以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://pd4.me/blog/method......ern_translat/ |
||
|
最近事情很多,工作,生活,感情,亲情…..每个人在每个方面或多或少都会收到过挫折和困难,但是请享受并面对,因为这样才是完整的生活…… 从Yahoo Pattern中学到不少东西,看这块中文信息比较少,所以打算开始翻译一下.同时因为手风琴导航这个组件在新版的客户端中也开始使用,所以先写这个. 原文地址: http://developer.yahoo.com/ypatterns/navigation/accordion.html 手风琴导航(Accordion)手风琴导航(或手风琴菜单)是用可折叠面板来展示一类组织后的信息方式,在一定的空间内,它提供了一种大量链接或其他可选内容的访问方式. 每一个嵌入的面板都可以独立的展开(通常会将其他的面板收缩),一般通过鼠标经过或者单击面板标题栏(或者标题栏上的展开/收缩按钮)来显示某一个子选项.
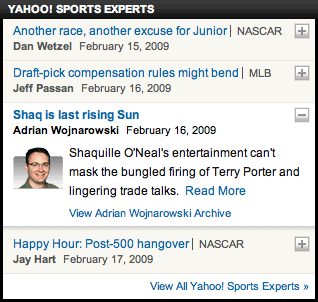
解决什么问题?当在有限的空间内想显示大量的内容,或者有大量的内容,如果一次都显示的话会让用户不知所措的时候,问题是如何让用户来访问所有的东西并能够理解(消化,in digestible chunks)同时可以不用滚动页面,因为滚动页面会让用户从上下文情景中脱离,或者会让他们从页面中喜欢的位置离开. 什么时候用?当选项的数量比较多,页面空间有限,并且可以对选项列表有逻辑的进行归类,分成更小的,内容数量基本一致的内容块. 译者注: 此处要注意,内容列表不是内容的标题栏(如截图中是4栏),而是里面的内容元素,比如新闻标题,作者,日期,图片,该要,文字链等. 具体解决办法是什么?对于选项采用两级分类
手风琴导航典型的样式是一组可折叠的面板(跟树状导航的外观不一样),同时使用一级分类的内容作为标签(label).分类标签一般是与面板宽度一样可点击的标题栏,或者是一类展开/收缩的图标. 手风琴导航默认可以有一个面板是展开的. 建议
译者注: 最近的版本中有一个组件就是手风琴导航,而当时并没有意识到,只是几个面板可以收缩和展开,并且至少会有一个面板展开.当时设计的标题栏上的icon是个上/下箭头来表示展开/收缩状态,但是后来发现逻辑无论如何调整都会存在歧义,后来发现这个组件,义无反顾的将icon换成加号/减号,结果没有任何问题了…. 可选项
为什么使用这个组件?使用这个组件最主要的原因就是在有限的空间内展示大量的选项. 特殊情况大部分手风琴导航都是垂直放置的,不过也可以水平使用. 可访问性对于键盘用户来说,就像树状菜单和标签一样,手风琴导航通常会打断使用.可以给手风琴导航标签之间的标志和切换面板的上/下箭头加上键盘导航. 当javascript被禁用时,手风琴导航需要做兼容,可以考虑把所有面板都展开. 如果什么都不显示的话对于屏幕阅读器来说可能会导致内容丢失.可以考虑将高度设置成0来解决. |