原文地址: http://developer.yahoo.com/ypatterns/navigation/tabs/navtabs.html
当网站的分类不会经常改变时,在网站的LOGO和页头下方,水平放置一组固定的单行标签,是一种提供高层级的导航的方法.标签导航应该与整个页面宽度一致,分类的标题应该是可预知并且尽可能短,同时通过高亮当前选中的标签来保持”文件夹的隐喻”.(标签的设计是来源于现实中一组文件夹的隐喻,更多信息可以参考”模块标签“中的介绍)

解决什么问题?
用户需要通过一个全站导航来定位内容和功能,同时需要清晰的示意用户的当前位置
什么时候用?
- 有3-10个分类标题时
- 分类标题要相对较短同时(标题内的内容)可预知
- 分类的数量不会经常变化
- 页面的整体宽度取决于内容.另一个可选方案是左侧导航条
- 所有分类属于一个网站
- 你需要展示网站的顶级导航
- 你需要示意在一组可选项中用户的当前选择
- (当用户点击时)你需要改变整个页面而不只是页面内容中的某一个小节
- 你需要一种控制顶级导航的方式
具体解决办法是什么?
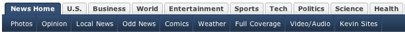
- 在网站的LOGO和页头下方水平放置一组标签栏
- 如果第一个标签是”首页”,那么应该指向网站的首页
- 整个标签区域都可点-而不仅仅是其中的文字
- 标签中的每一个页面都应该保证有标签导航条
- 当分类列表太长时,建议使用”更多”链接,或者考虑使用左侧导航条
保持隐喻
- 被选中的标签应该突起在其他所有标签之前.没有选中的标签在视觉上应该位于后面,以此来加固用户的概念:是通过选中标签到达这个页面
- 被选中标签及所到达的页面应该有视觉上的联系,可以通过设计暗示,:比如颜色,边框,括号等等.选择另一个标签后应该重绘整个页面,同时展示与新标签有关的新的信息.
- 永远不要用多行的标签,因为这样会导致选中的与未选中标签之间的困惑
- 当用户从一个标签跳转到另一个标签时,整个标签栏应该出现在相同的位置
为什么使用这个组件?
- 标签可以保证情境.在大量信息中,它们具有视觉化表现用户的当前位置的作用
- 标签是基于现实生活的隐喻.”一组文件夹中的最前面的”隐喻让选中状态更容易理解
- 标签提供了导航.它们具有导航网站的作用
可访问性
- 允许用户通过Tab键通过合理的顺序来在定位标签
- 已定位的标签可以通过回车键来访问
- 通过以下替代手段中的一种来标识选中的标签(和面板)(除了视觉标识)
- 在已激活的链接上加入值为”active”的title属性
- 给链接加上不可见的ALT属性,值为”active(激活)”
- 给表示已选中的Yahoo!图片加入值为”active”的ALT属性





