以用户为中心的设计 |
|||
|
本来想写地图网站的布局和架构,范围太大,放弃了。再说大部分地图网站都离不开左文字信息,右地图展示的排布方式(除了百度地图,刚好反着)。 从上回说到小R的心智模型,意在铺垫。这次就抓两个典型:Google地图和搜狗地图。
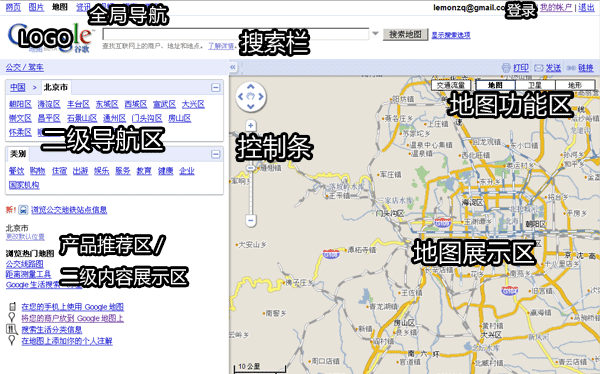
Google地图的架构:“搜索栏”和“二级导航区”是完全剥离的。醒目的“搜索栏”和冗杂的“二级导航栏”构成了google地图的主体架构。
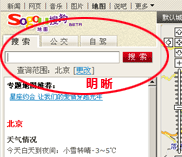
搜狗地图的架构:将"二级导航区"和"搜索栏"用Tab的方式捆在一起,形成强联系。 之前我说了小R的心智模型,当他来到Google地图网站,扫视与“公交”有关的信息时,视线被淹没在一堆“朝阳区”“海淀区”“丰台区”等地域信息和“餐饮”“购物”等类别信息里。
而小R在使用搜狗地图时,清晰的架构和可用性较高的UI,帮助他很快找到了“公交”。
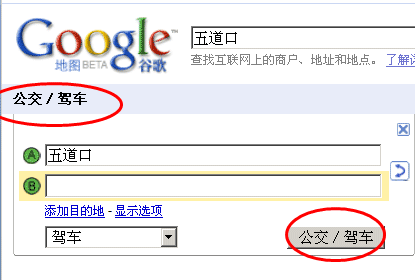
当小R 点击google地图的“公交/驾车”按钮时,问题再次出现
“神奇”的按钮 “公交/驾车”信息重复出现了2次,标题一次,按钮一次。
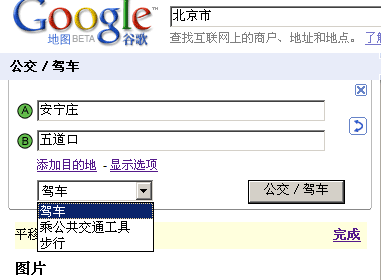
再者将“交通方式”用下拉菜单的方式处理也不是个好主意。
搜狗地图的架构优势再一次体现。
Google地图将“公交和自驾”的功能内聚所致,这种架构很不利于用户从实际需求角度出发去解决问题。 为何Google地图要使用这种架构? 与Google地图的服务和定位有关。 Google地图将大众点评网的餐饮及民生资讯融入到地图搜索服务中。 可惜的是,Google地图在实现“搜索一次到位”的过程中,却失去了应有的简洁。 相关文章
    
|