以用户为中心的设计 |
|||
|
转载自: An Extensive Guide To Web Form Usability 小的水平有限,词不达意,忘见谅~!肯定漏洞百出,请随便耻笑指正~! 泛议网络表单可用性规范 以下做法与你将读到的内容完全背离,那就是为你的表单点缀漂亮的按钮,颜色以及排版甚至充沛的jQuery插件,这些都无助于可用性。事实上,这么做你只是(通过没有归整过的方式)实现了表单可用性的三分之一。 在这篇文章中,我们将提供便于你执行且切实可行的规范。这些精心编排制作的规范是来源于可用性测试,实施现场测试,网络站点追踪,视线追踪,网页在线分析及客户支持部门获取的客户投诉。
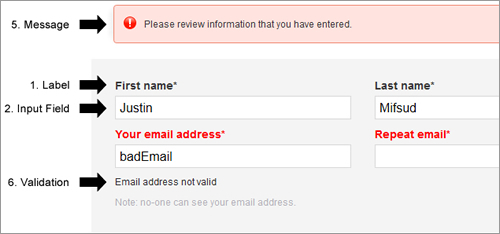
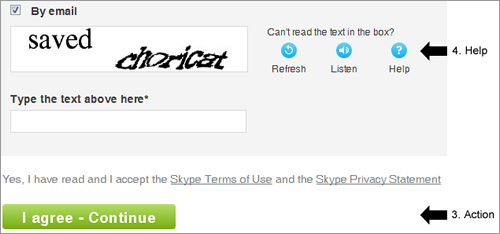
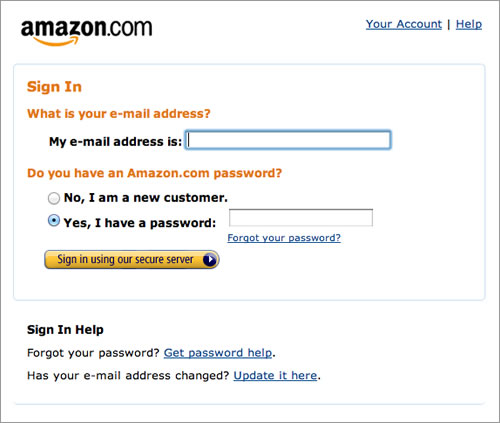
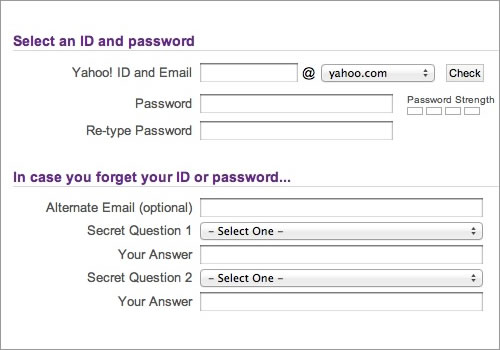
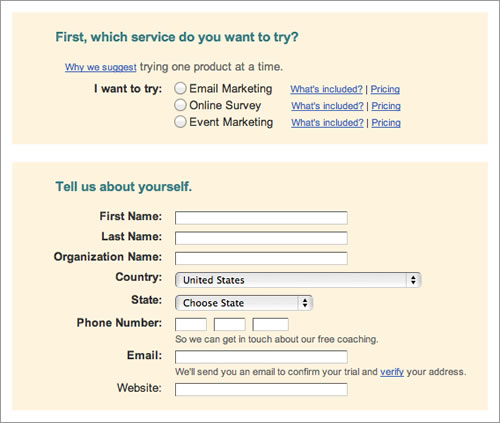
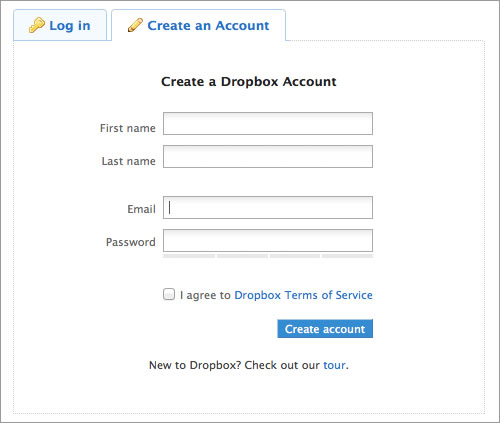
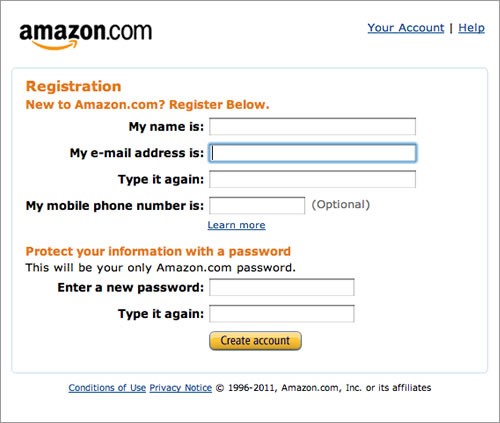
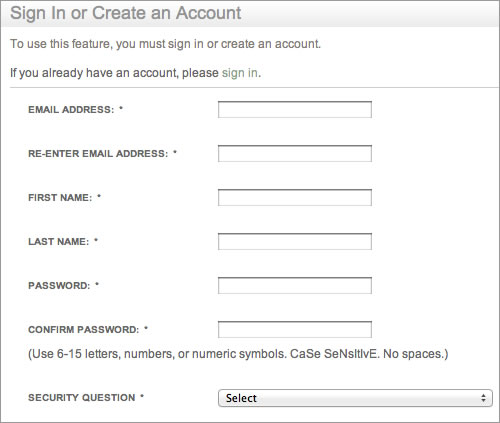
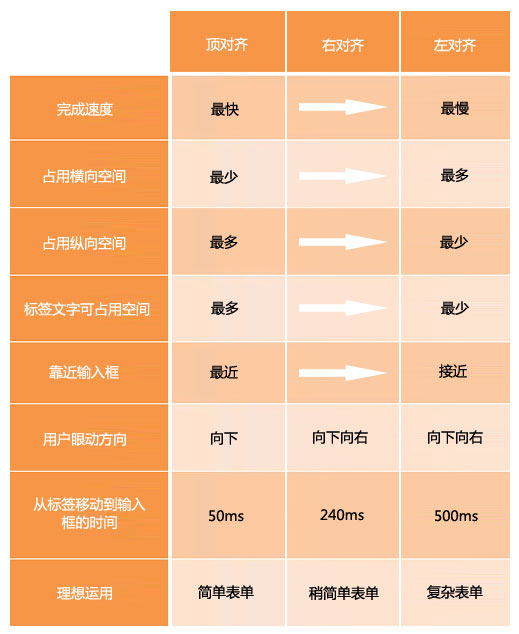
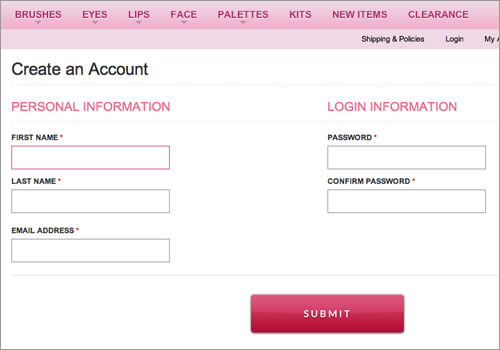
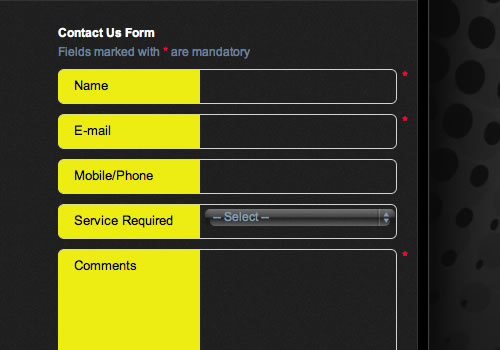
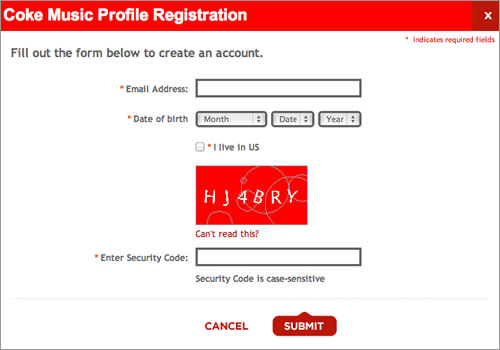
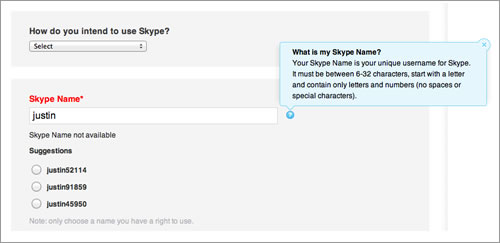
ISO 9241标准将网站可用性定义为“高效,有效地满足特定用户在某个环境中达到特定目的。”当使用一个站点时,用户有一个特定目标。如果设计的好,站点会达到这个目标并与站点背后的机构目标一致。表单经常是存在于用户目标以及(站点)机构目标的中间,因为,尽管人机交互不断发展,表单依旧是用户在站点操作的主导样式。事实上,表单经常被认为是完成目标进程中最后和最重要的环节。 让我们通过讨论表单使用的三大主要方式来解释这个观点。就像Luke Wroblewski在他书中(Web Form Design: Filling in the Blanks网络表单设计:填补空白)所陈述的,每个表单都因三大主要原因中的某个要素而存在:商业,社交或者生产力。以下表格将这些要素转换成了原因背后的用户/商业目标: 以上表格内容参考自Luke Wroblewski’s Web Form Design: Filling in the Blanks 综上,表单和可用性的关系有两方面: 1. 表单是用户能否达成使用目标的关键点。 2. 表单应帮助用户便捷地完成目标。 本文关注于第二点,因为一个易用表单会自然而然提升整站使用性,继而关系到第一点。 构成网络表单的6个组成部分: 网络表单是设计师和用户的关键点和纠结点。长久以来,用户已经形成了对表单视觉及操作行为的预期。 他们通常希望网络表单有以下6个组成部分: 1. 标签 告诉用户相应输入区域的意思。 2. 输入区域 输入区域让用户可以提出反馈意见。 这包含了文字输入区,密码输入区,多选项,单选项,滚动条等等。 3. 行为 是指链接或者按钮,当用户点击,执行一个操作,比如提交表单。 4. 帮助 为如何填写表单提供帮助。 5. 信息 针对用户输入给出反馈。用户会得到确认(比如表单被成功提交的提示)或否定(‘您所输入的用户名已被使用’)。 6. 确认 这些措施保证了将用户提交的数据确认为可接受参数。 Skype的注册表单包含了所有6个部分. 通过三方面实现表单可用性 尽管在布局,功能,意图上存在不同,所有的表单都包含3大部分,就如Caroline Jarrett and Gerry Gaffney在他们书中(Forms That Work: Designing Web Forms for Usability表单实现:为可用性设计表单)所记: 1. 关系 表单建立了用户与(网络平台)机构之间的关系 2. 对话 表单建立起用户与机构之间的对话 3. 外观 基于表单的外观,建立起关系和对话 对于一个易用表单,应该包含这3部分。让我们依次来看, 配合方便执行的实用规范,继而理解怎样让表单真正易用。 第一部分:关系 “没有人是孤立的”,17世纪英国诗人,讽刺作家,律师以及牧师John Donne曾经说过。的确,人类因各种关系而丰富,爱慕的,友好的,专业的或商业的。表单的意义在于建立或者提升用户与机构之间的关系。当这部分做糟糕时,关系就会被终结。 有一些显现出的原理需要被牢记心中: 1. 关系建立在信任的基础上 所以在你的表单中建立信任是非常关键的。这可以通过标志,图像,颜色,排版以及文字来实现。用户会切实感受到表单来自一个(可信赖的)坦诚机构。 2. 每种关系都有一个目的 在浪漫缓和的关系中得到愉悦或在商业关系中达到财务盈利目的。问问你自己,你的表单有什么目的? 3. 基于表单名称展现意图 名称会提示用户该表单是关于什么且为什么用户必须填写。 4. 相互了解 就像在某种关系中一样,相互了解对方是非常重要的。充分了解用户且经常考虑你的问题是否恰如其分,是否适时。这会给你的表单灌输一条自然流程。 5. 选择适当的语言并移除多余的文字 了解用户会帮助你选择适当的语言并移除多余文字。它会帮你创建一个可平衡你的需求和用户需求的界面。 6. 不要问超出表单范畴的问题。 在某种关系中,你会对那些问了越界问题的人产生怀疑(排斥)。这种情况同样发生于在线模式。充分考虑相关参与者继而决定什么信息是真正需要的。 7. 行为和表面的突然变更 这会让用户感到不安。 同样的,永远不要在表格中或者表格填写的2个步骤中安插突然变更。 了解你的用户。让注册用户方便登录,让新用户方便注册。Debenhams勉强区分开了这2者的不同。 另一方面Amazon为注册用户和新用户简化了流程。 第二部分:对话 一张表单就是一场对话。就像真正的对话,表单承担起了双方的双向沟通,在这里,是指用户和(在线平台背后的)机构。事实上,那些填写了表单的用户是在尝试与机构沟通。 比如,对于社交网络,用户会通过填写表单向他们想加入的机构发出信息。在处理请求时(不管是自动的或是手动的),(站点)机构会(以标签方式)问用户一些问题,比如他们的姓名,邮件地址等等。 当接受(或拒绝)的时候,(站点)机构会通知用户结果,至此完成整个对话流程。 至此得到一些有用的规范: 1. 表单是对话不是审问 就像之前提到的,表单是一场对话,不是一场审问。 咄咄逼人的标签用词会激怒用户,而且(如果他们并没因此离开)他们可能会给你你想要的答案,而非事实。 2. 标签必须符合逻辑 对应于对话的自然流程,标签必须符合逻辑。比如,当问了用户一大堆其他问题后再来问他的姓名会不会很奇怪? 一些相关的复杂问题应该放到表单后端。 3. 组合相关信息 比如个人详情。 从一部分问题转到另一部分问题的流程应效仿一场(真正的)对话。 Yahoo的注册表单用紫色标题和细微线条高效群组了相关内容。 Constant Contact群组了相关内容,但它把不同的组分太开,导致用户迷惑。 4. 一次聊一个话题 在一场真正的对话中,每个标签都应该一次只针对一个问题, 帮助用户对相应输入区域作出反应。 5. 自然停顿 在对话中的自然停顿是指在哪里安排留白,怎样群组标签,是否要把表单打散成多页。 6. 移除庞杂(元素) 在任何(真正的)对话中,人们都会因背景噪音而抓狂。 所以请把可能阻碍用户填写表单的杂乱元素移除,比如横幅或者不必要的导航。 Dropbox提供了一个让注册表单看起来不错的好例子。留白区域看起来不错,而且页面非常整洁。 第三部分:外观 1. 标签 a. 单词VS.句子 如果一个标签的意图易于理解,比如询问姓名或电话号码,那么一两个字就够了。不过为了消除模棱两可的歧义,有时可能需要短语和句子。 Amazon的注册表单使用了完整句子,尽管用单词可能已足够说明问题。 b. 句子样式vs.标题样式 应该用“Name and Surname” 还是 “Name and surname”? 相对于标题样式,句子样式相较之下更便于遵从语法。有一点是肯定的,就是不要全部大写,这会导致表单显得不专业且难以浏览。 想要快速浏览Barnes & Noble注册表的标签有多么困难(它的标签都是大写)? c. 标签末尾的冒号 一些桌面应用软件和运营中的平台比如Windows的交互规范推崇在表单标签的末尾追加冒号。一些在线表单的设计师仍遵从且坚持这个做法,主要原因是针对一些老的屏幕阅读用户,他们大部分是依靠冒号来标识出某个标签。而一些新近用户是依靠标识(特别是针对标签的标识)。除此以外,对于冒号的偏好是有争议的,如果表单样式保持统一,它是即不提高也不减损表单可用性。 d. 标签对齐方式:顶部对齐vs.左对齐vs.右对齐 与常规建议相反,输入框上方区域也并不总是最利于标签放置的好位置。它是一个让用户快速填写表单的理想组合方式。不过有时候你会想减缓用户阅读速度以求用户更全面地注意到标签细节内容。当然,让一个长表单保持一列,用户便于滚动页面,这比打散信息,组成多列来保证每样东西“错落有致”要好多了。每种对齐方式都有它的优缺点。 时间数据参考自“Matteo Penzo的“Label Placement in Forms” (在表单中放置标签) (表单不应包含多列。以Makeup Geek的页面为例,很容易就忽视了右边纵列信息(更别说“必填项”注释在尾部))。 2. 输入区域 a. 输入区域种类 根据需求提供相应的输入区域样式。对应用户习惯,每种不同类型的输入框都有自身特性。比如对于单一选择结果使用radio buttons,多选项使用check box。 b. 自定义输入区域 不要创造新的输入区域样式。这在早期Flash站点上非常多见,而且现在死灰复燃了;我见过用jQuery开发的稀奇古怪的输入区设计。简单才往往是最便于使用的。尽可能地将输入区样式向原装HTML样式靠拢。 高亮输入区会让用户疑惑。 c. 限制输入区格式 如果你不得不限制用户输入数据的格式,至少不要使用会惹怒用户的方法。比如,与其在输入框后显示MM/DD/YYYY来提示用户,不如考虑提供3个下拉,或给个日历选取。 d. 必填项vs.可选项 对用户清晰区分不可以被留白的输入框。常规方法是使用星号标注(*)。只要能说明意图,用任何元素都可以,哪怕就是一个星号。 3. 行为 a. 主要行为vs.次要行为 主要行为是指链接和按钮这类完成“最终”功能必不可少的行为,比如“保存”和“提交”。次要行为是指“返回”和“取消”,使用户可以撤销其已经输入的数据。如果点击错误,次要行为基本上会导致非预期结果,所以可能的话尽量使用主要行为。如果不得不使用到次要行为,对应主要行为减弱次要行为的视觉比重。 缺乏明显区别的主次行为会导致失败。看看在St. Louis Community College站点冗长的登记注册表单上的按钮,想象一下万一误操作点了“重设表单”…… b. 命名规范 避免用通用词汇如“提交”命名行为,因为它会让表单显得很平庸。 使用描述性的文字和短语,例如“加入LinkedIn”会更好。 尽管可口可乐正确地提升了主要行为按钮的重要性,但它用了泛泛的“提交”作为按钮描述,使用“加入我们”会更有帮助。 4.帮助 a. 表单随同提示 你应该从来没有机会为用户解释怎么填写表单。如果它看起来不像表单或者特别复杂,那么重新设计可能是你唯一的选择。随同提示应该在需要的地方使用,比如解释一下为什么信用卡信息是必填的或者生日信息会被如何使用或关联到“使用期限”。这类信息很容易被忽略,所以要让它言简意赅容易阅读。所以规则是:不要让解释(统算)超过100字。 b. 用户触发和自动帮助 比起在每个输入框下放上提示信息,不如在需要的时候再展现出来。你可以在输入框附近放置一个小图标,当用户需要关于这个区域的帮助可以点击它。更完美的方案是当用户激活输入框要输入数据的时候,自动显示提示。相对于通过JavaScript库比如jQuery来实现,这类效果更常见更容易。 Skype的注册表单包含了用户触发帮助(上方通过点击问题标识触发的蓝色框)以及自动帮助(建议的用户名) 5. 信息 a. 错误提示 这类信息提示用户出错,常用来防止用户(在出错的情况下)过于深入表单进程。可以通过以下方式来突出错误提示:颜色(通常是红色),熟悉的图像符号(比如一个警示标记),强调突出(通常在表单上方或者错误发生的位置周边),大字体,或者综合使用这些方式。 b. 成功提示 用成功提示来告诉用户他在表单进程中达到了某个有意义的节点。如果表单过于冗长,一个成功提示信息能鼓励用户继续把它填完。就像错误提示,成功提示也应该突出显示。不过它不能阻碍用户的表单进程。 6.确认 a. 只在需要的地方出现 过多的确认和无确认一样糟糕,因为它会让用户疲乏。 确认应被限制应用于关键点(比如用户姓名可用性),确保有实际意义的回答(比如不允许年龄超过130)以及给出建设性答案,比如面对有限但长得要用下拉列表来显示的答案(如国家代码的前缀)。 b. 智能默认值 为了保证让用户更快更准确地完成表单,设置智能的默认值。比如,根据用户IP地址预选用户国家。不过得谨慎使用这项功能,因为用户会趋向于就这么放着预先填入的部分(而不做确认)。 Twitter的注册表单使用了自动确认(针对姓名,邮件地址,密码和用户名)以及智能默认值(“保持登录状态”)。 (结论)开始 “结论”这个词用在这里并不确切。让这成为将我所写的内容应用到你自己表单的起点。好消息是关于这一切还有很多可以说,你可以对应每个观点找到充足的资源。为准备开始的你列出以下三本给我写作灵感的书:就像我在开头写的,将调整用户(视觉)界面作为捷径并不能使你的表单实现可用性。我还能多说什么?观点在于你。快动起手来。 扩展阅读 * Forms That Work: Designing Web Forms for Usability, Caroline Jarrett and Gerry Gaffney * Eyetracking Web Usability, Jakob Nielsen and Kara Pernice * Web Form Design, Filling in the Blanks, Luke Wroblewski |