以用户为中心的设计 |
|||
|
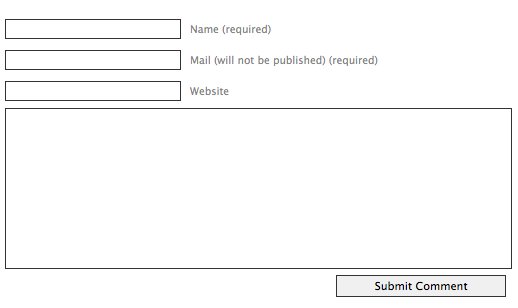
作者:Dmitry @ Usability Post 版权所有 Copyright. 原文:http://www.usabilitypost.com/2009/01/06/comment-form-design/ 设计评论表单 Usability Post的读者Vadim提出一个关于评论表单设计的有趣问题。他发现网页中两个文本框被标为必填项——姓名和邮件地址。而评论表单通常还有另外两个输入项:网站地址和评论内容。就像这样:
Vadim提到,他在一个有数百个评论的热门帖子中发现一个有趣的现象。那个帖子页面有如上所示的评论表单。他发现一些人回复帖子时将网站地址一项填为“none”或“n/a”。 网站地址不是必填项,不过这明显是被曲解了。上边的两项:姓名和邮件地址为标为必填,而其它项目并没有。一点让人困惑的是,评论内容也是必填的,而表单的设计则暗示你应该足够聪明能理解这一点。 优秀的评论表单设计 理想的表单设计是什么样的? UX Matters发表过一篇名为《表单中的标签位置》的优秀文章。其发表的发现基于眼球追踪研究,所以文中建议非常真实权威。 总结一下的话……结论是文字标签应该放在文本框上方,可以使文字与文本框之间的视线距离最短。如果将文字放在文本框左侧,至少也要右对齐,同样,为了减少视线移动距离。而粗体字表现不佳,尽管此现象的原因尚存疑惑。(译注:《表》文中提到粗体字会让用户识别文字标签的时间延长60%。) 所以理想的评论表单是文字标签与文本框的距离很近,最好是在其上方。那表单项的顺序呢?大多数是由昵称开始,然后是邮件地址、网站地址,最后是评论内容。很多Blog和网站都是这样设计的。我想质疑这是否是最好的顺序。 我的一个朋友如下布局他的评论表单:
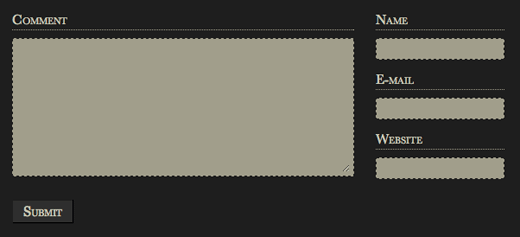
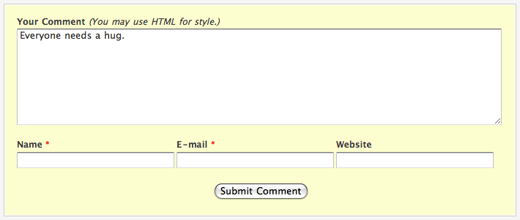
这一挑战惯例的表单以评论内容开始,随后才是评论者信息。这样你可以先说出你的评论,最后对你的评论签名。人们写信时是这个顺序。你首先写出信件内容,然后签上你的名字。我觉得评论表单这样设计更有意义。 当然,这个表单并不完美,因为访客需要观察右侧填入名字和邮箱地址,再返回左侧寻找提交按钮。下面是我觉而更好的设计。应用在了Particletree Blog:
非常棒。我们以评论内容开头,接着下边是评论者信息。文字标签和文本框很近,并且在其上方,就像UX Matters推荐的那样。提交按钮在整个流程的最下方,并在所有文本框的下方中央。必填项由红色星号标出。 我也会在Usability Post上试试。 你怎么认为?普遍使用的评论表单就工作的不错?还是更喜欢我的改变表单顺序设计?我想知道你们的想法。 |