以用户为中心的设计 |
|||
|
1、页签的表达。页签表达很清晰,当前页签突出,且层级包涵关系明确;看下图,一目了然的感觉,不用疑惑我在那部分里。
不信?拿当当的对比一下,你感觉那个更易读?
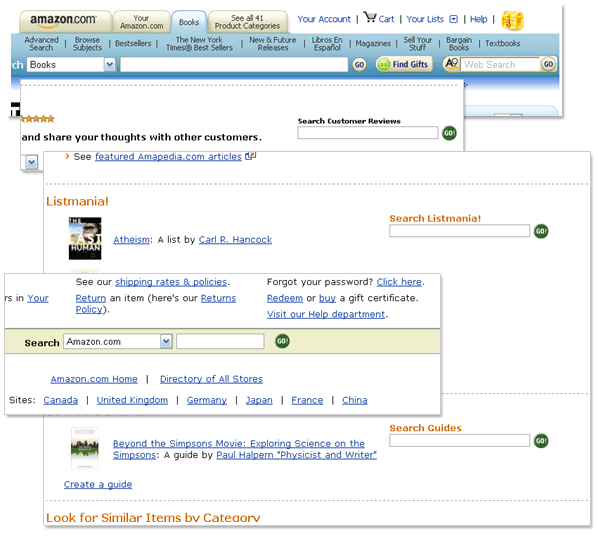
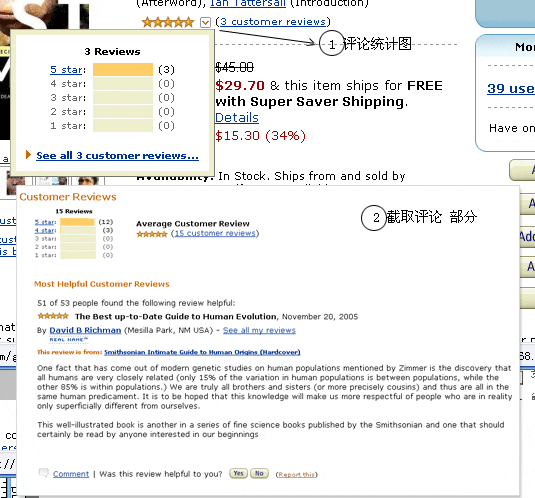
2、搜索,让我感受到体贴。下图是我抓取搜索的图拼合起来,为了说明搜索提供的合理。最上头导航下的搜 索,是方便来找东西的人,大部分人都通过此处找东西,所以放在显眼的主要位置;网页最底端的搜索,方便那些已经浏览到底部的用户,正为找不到而有点苦恼 时,此时看到搜索,真是感觉贴心呀!各个部分的内容模块,只要内容稍多便提供搜索框,感觉好方便。说实话,目前还没见那个中国的电子商务网站把搜索做到如 此合理。
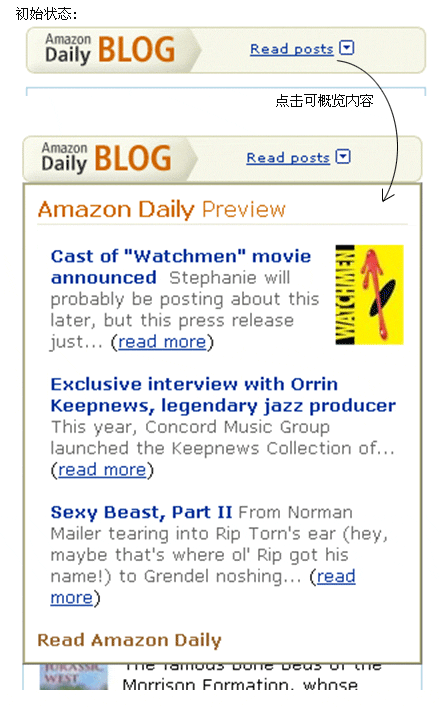
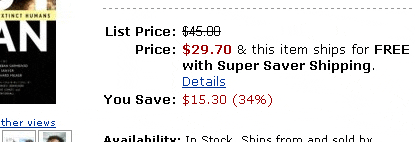
3、先让你感觉一下,别进入后悔。这个是在亚马逊网站首页处的博客入口,设计的时候,考虑到用户进去不一定看到自己想要的东西,毕竟博客的具体内容你是不知道的(不象分类的目的性那么明确),所以亚马逊在你决定进去之前,先让你预览一下内容。这个设计不让用户浪费无畏时间。赞! 4、替你算账,让你直观的感受到实惠。我在的价格表现上,看到了对比的手法;首先标出原价(划掉),然后标出现价,下面还有一行数字,则是替你算出在这里买节省了多少钱,让你直观的感受到实惠,诱惑呀!
|