以用户为中心的设计 |
|||
|
原文链接:http://www.smashingmagazine.com/2008/02/07/shopping-carts-gallery-examples-and-good-practices/ 原文作者:SmashingMagazine 翻译:om19 (www.om19.cn) 欢迎转载,转载请注明出处。
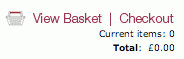
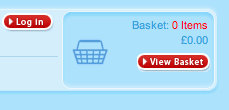
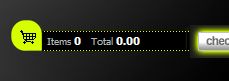
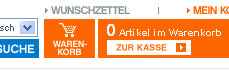
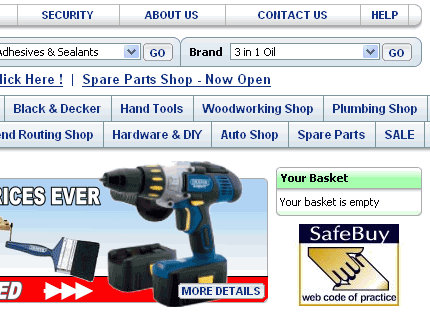
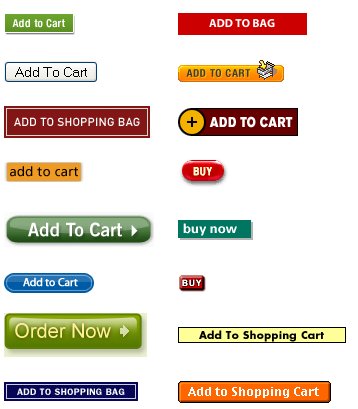
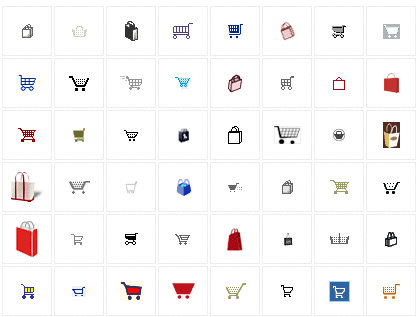
假设你在设计一个在线商店。由于涉众只对销售量感兴趣,所以你工作的成功与否直接取决于你是否能很好地驱动用户去点击“购买”按钮。在这种情况下,你也许会考虑一些设计思路,这些思路能够将你区别于你的竞争者。最终,他们做错的可能性很高。 在这些有缺陷的设计中,最简单的例子之一就是错误地使用了购物车图标——一个传统的图标,表示虚拟存放商铺里商品的存放地的图标。正确地使用该图标,虽小却强大的元素,能够帮助用户尽可能又快又爽地购买商品。就这点而论,这是购物过程的重点,因此,在设计过程中也要认真地考虑。 在这篇文章里,我们展示了有吸引力的,有创造力的,用户体验好的购物车,购物袋,购物篮——任何他们在线上商铺使用的购物车。除此之外,我们也谈到了创新的想法、设计方法和可用性指南。 有时候是够了的。但是,在很多情况下,够不够取决于公司或者商铺要卖什么样的产品。如果一家公司要卖螺丝刀的话,彩色购物袋也许不是最好的图标。在这种情况下,一个明显的文字链接可能就足够了。但是,如果是一家鞋店要想吸引客户的注意的话,最好加上点稍微更加吸引人的设计元素。 在这些案例里,如何展示购物车功能归根于店铺的设计问题。购物车和结帐图标对于客户和店主双方来讲,都是最重要的功能。这就是为什么它需要认真地考量、认真地设计。另外,如果有更有效的方案替代枯燥的文字链接,何乐不为? 设计师经常倾向于设计吸引人的购物车,尤其喜欢在标准的推车图标上使用引人注目的元素。有趣的是,比起电脑、数码商铺来说,定位于女性购物的大多数商铺的购物车看起来更加漂亮。目的很简单:购物车是用来激起用户购买欲望的。 许多情况下,设计师把购物车局限于它的主要功能——表示客户从网店购买的商品的虚拟存放地。但是,在某些情况下,购物车会更不正式些。他们看起来像是现实生活中的购物车,他们带着感情。 从可用性观点来看,最好给用户提供一个对接下来要发生的购物流程的概要。这个的最根本的原因是让用户可以确认系统运作正常,也同时能验证他们之前与系统的交互也正常。(意指购物车能帮助用户确认他们之前所要买的商品。) 为了达到这个目的,购物车可以结合更进一步的商铺功能。既然用户期望购物车会出现在页面的顶部的右边,那么就有理由在购物车旁边放置一些更进一步的选项,因此,可以将整个购物流程以一种精简、全站内持久的显示的方式囊括在此。 举几个例子,这样也许蛮有用的: 一旦提供了这些信息,商铺就可以将持久的购物流程总览告诉给用户。这节省了客户许多次鼠标点击。于是,客户可以更好地关注于挑选他们喜欢的商品,也更舒服地浏览店铺。 购物车也可以用来当作一个简单的说明。设计师将购物车放到在线商铺的内容中间去而不放在页头——比如说把购物车放在商品详情中。显然,不断的有例子说明这样贯穿整个站点的方式是可行的。 一个“传统”的设计:购物车在“添加到购物车”链接的右边。 有时购物车被设计得很微妙,正如有时候在第一眼就能看见它。这是你在为店铺设计之前首要考虑的。让我们看些例子,看看他们是如何完成的。 要做得微妙,购物车也应该用一些不同的颜色来强调。这样,就能将它从网站总设计中剥离出来,同时让他们更加容易被辨别。 很明显,购物车并没有必要像传统的购物车的样子。从用户的观点出发,这也许不是应该采取的最好的设计解决方案, 因为它乍一看不好辨认也不能令人印象深刻。不过,有些设计师倾向于选择创意性的做法: 有时候设计师会倾向于将购物车集成到商铺的logo中。在许多情况下,用在logo中的颜色也会用在整个在线店铺的购物车图标中。 虽然购物车设计中,遵从基本原则是很容易的,但是很多(太多了)网站常常犯同样的错误: 传统的说,购物车都放在页面顶端的右侧。几年来由于用户在大量的在线商铺一遍又一遍地看到这种模式,所以用户早已习惯了这种做法。但是,随着购物车区块的高度随着选择的商品数量的增加,有时候购物车可能需要变成竖排的而是不是常见的横排。 这些情况下,购物车常常被放置到右边栏中。这两种情况,购物车都应该在所有页面保持一致。 前几个月,Jason Billingsley收集了 107 Add to Cart Buttons of the Top Online Retailers(107个最牛逼的在线销售的添加到购物车按钮)。这些小小的、长方形的、有时候是彩色的按钮从商品页面链接到了购物车页面,同时,这些按钮也是你品牌的延伸。将你的“添加到购物车”图标添入一些自己的想法是很重要的。 Shopping Cart Icons(购物车图标) Ro London几年前收集的。在他的观点看来,用购物袋比购物车要好。 |