以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://hi.baidu.com/lanx1......3b29352e.html |
||
|
作者:György Fekete 对于任何提供产品或者服务的公司来说价目表都扮演着重要的角色。不论从它的设计还是可用性角度来讲,实现起来都是个挑战。价目表必须在力求简明的同时体现出不同产品或服务间特性的差异。 价目表必须有助于用户做出自己的最佳选择。公司应该精心考量他们的系列商品,挑 选商品中最具竞争力的特性展现在价目表上。我们应该只 给用户呈现他们会感兴趣的东西:可选的特性、项目和价格。展示的原则就是:为了避免用户在比对商品和从中选出最优方案的过程中遇到困难,务必去掉价目表上 任何的非必要元素,从而减少流失潜在顾客的机率。 一旦你确定了商品的最主要特点,继续深入为那些关注某项特定指标的用户创建一个更为详细的功能列表。用户需要知道自己把钱花在什么样的商品上,而这个商品到底包含哪些重要的标准。 为了给如何设计和展现价目表打下一个良好的基础,让我们一起来看看别的设计师的一些作品,然后按照下列标准来分析它们:
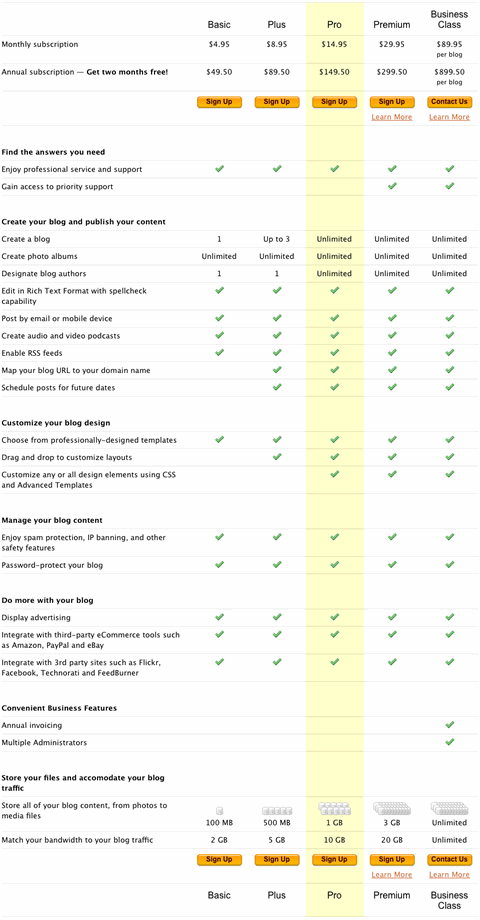
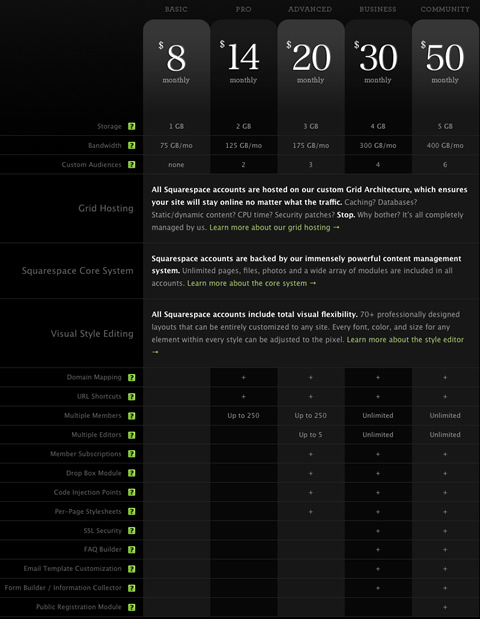
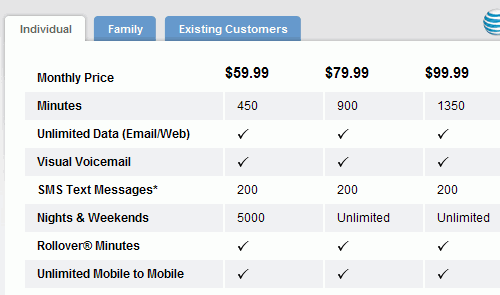
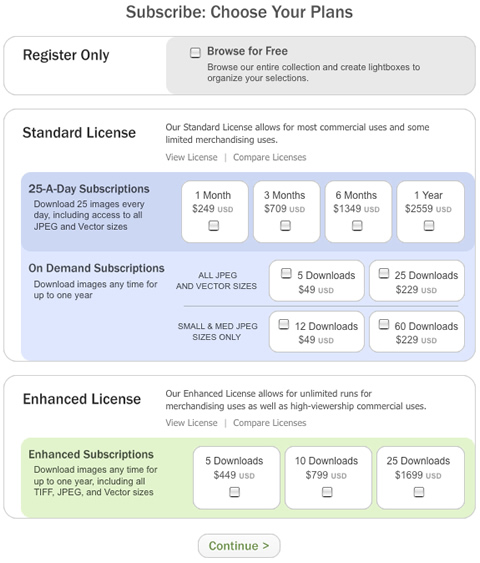
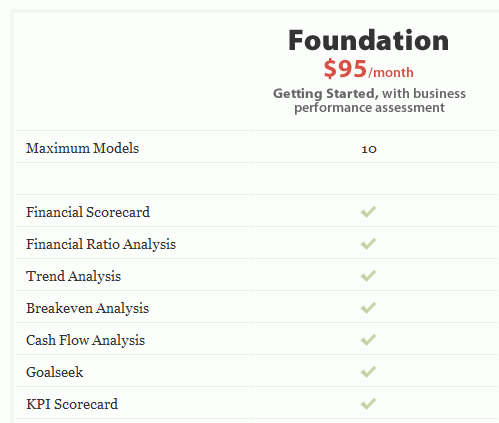
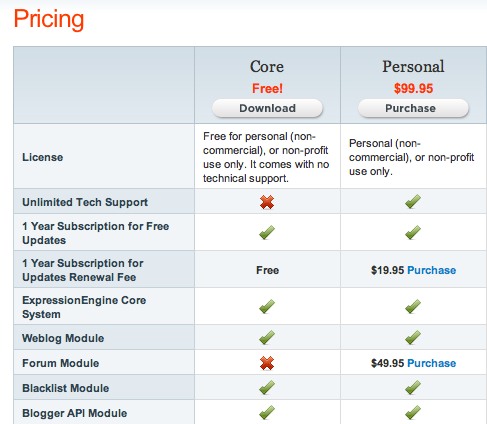
最佳策略和方针 设计价目表是个讲究技巧的工作。它要求设计师将信息清晰准确地传达出来。尽可能地将产品的特性直观地展现给用户以使他作出最满意的选择。 1.传达的恰到好处 我们想当然的会以为特性描述面面俱到的列表能够为潜在用户构建起良好的商品印象。而实际上,你给出的信息越多,要求用户消化吸收的也就越多。 TypePad (如下截屏)为用户提供了冗长的价目表。尽管它提供了详尽的信息使得用户能够对比出商品之间的差异,但是用户根本无法一目了然,他们不得不记住哪一列对应 到哪一个商品。此外,尽管商品名称在列表底部尚有显示,但价格却只在列表开头出现。因此用户在浏览到表格下方的时候不得已还得重新滚动到列表开头查看商品 价格。
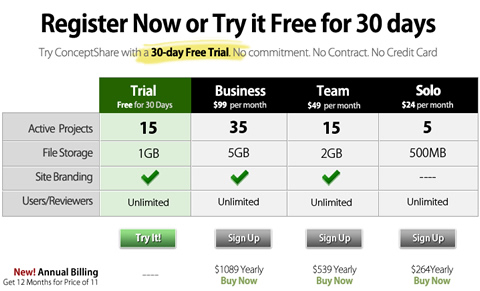
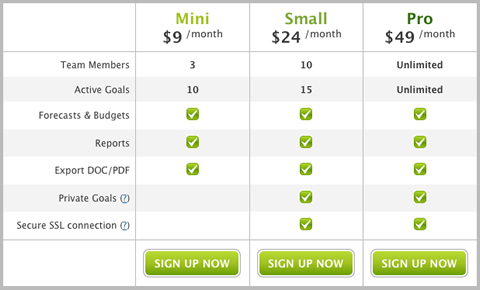
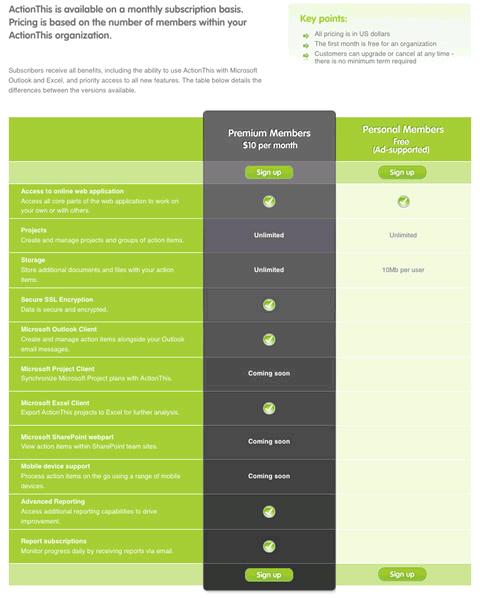
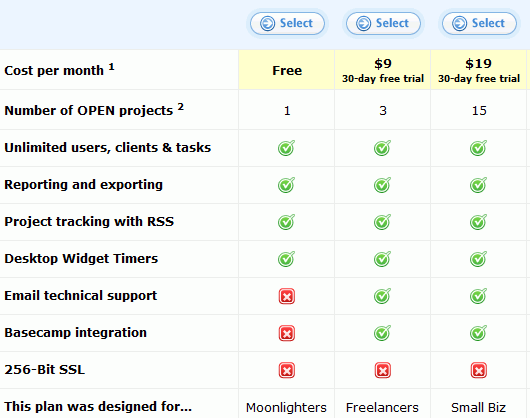
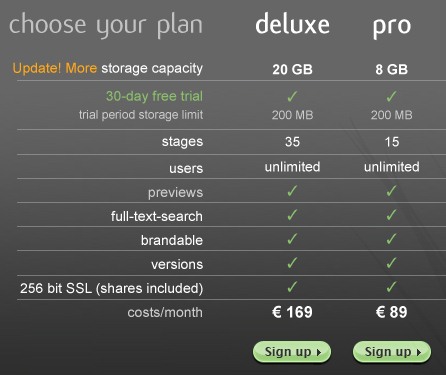
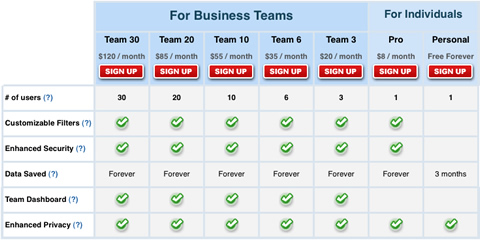
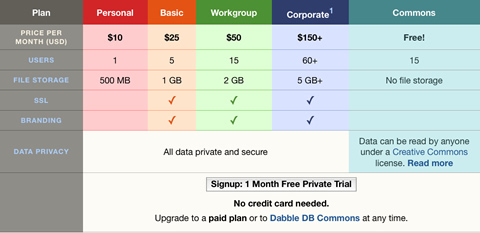
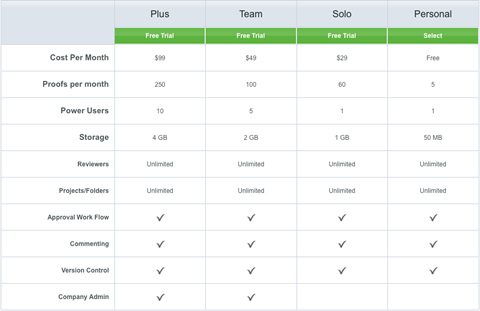
相比之下ConceptShare就是个简明易用的典型。注意:列表第四行合并了两项(用户和评审者),从而避免不必要的第五行出现。这是个美观且信息充足的价目表。 重复一遍,关键在于你的用户能清楚的知道各个商品之间的差异。传达的信息不多不少,恰到好处。
假设一个潜在用户来到你的商店并希望知道两个商品间的差异,你肯定不会首先向他介绍它们彼此类似的特性,不是吗?告诉用户他们想知道的,他们会感谢你的。
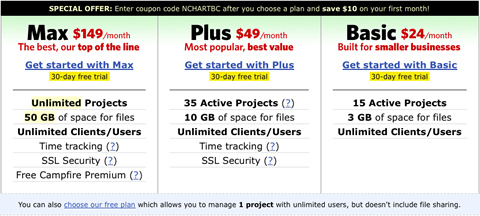
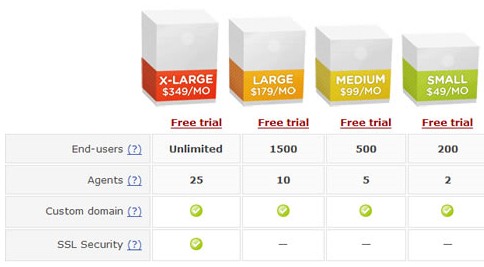
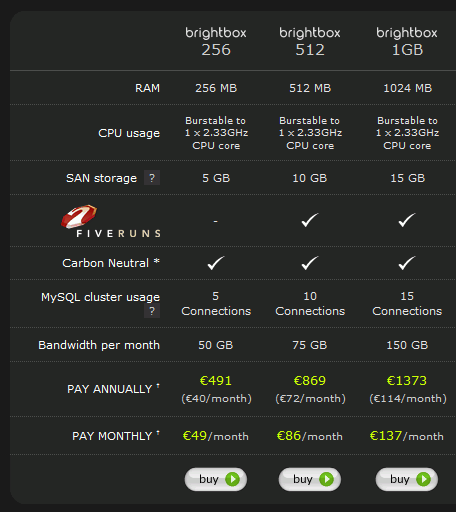
同时也引出了我想说的第二点。 2.传递不同点,而不是相似点 不要关注于展现备选商品的相似点,而要传达出它们之间的不用。在视觉效果上区分出备选商品的相同特性和不同特性是个好办法。为了做到这点,你可以将区别较大的特性放在列表的顶部而相同特性放在底部。 看看eTribes.com 的价目表(以下截屏)。这样的设计有效地传达了商品的不同点及共同点。所选的图标也在符合整体设计风格的同时有助于用户理解商品的各项特性,有效且友好。 3.突出商品价格 当用户访问产品或服务网站时,他们最先想了解的就是价格问题。而忽视对价格信息的设计是B2B和B2C网站存在的首要通病。要尽量确保你们所显示的商品价格能迅速和清晰地被用户看到。 字体的选择往往取决于所提供的产品或服务的类型,同时还要遵循整个设计的风格一致性。在很多价目表中商品的价格,名称,特点会被设计的更大以使其突出。作为设计师,你要确保价格在视觉上和逻辑上都有适当的重要性。
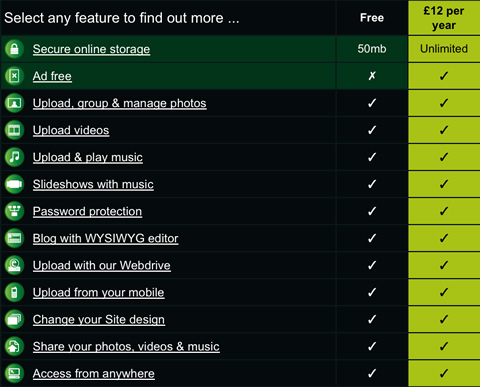
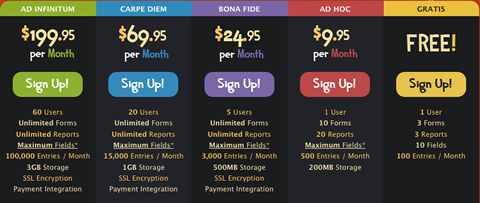
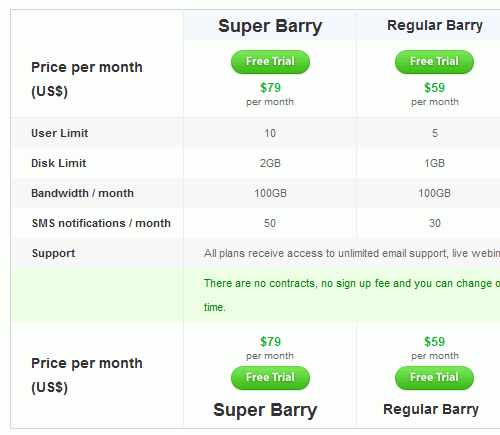
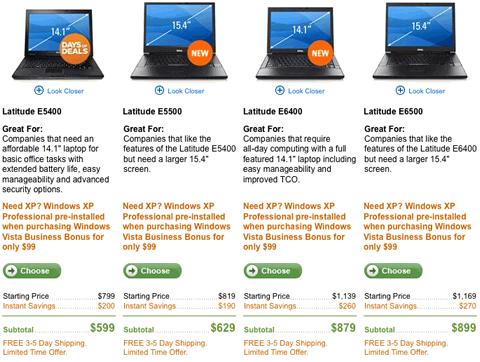
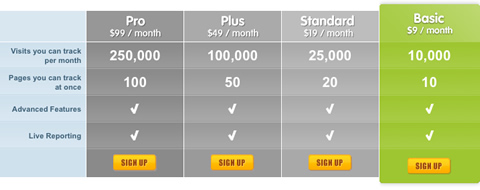
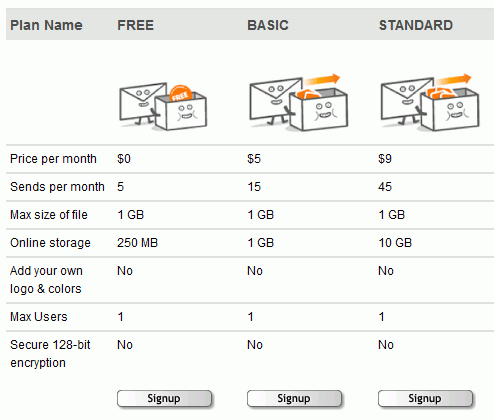
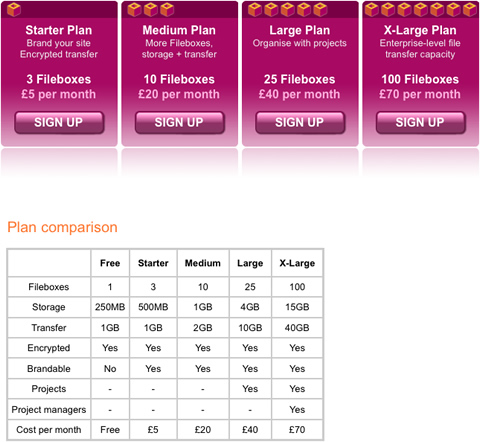
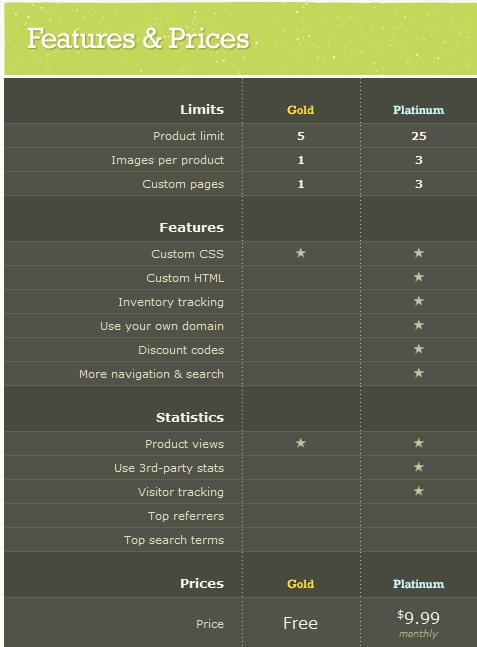
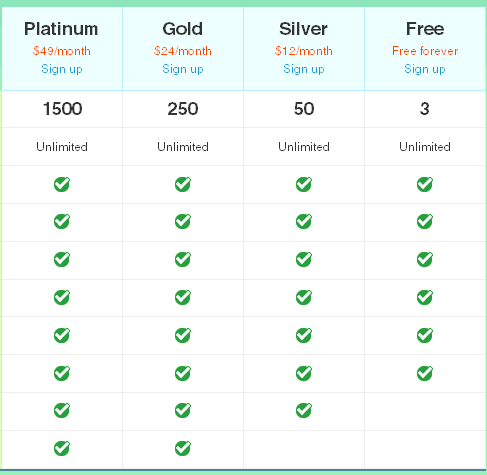
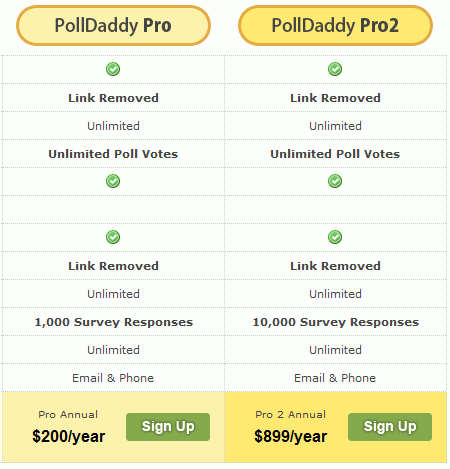
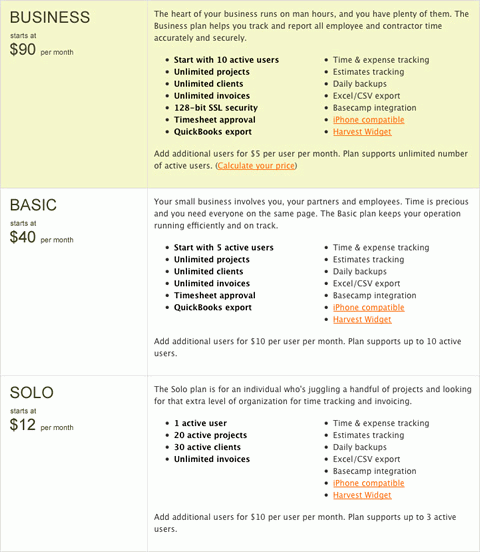
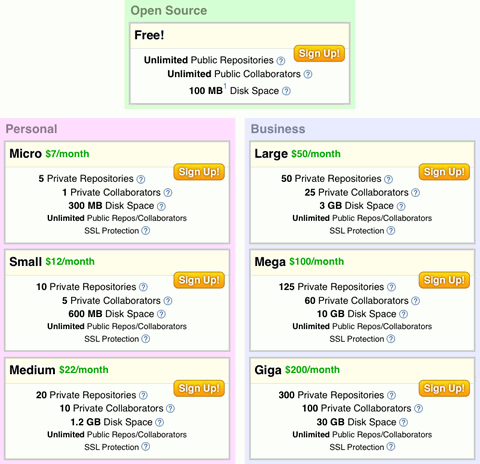
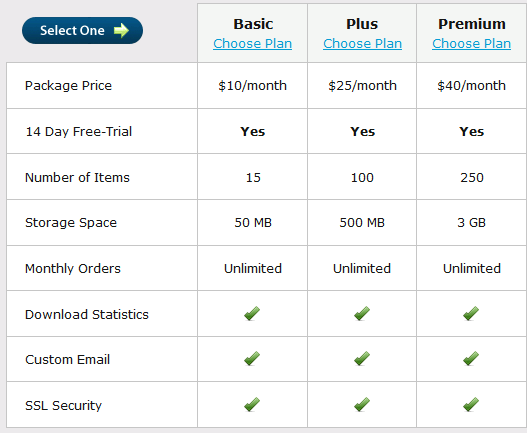
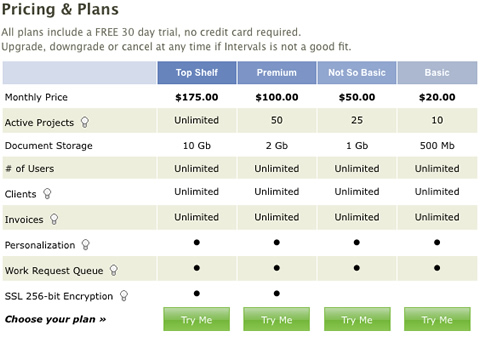
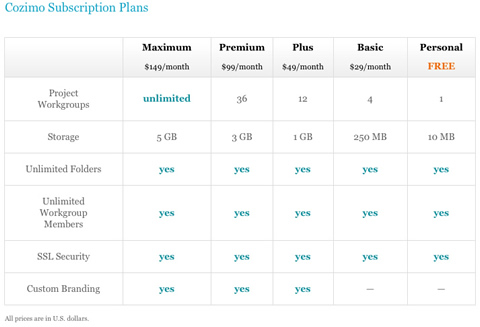
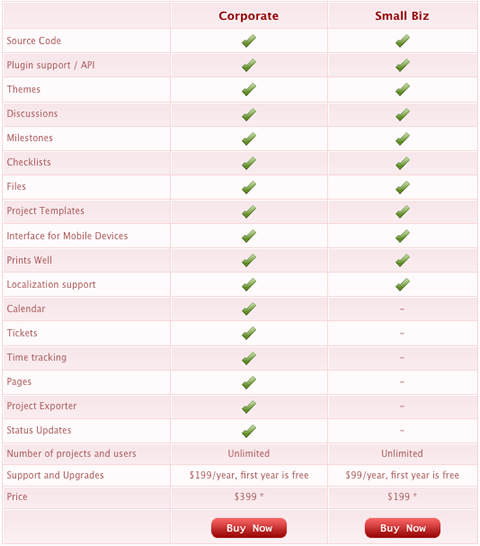
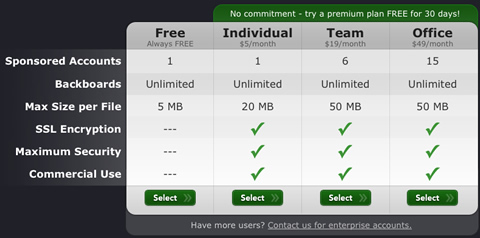
以价格对商品进行排序也是个好办法,从高到低或从低到高。因为用户会以"F"形视线浏览网站,一些设计者将最廉价的商品放在列表左侧,以使用户第一眼就能看到。设计者最关注的应该就是确保用户看到最吸引人的信息。 4.精简视觉元素 很遗憾,在我们展示的大多数案例中都存在一个同样的缺点:他们过于频繁和不恰当的使用过分鲜艳的视觉元素。设计师希望价目表尽可能的吸引人一些,看起来,大量绿勾勾和红叉叉似乎有一些帮助。 可一旦这些图标布满整个列表,就很容易将用户的目光吸引到图标上来,从而阻碍用户阅读商品之间的具体差异。Beanstalk 在避开视觉元素干扰的情况下有效地传达了他们的信息。用浅色的圆点表示这一产品支持某项特性,不过分抢眼又能传达好信息。 Planhq.com只用了绿色的勾选框而没用红叉号。实际上,红叉号的确不是必须的,既然如此,就该果断的将它排除在外。 Goodbarry.com 用颜色来强调列表中的关键细节。同时,请注意他们是如何运用字号大小来凸显推荐商品的。此外他们还很好的应用了绿色按钮来吸引用户体验他们的产品。 精简视觉元素,避免视觉噪音。如果你确信那些图标不至于太过花哨,而且的确能给用户传达出有用的信息,那么就尽管使用它们。如果它只是个摆设那你还是不用为妙。 每一个图标或缩略图的存在都必须有其明确的理由。例如,价目表比对的是一些实物产品,那么就有理由将它们的缩略图展示出来。 Almost all of the pricing tables we’ve examined use different background colors to differentiate pricing plans. Designers use color theory and vivid colors to keep the visitor’s focus on the specific plan that the company wants the most sales on. 我们列举的所有价目表几乎都利用了不用的背景色来区分各个商品。设计者遵循色彩理论借助鲜亮的色彩将用户视线吸引到商家期望其热销的商品上。 5.生动地图解差异 一些设计师利用插画和生动的图像来清晰地展现商品的差异,诸如卡通形象之类的比拟手段经常被应用。例如,一个公司提供不同档次的问卷调查服务,你就可以用一个“轻薄的”工具箱代表精简版,用更大、更厚实的工具箱代表企业版。事实上,这是设计师的常用手法。 6.保持设计的一致性 网站上包括价目表在内的所有元素,都要保持统一的风格。BigFilebox.com 就在这点上犯了个错误。 第二个价目表的设计并没有遵循网站整体的设计风格。
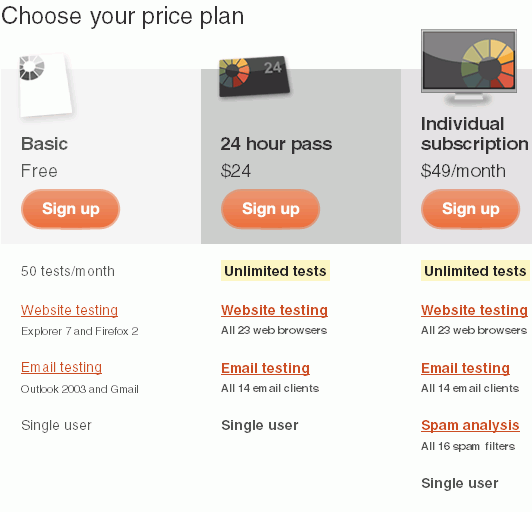
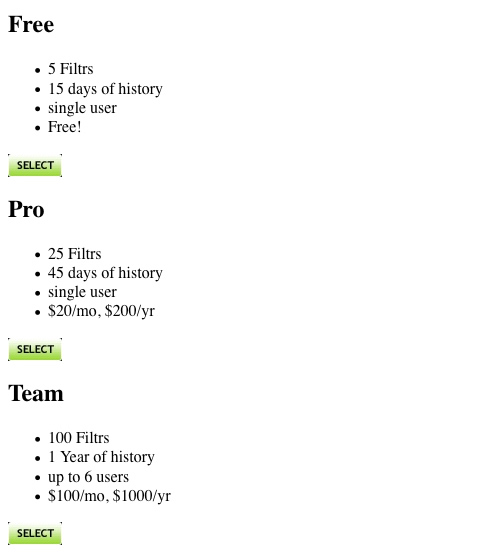
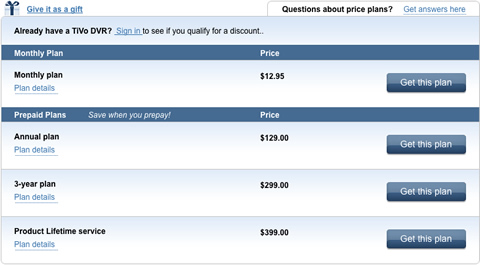
对于任何提供产品或者服务的公司来说价目表都是影响销售业绩的关键。价目表就是展示商品的窗口,因此,要确保对于每个人来说它都是可使用,可访问的。 价目表不应该只支持新版的浏览器,而是所有版本的浏览器和显示屏。公司可以创建包含各种特效的价目表,但是他们要确保在CSS和JavaScript无法被加载的情况下用户仍能够看明白价目表。以下是个符合上述情况的例子:
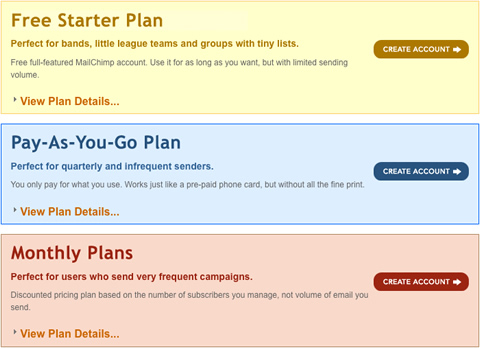
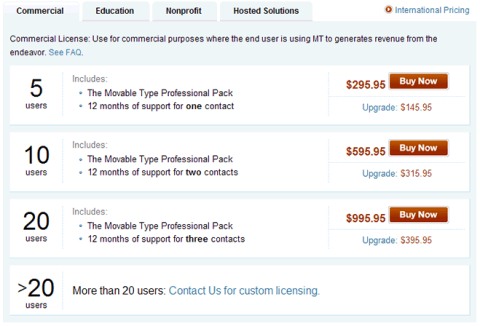
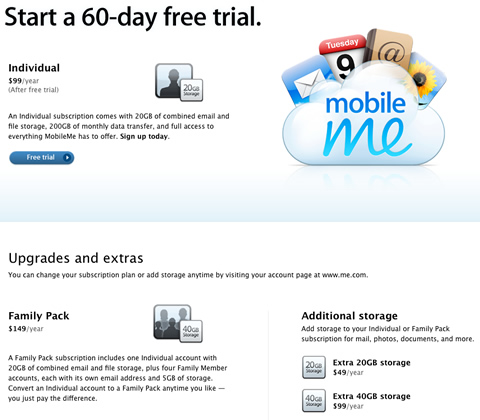
以下是个过度应用JavaScript的案例,mailchimp.com: 看到这个价目表时你要再点击一个“查看详细信息...”的链接才能用JavaScript展开那些隐藏在下面的信 息。如果我们禁用浏览器上的 JavaScript,那这个链接就无法打开了。解决的办法之一就是在JavaScript被禁用的时候让这些信息显示出来。(译注:我倒是觉得会禁用 JS的人自然知道如何打开,难道他们不用任何的动态页面吗?GMail?Facebook?恐龙自己喜欢灭绝就不要阻止他们吧。) 价目表案例库 横向排列还是纵向布局?作为设计师到底应该怎么选择?尽管当前主流的设计还是纵向分栏布局。但其实不管怎么显示,其目的都是为了清楚地传达出商品特色。 Movabletype (the pricing table is no longer available) Zendesk (the pricing table is no longer available) 你还可以从Christian Watson’s 的案例库里找到更多的价目表。 最佳策略:总结
György Fekete 是一位有五年web设计和开发经验的web开发人员。是罗马尼亚一家名为Primal Skill Ltd. 的Web设计开发工作室的创办人。他还会在博客上发表一些关于创业,商业,设计和开发等方面的文章: blog.primalskill.com.. |