到 app 开发阵营的原因 。同时,在 iTunes U 上涌现出不少美国顶尖大学关于 iPad app 开发与交互设计的研讨会与课程。iPad 为人机交互提供了史无前例的平台,并为后来者提供了试验案例与市场反馈,它绝不仅仅是“一台放大的 iPod touch”,这是毫无争议的。 |