以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://blog.jiyouce.com/?p=156 |
||
|
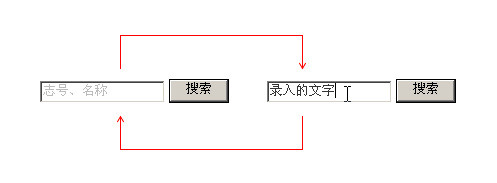
三层分离道理很简单,但是要用例子来说清楚也不易。今天优化“搜索”功能时突然想到,这便是个很典型的示范。从头开始,我一般会选择如下代码作为搜索录入框原型,以前做的HTML原型都用这个: <input class="text" size=15 type="text" name="search_key" style="color:#bbb;" value="志号、名称" onfocus="if(this.value=='志号、名称'){this.value='';this.style.color='#333333';}" onblur="if(this.value==''){this.value='志号、名称';this.style.color='#bbbbbb';}" /> 用文字来描述交互:默认淡色#bbbbbb文字提示录入字段,用户点击录入时颜色会加深#333333正常,但当退格删掉所录内容input内值为空时,会恢复淡色默认提示。如下图: 产品使用过程中,往往通过定义外层搜索模块.search来传递控制这个录入框和按钮的展示效果,如上我还定义了个.text用于统一控制表单的文本录入框如如此从三层分离的角度看,目前只做到了结构、表现分离,而结构、行为是绑到一起的,并不符合Web Standard设计思想。改造思路是把行为剥离,因为本站在使用jQuery类库,因此考虑用jQuery语句来实现。通过name的值search_key做绑定,代码如下: <script type="text/javascript"/> 剩下的HTML结构如下,无style也无script很干净: <input class="text" size="15" type="text" name="search_key" value="志号、名称" /> 最后绑定表现,美化是我们的目地,但别忘了还有个基础要求是兼容性要好。加分题,考虑在激活录入框时提示,如同safari浏览器录入表单的shadow效果,可惜IE不支持。效果和交互如图: 到此其实还没完,还有优化余地。比如浏览器如果不支持脚本,触发录入框不能自动清空,虽然不至于功能失效,但也会给用户造成困惑。另外,如果考虑进一步简化,可以整合或隐藏按钮回车提交,我考虑“集邮册”用户群没有这么高端。基本优化原则,是所有功能表现在同一水准线,模块化迭代式前进。 |