以用户为中心的设计 |
|||
|
作者:Luke Wroblewski & Etre
近几个月来,我一直忙于我的新书《网页表单设计最佳实践》,使用大量的真实案例数据对一些设计规范进行提炼。接近尾声的时候,我有幸参加了Etre设立于伦敦的可用性团队组织的一些研究工作。这些研究主要是针对网页表单设计的特定元素,进行了一些眼动追踪和可用性测试。其中一项测试,重点考察了网页表单中主次要动作的差异。
主要动作与次要动作一个典型的网页表单,通常带有一些“结束性”动作-比如【提交】、【保存】或者【继续】-用于完成表单任务。因为这些动作会触发表单的最重要的行为(结束表单),所以它们通常属于主要动作。
相反,次要动作相对用的较少,而且通常允许用户撤销已经输入的数据。比如【取消】、【重置】或【返回】,与用户完成表单的主要目标相对而言,它们处于次要地位。
由于次要按钮有可能引发负面后果,特别是无意中被触发时,我过去经常主张把它们从表单中去掉。试想一下,你填写了一个超长的表单后,只是误点了一下【重置】按钮,所有的数据都不见了。
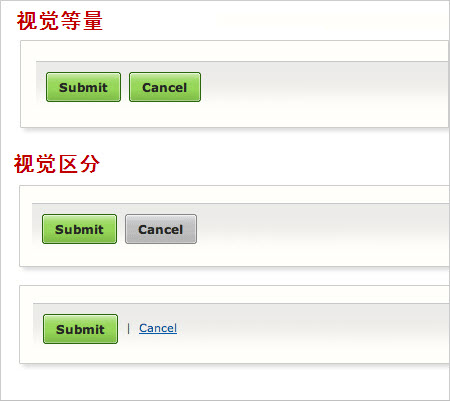
有人说有时候次要动作也是合理的(【另存为】、【导出】等)。在这种情况下,我的经验是把主次要按钮从视觉上区分开,这样用户就不至于混淆主要目的:完成表单。
弱化次要动作的视觉表现,可以将潜在错误的风险降到最低,同时把用户引导向正确的结果。但是,区别主次动作的最佳方案是什么呢?主要动作与次要动作应当有多大差异?他们应该怎样放置?为了解答这些问题,我和Erte进行了一些测试。
为了研究主次动作的最佳显示方案,我们使用6种方案测试了23名用户,使用了眼动追踪法和可用性度量法。测试用户按随机顺序查看6种设计方案(以便克服熟悉度偏误),他们都被要求“完整而正确的填完表单”。
视觉差异6个方案中,有5个方案完美的完成了任务。A/B/C/D/F方案的正确率为100%,没有引发任何一个错误。它们完成任务的时间大致相当,并且满意度评价也一样高。
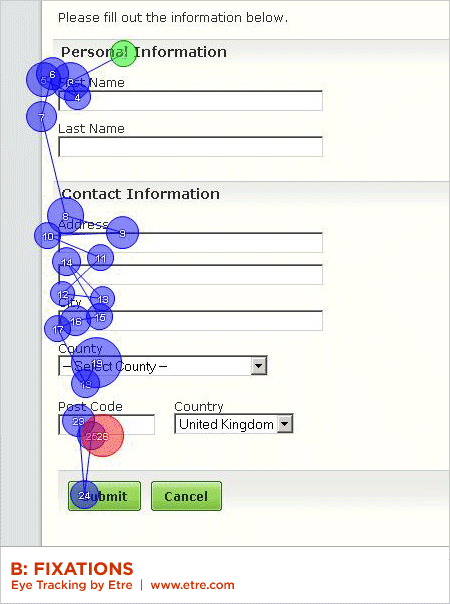
其中,B方案的效果最佳。用户注视的时间最短,而且注视量最少。与其他方案相比,用户能更快更有效的完成任务。
但是评论A方案的时候,一些用户认为把【取消】按钮显示成链接形式比较有效。一名用户提到,虽然这种隐性显示法会让他找不到按钮,但却有效避免了意外的(也是灾难性的)取消操作。另一名用户认为,【提交】按钮是用户界面里最重要的按钮,【取消】按钮理所当然的不配享用前者般的同等待遇。
还有一些用户对C方案把【取消】按钮“灰掉”的做法表示反对。此外,有一人说颜色可以让人更容易找到“正确的按钮”(比如【提交】),而另一人却说不同颜色的按钮“影响速度(并且)让你回头检查你是否点击了正确的东西”。
有趣的是,处理C方案的用户和处理B方案(使用了几乎相同的绿色左对齐按钮)的相比,平均多了8个以上的注视 。这似乎说明,虽然用户的确认可C方案这种灰色【取消】按钮更容易识别,但是在处理速度方面,C方案的确效率不佳。据称,使用B方案时,一部分用户感觉到有点担心他们“也可能很容易点击了错误的按钮”。
总的来说,似乎人们更喜欢那种【取消】按钮靠边站的设计,即便这些设计会拖一点后腿。这证明用户更加关心数据的安全,而不是更快的提交。
布局 整个测试中,E方案表现的最差。有6名用户错误的点击了【取消】按钮,而更多的人则在按钮前徘徊,直到他们发现差点犯错为止。整体上看,使用E方案的用户比B方案的平均慢了6秒(当认为按钮的布局是两种方案唯一的不同时,这个6秒的差距还是相当大的)。完成任务需要作出的注视也大大高于平均值(高于平均注视总时长平和均注视时长)。
根据我们收集的数据显示,A、B、C方案是最有效的三个。这三个原型有着一个共同特点:【提交】【取消】按钮全部放置在页面左侧。这说明这两个操作的最佳设计选择是左对齐 - 特别当表单控件也同样左对齐时。把这两个按钮放在左侧也使得用户眼睛移动的距离最少。
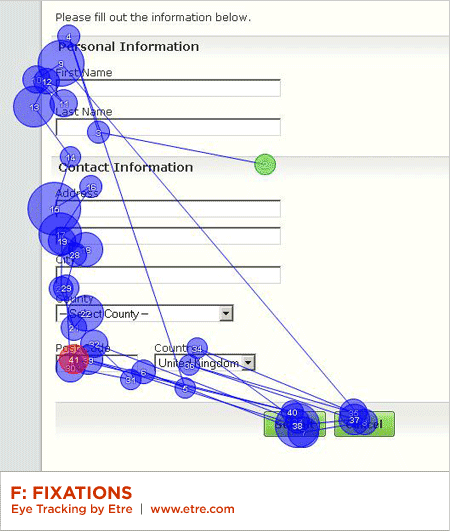
从眼动的情况来说,F方案效率最差。虽然所有的用户都成功的完成了任务,但我们的眼动跟踪设备数据还是证明了其他方案更加高效。使用F方案时,用户的注视时间最久,相对于其他方案来说,他们注视的也更加频繁了。我们认为这是由于用户本来以为按钮会在左侧(比如直接显示在表单最后一个控件下方),结果却发现并非如此,不仅这样,他们还得到处搜索去寻找按钮。
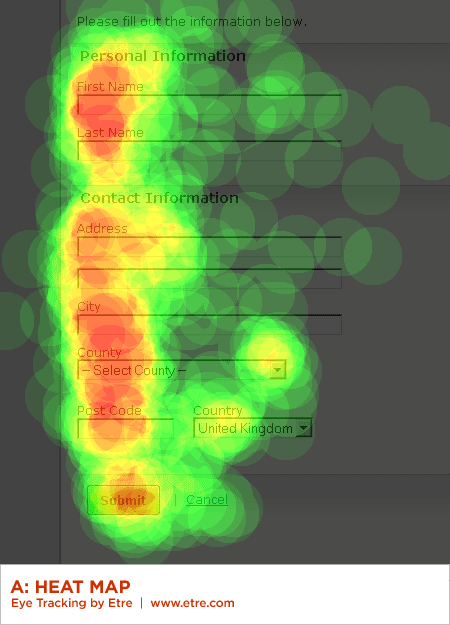
这一发现很好的符合了一个表单设计方面的长久以来的原则:引导用户正确完成。按一个明显的垂直方向排列输入框和动作按钮,可以清晰的告诉用户如何按顺序完成表单。这一点,可以从下面的热区图中看到:用户的注视路径形成了非常显著的垂直形状。
(注意:心理预期因素可能影响了测试结果。因为在我们测试的所有方案中,【提交】按钮都是摆在【取消】按钮左侧的。)
总结虽然,大部分网页表单的设计目标都是让用户能够快速准确的完成表单,但是在某种情况下的确有必要减慢用户的速度。需要帮助用户对主、次要动作进行选择的时候,视觉上的区分会是一个有效途径。
这种区分应做到何种程度?象A方案一样做成按钮vs链接,还是象C方案一样仅改变不同的颜色?A方案在完成时间、平均注视量和平均注视总时长方面更优,这表面用户完成的更快,但并没有快很多。
当然,如果没有次要动作的时候,这种区分显然是多余的。应当确定你是否有必要在表单中放置次要动作,并且不要乱用一气。把动作按钮与表单的输入域对齐,可以给用户照亮前进的路途,帮助他们更快的完成表单。要记住,直接把主要动作按钮与输入域对齐能够提高工作效率并且减少耗费的时间,用户也将更加开心。
|