以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://pd4.me/blog/method......rn_translate/ |
||
|
原文地址:http://developer.yahoo.com/ypatterns/navigation/bar/leftnav.html 用户为了完成任务需要找到必须的内容和功能.左侧导航条在垂直的紧凑的空间内提供给用户快速访问已分类内容的入口.
解决什么问题?用户为了完成任务需要找到必要的内容和功能. 什么时候用?
具体解决办法是什么?
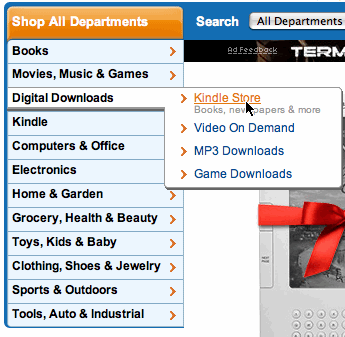
可点父导航 VS 静态父导航(Semantic Parents)
可点父导航(左图) VS 静态父导航(右图) (译者注:忘了过去某个项目中跟同事还争了好久,现在看各有各的好处和用法,只要满足基本原则即可) 当把左侧导航条中的链接进行分类后,分类的名字可以是静态的(语义的)或者是动态的(可点的).静态父导航只是定义了下面的子分类.可点父导航不仅仅是定义了子分类,他们还链接到一个特殊的目标页.
关注内容的划分范围(符合用户的心智模型)比关注页面的展示更重要.因为最常见的错误是将一系列没意义的内容归在一类.
为什么使用这个组件?顶部导航条提供给用户一种很方便,简洁分类展示方式,让用户访问品类繁多的有组织的内容 可访问性当使用”弹出式”或”滑动式”菜单时,粗心的做法会导致有鼠标的用户可以访问下级菜单(通过鼠标划过)或者点击链接,但是键盘用户只能做到后者.解决办法是让用户可以通过Enter或Return键来触发(通常会用在静态父导航中). 开放式问题?
|